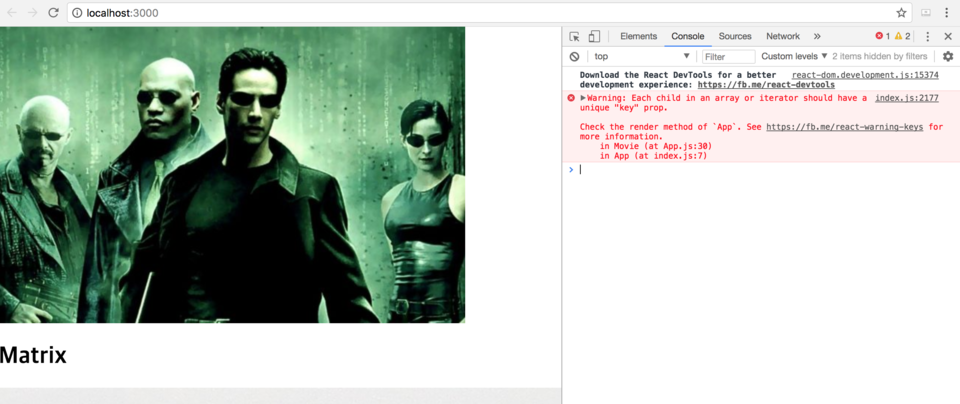
저번시간에 만든 웹 페이지는 정상적으로 출력은 되지만 한 가지 에러가 있었습니다.

array에 있는 각 차일드는 반드시 고유한 key prop을 가져야 한다는 에러 내용입니다.
전 시간에 만들었던 App 컴포넌트에서 map 기능을 실행해서
1개의 argument "movie"를 얻었습니다.
이번 시간에는 그 외에 index라는 것을 추가해 보도록 하겠습니다.
index는 우리가 현재 제공하는 리스트의 숫자를 의미합니다.
return을 하는 부분 마지막에 key prop으로 index를 작성하도록 하겠습니다.
class App extends Component {
render() {
return (
<div className="App">
{movies.map((movie, index) => {
return <Movie title={movie.title} poster={movie .poster} key={index}/>
})}
</div>
);
}
}
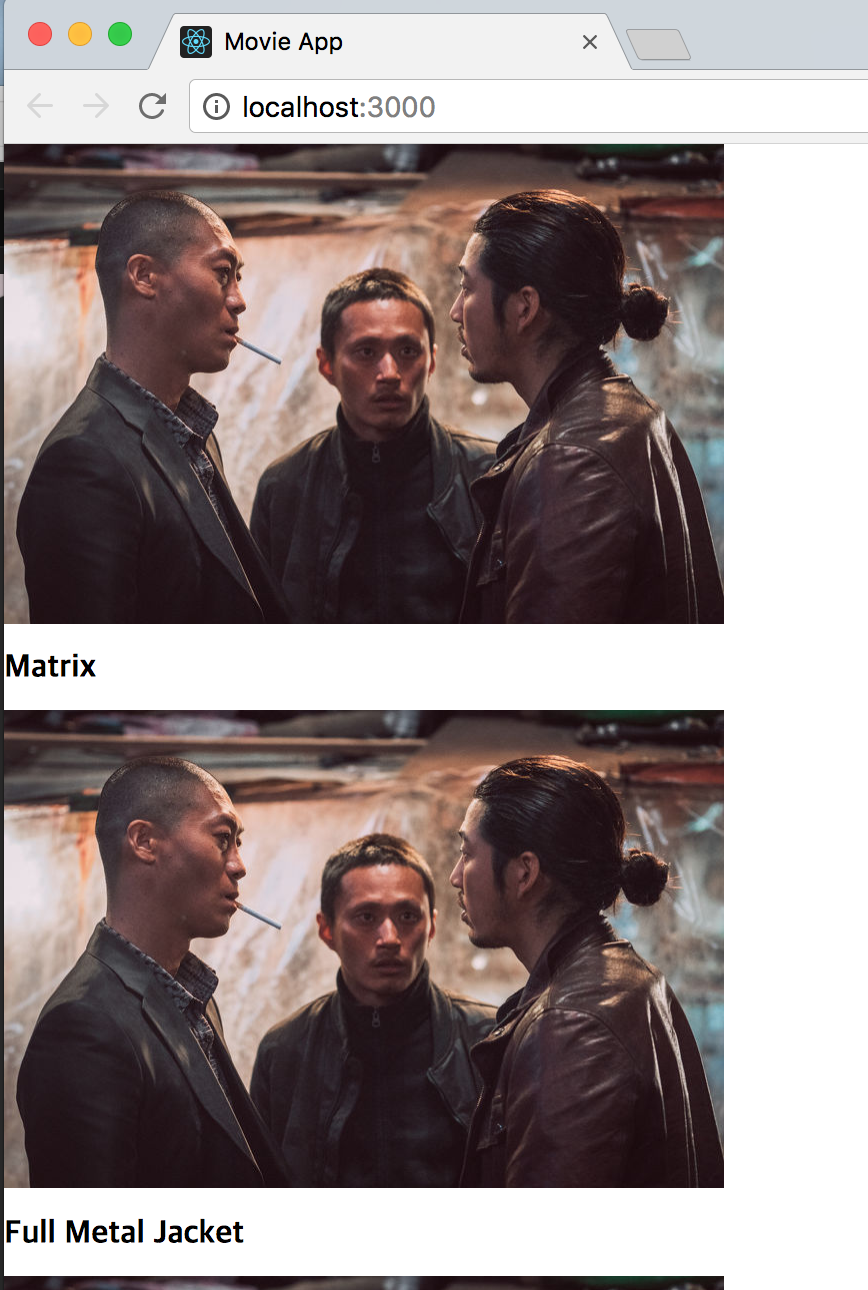
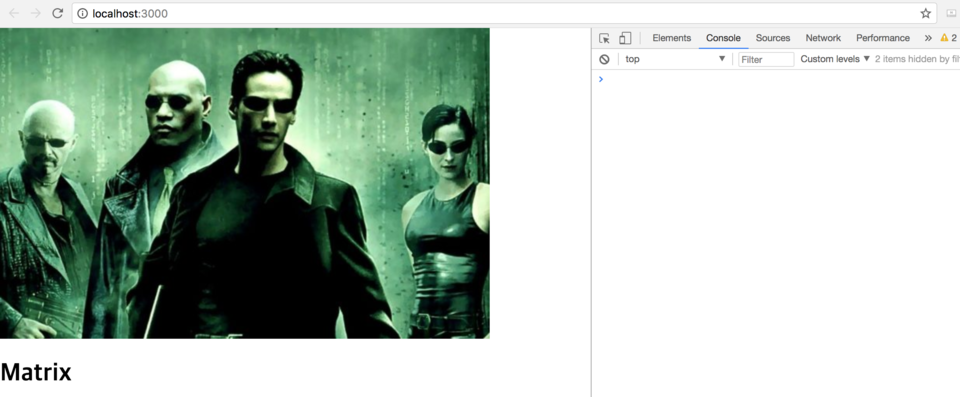
저장하고 새로 고침을 하게 되면 아래 화면과 같이 에러가 사라진 것을 확인하실 수 있습니다.

추가적으로 코딩을 하기 위해서는 prop-types 를 설치해야 합니다.
npm만 설치되어 있는 경우 npm으로 시작하는 명령어를 실행하시고,
yarn을 사용하실 경우 아래 명령어를 참고하세요.
저는 yarn 명령어를 통해서 설치하였습니다.
Install Prop-Types with npm:
npm install --save prop-types
Install Prop-Types with Yarn:
yarn add prop-types

설치가 완료되었으면 Movie.js에 가서 PropTypes를 불러오시면 됩니다.
import 명령어로 불러올 수 있는데 아래 코드를 참고하시면 됩니다.
그리고 Movie 컴포넌트에 static propTypes를 추가해보도록 하겠습니다.
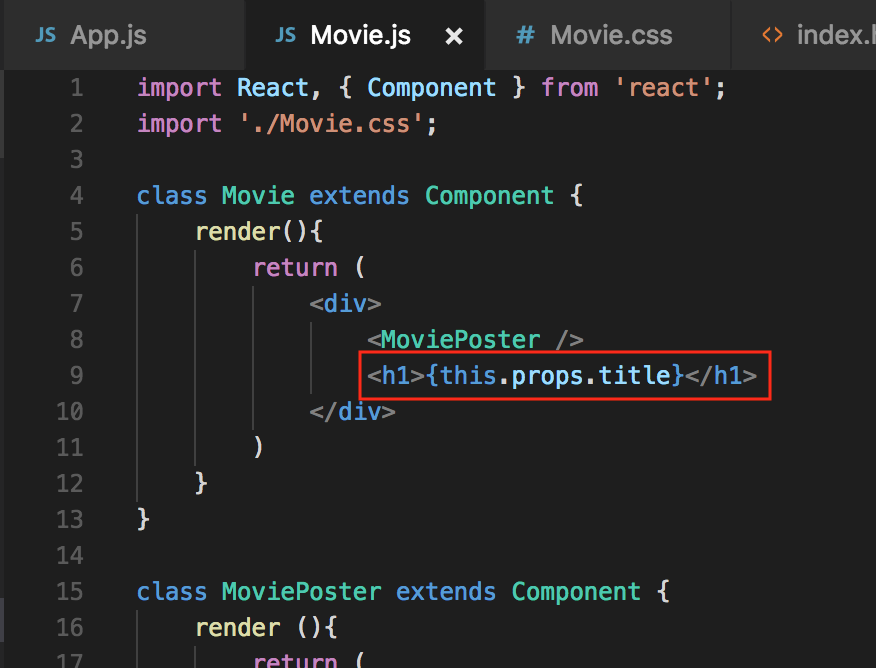
import React, { Component } from 'react';
import PropTypes from 'prop-types';
import './Movie.css';
class Movie extends Component {
static propTypes = {
title: PropTypes.string,
poster: PropTypes.string
}
render(){
return (
<div>
<MoviePoster poster={this.props.poster}/>
<h1>{this.props.title}</h1>
</div>
)
}
}
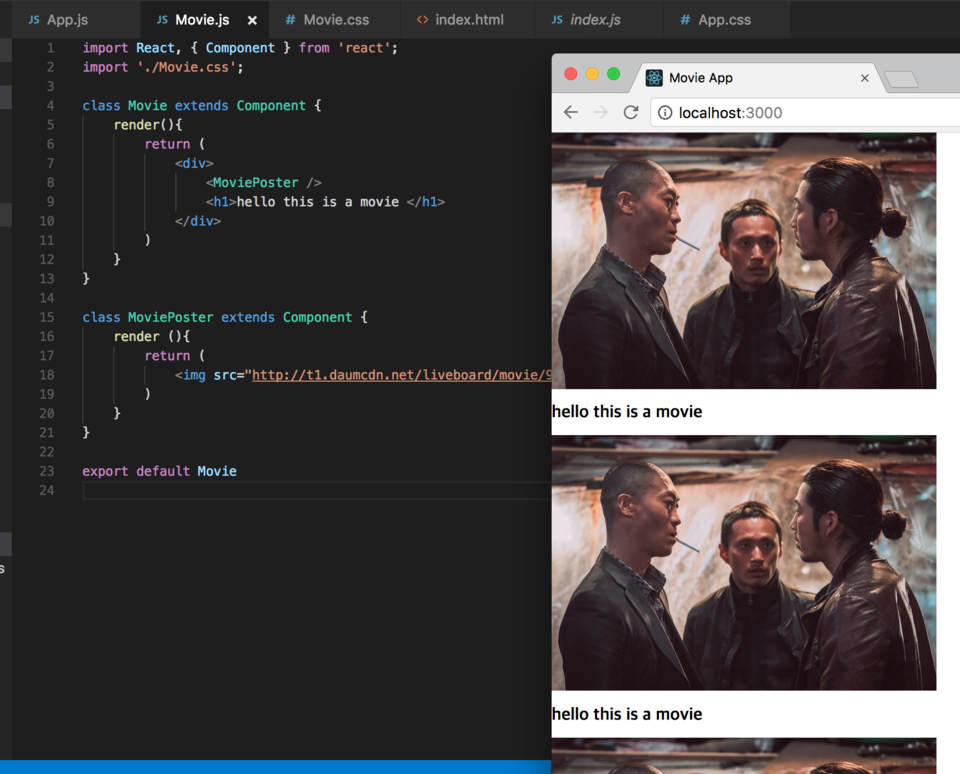
위와 같이 잘 입력하시고 저장하시면 전과 동일한 인터넷 창을 확인하실 수 있으실 겁니다.
굳이 동일한 화면이 출력되는데 왜 추가로 코딩을 했을까요?
그것은 prop-types를 통해서 prop의 type(형태)를 지정해 줄 수 있기 때문입니다.
만약 제가 title 이 숫자여야 한다고 지정하면 어떻게 될까요?
테스트를 해보기 위해서 아래와 같이 string 을 number 로 바꾸고 저장해보겠습니다.
static propTypes = {
title: PropTypes.number,
poster: PropTypes.string
}

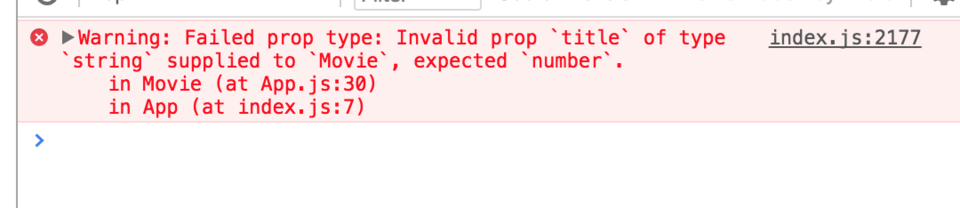
위와 같이 에러가 발생하였습니다.
우리가 얻게 되는 정보가 '숫자'가 아니라는 것을 체크할 수 있습니다.
만약 부모 컴포넌트가 string 을 보내면,
PropTypes 로 string 이라는 것을 체크할 수 있는 것입니다.
그게 '참'이 아니라면 위와 같이 에러 메세지를 받게 되는 것입니다.
덕분에 우리가 부모 컴포넌트에게서 받는 정보의 종류가 무엇인지 체크할 수 있습니다.
또한 이게 필수 required 인지 아닌지 알 수 있습니다.
'isRequired'라고 작성하면 Movie 컴포넌트는 title이라는
prop을 제공하는 것이 필수로 설정되는 것입니다.
class Movie extends Component {
static propTypes = {
title: PropTypes.string.isRequired,
poster: PropTypes.string
};
이 상태에서는 에러가 발생하지 않을 것입니다.
하지만 이 상태에서 타이틀을 지워버리면 어떻게 될까요?
아래와 같이 지워보고 결과를 확인해보겠습니다.
App.js 파일에서 아래와 같이 title 부분을 지워보세요.
class App extends Component {
render() {
return (
<div className="App">
{movies.map((movie, index) => {
return <Movie poster={movie .poster} key={index}/>
})}
</div>
);
}
}

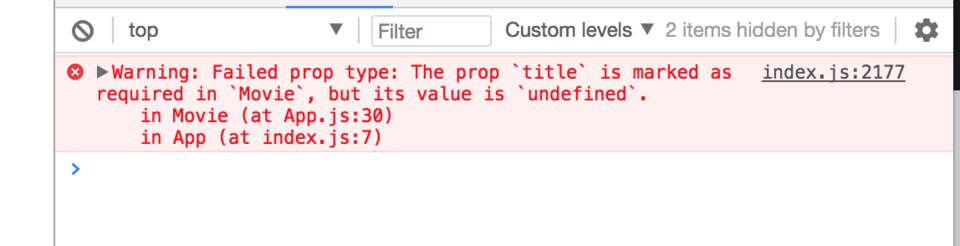
위와 같이 에러가 발생한 것을 확인하실 수 있으실겁니다.
required 필수 조건인 prop이 없다고 에러 내용을 보여줍니다.
그래서 proptypes을 알아두면 편리합니다.
부모 컴포넌트에서 얻는 정보의 종류가 무엇인지, 있는지 없는지 알 수 있게 되는 것입니다.
추가적으로 코딩을 해보겠습니다. poster에도 isrequired 를 추가해줍니다.
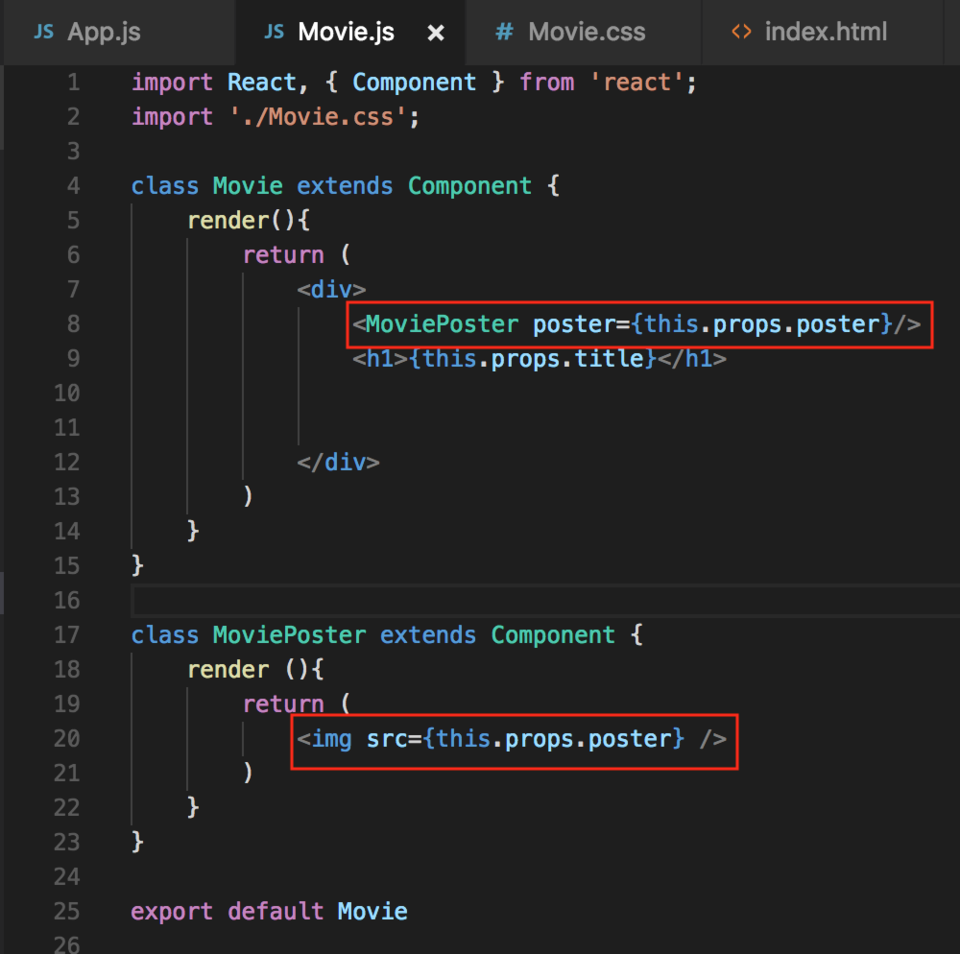
컴포넌트 Movie poster 하단에도 PropTypes를 추가 작성하겠습니다.
poster 도 포스터 이미지를 반드시 보여줘야 하니 . poster에도 isrequired 를 추가해줍니다.
import React, { Component } from 'react';
import PropTypes from 'prop-types';
import './Movie.css';
class Movie extends Component {
static propTypes = {
title: PropTypes.string.isRequired,
poster: PropTypes.string.isRequired
};
render() {
return (
<div>
<MoviePoster poster={this.props.poster} />
<h1>{this.props.title}</h1>
</div>
);
}
}
class MoviePoster extends Component {
static propTypes = {
poster: PropTypes.string.isRequired
};
render() {
return <img src={this.props.poster} />;
}
}
export default Movie
향후에 API를 통해 정보를 불러온다면, 유저이름은 string이고 필수요건일 것입니다.
이상으로 이번 시간은 마치도록 하겠습니다. 고맙습니다.
'React > 왕초보 도전' 카테고리의 다른 글
| 12. 간단한 영화 웹 서비스 만들기 7 (0) | 2018.01.05 |
|---|---|
| 11. 간단한 영화 웹 서비스 만들기 6 (0) | 2018.01.01 |
| 8. 간단한 영화 웹 서비스 만들기 3 (0) | 2017.12.21 |
| 7. 간단한 영화 웹 서비스 만들기 2 (0) | 2017.12.19 |
| 6. 간단한 영화 웹 서비스 만들기 1 (0) | 2017.12.19 |