데이터 배열을 리액트에서 랜더링 할때는 자바스크립트 내장함수인 map을 사용합니다.






map() 메소드는 파라미터로 전달 된 함수를 통하여 배열 내의 각 요소를 처리해서 그 결과로 새로운 배열을 생성합니다.
arr.map(callback, [thisArg])
callback 새로운 배열의 요소를 생성하는 함수로서, 다음 세가지 인수를 가집니다.
<font color="#009e25">currentValue</font> 현재 처리되고 있는 요소
index 현재 처리되고 있는 요소의 index 값
array 메소드가 불려진 배열
<br />
thisArg (선택항목) callback 함수 내부에서 사용 할 this 값을 설정
예제를 통해서 더 알아보도록 하겠습니다.
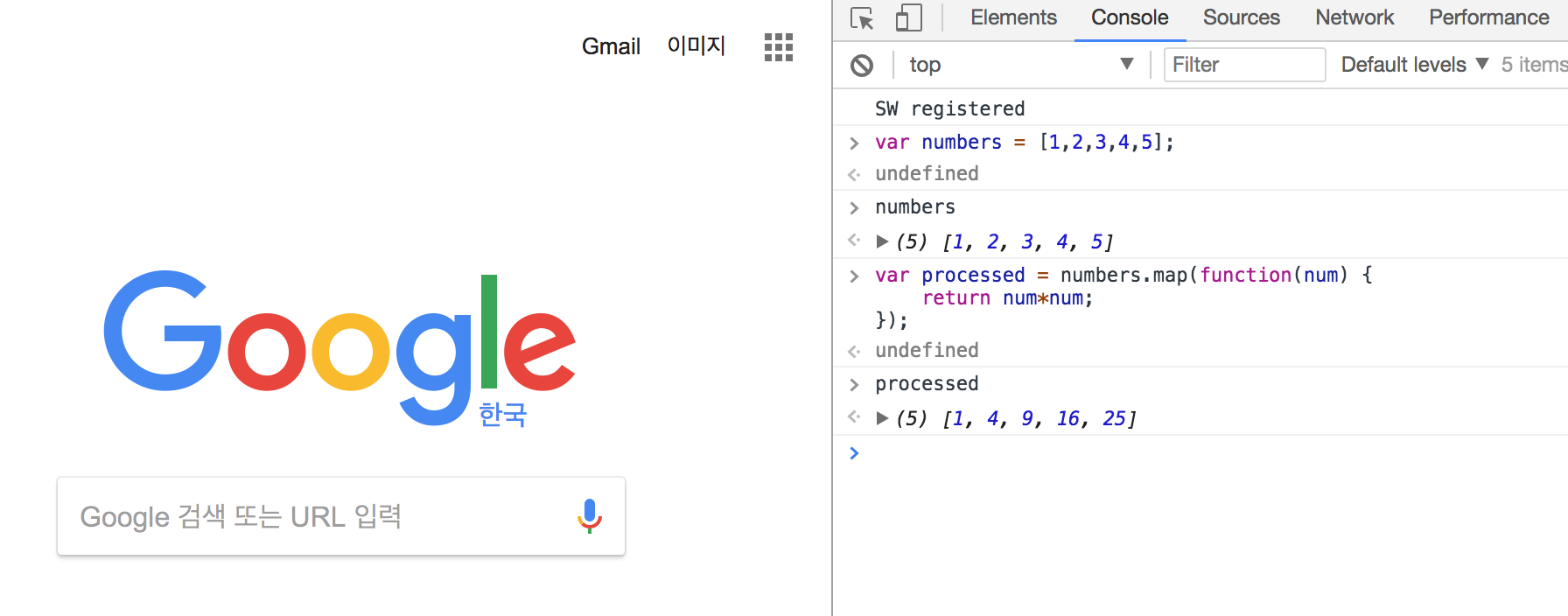
아래 예제는 특정 숫자의 제곱값을 출력하는 예제입니다.
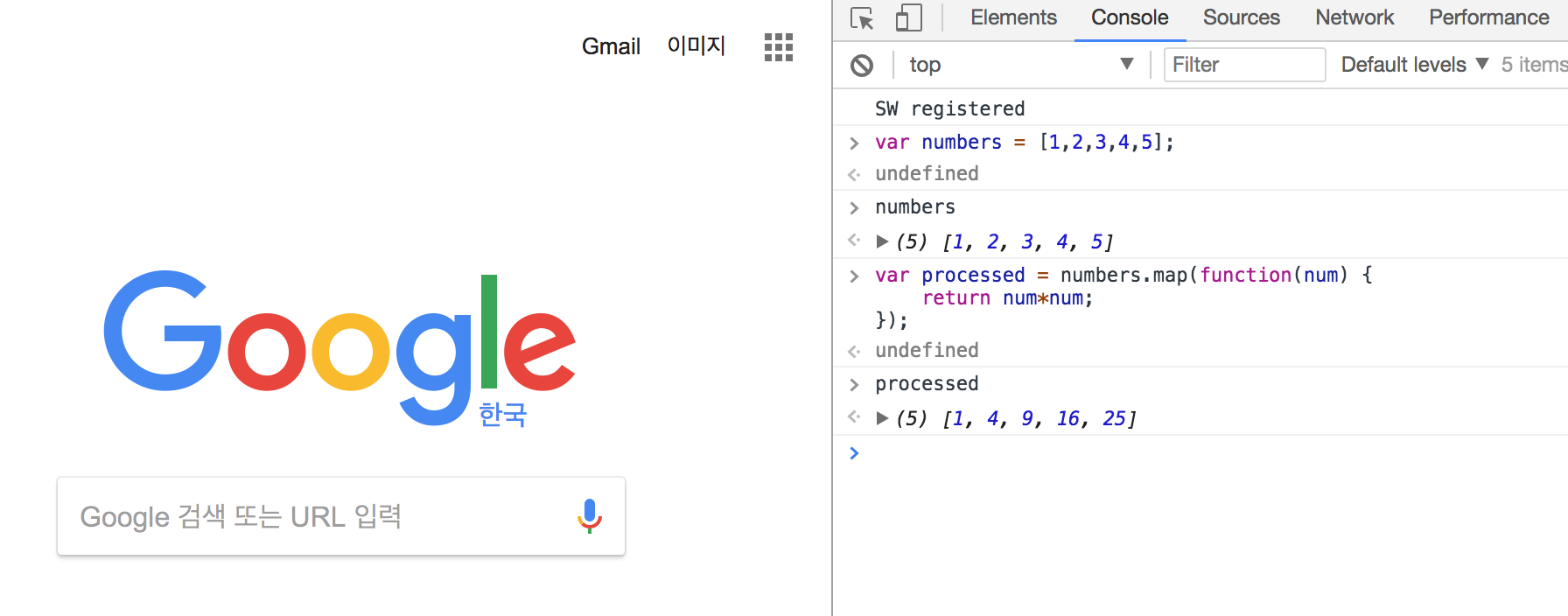
var numbers = [1,2,3,4,5];
var processed = numbers.map(function(num) {
return num*num;
});
결과 : [1, 4, 9, 16, 25]
간단하게 크롬의 개발자 도구를 사용해서 실습해 보겠습니다.
단축키는 f12 입니다. 저 같은 경우 맥을 사용하는데 alt +command+ i 가 단축키 입니다.
이번연재에도 동일하게 캡쳐화면은 클릭하면 원본크기로 확인이 가능합니다.

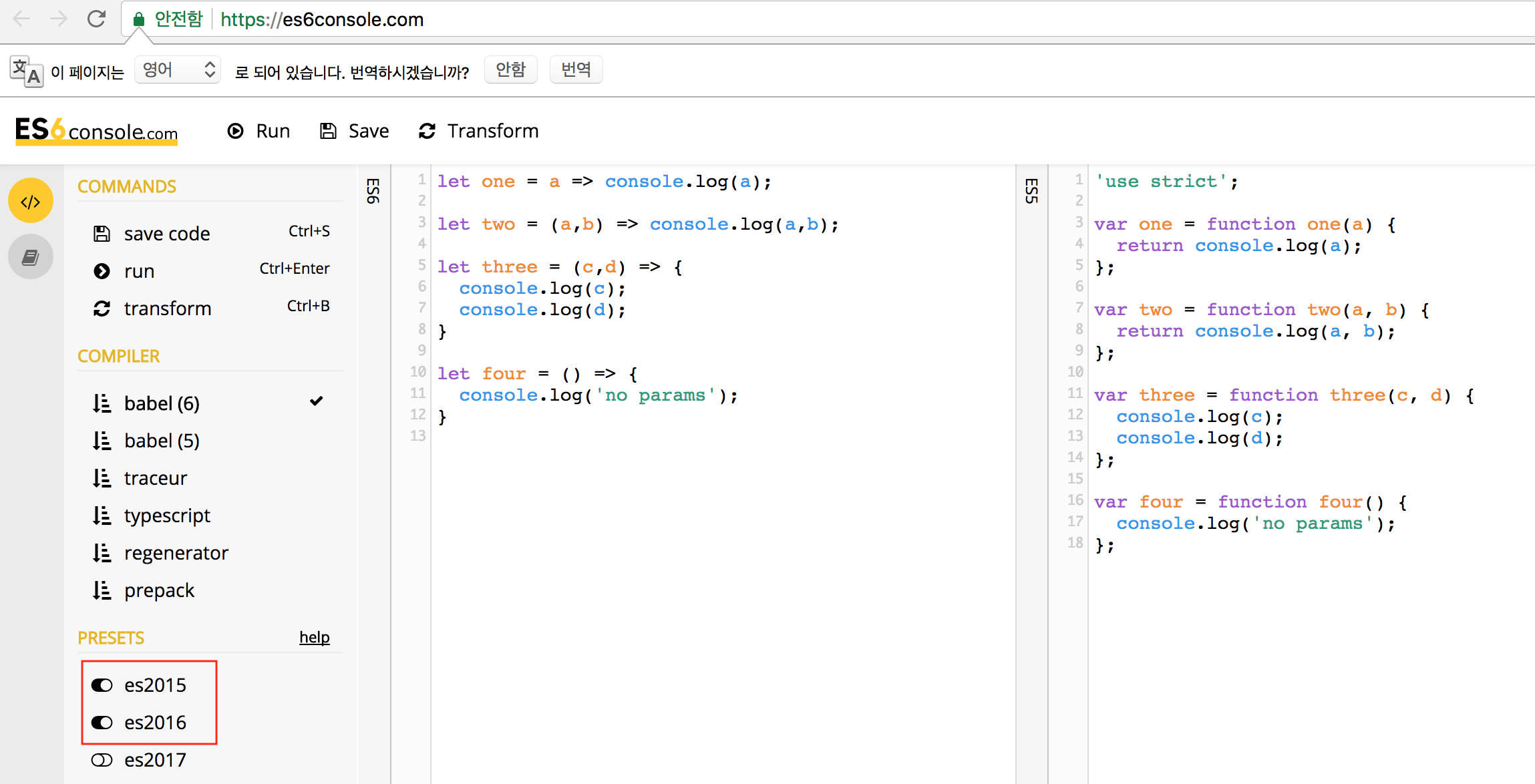
ES6 문법으로 사용되면 다음과 같습니다.
arrow function이 포함된 문법입니다. 보통 callback 함수를 작성할 때 많이 사용됩니다.
/* ES6 Syntax */
let numbers = [1, 2, 3, 4, 5];
let result = numbers.map((num) => {
return num*num;
});
arrow function 관련 주소
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/Arrow_functions
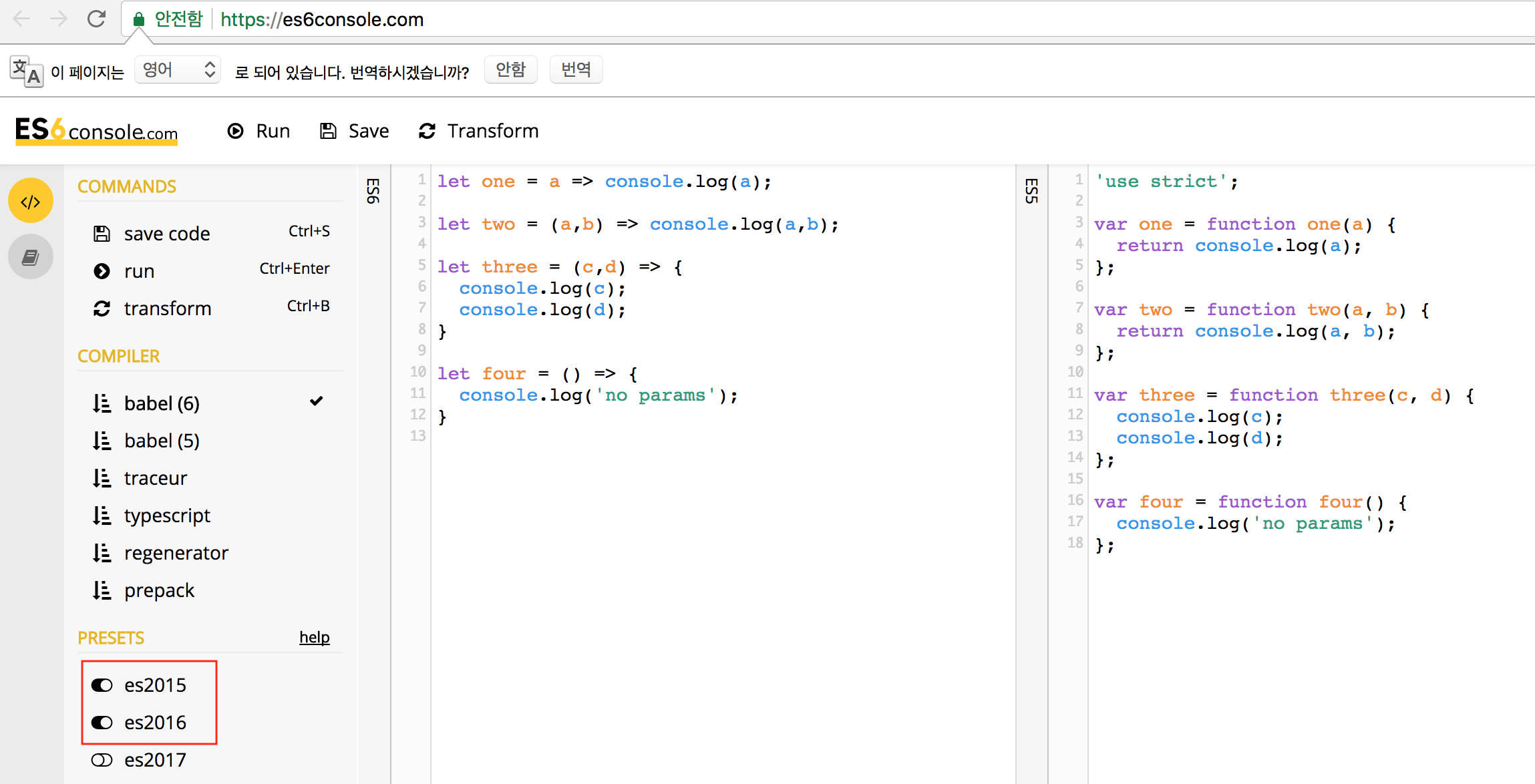
아래 링크의 웹서비스는 es6 문법을 es5 로 변환해주는 곳입니다.
es6console 주소
위에 주소로 들어가시면 아래와 같은 화면 구성이 아닐 수도 있습니다.
그럴경우 오른쪽에 ES5부분을 클릭해주세요.

es6 문법을 처음 보시면 생소하게 느끼실 수도 있습니다.
하지만 react에서 사용 하시다보면 꽤 쓸만 하다고 합니다.
컴포넌트 매핑
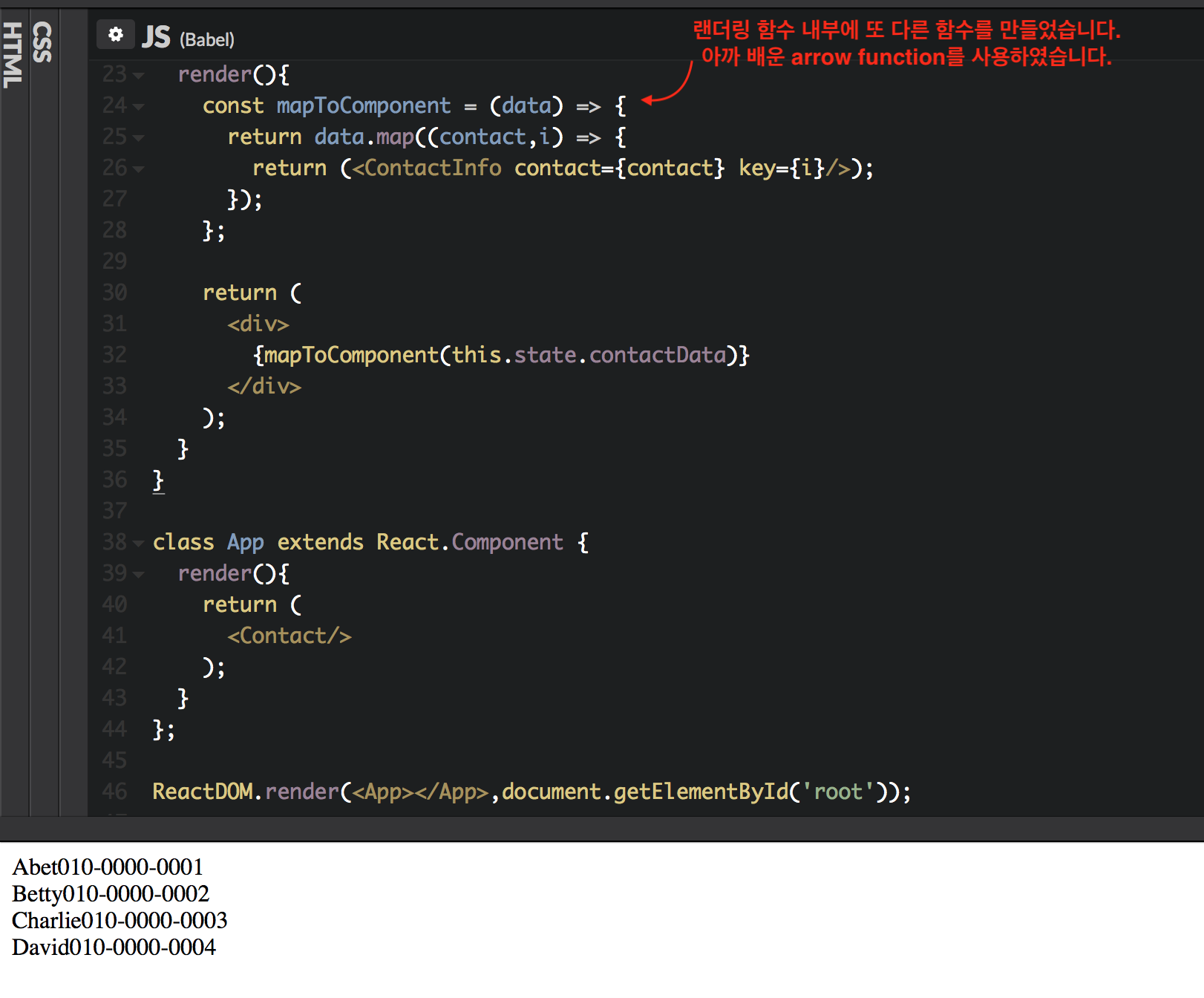
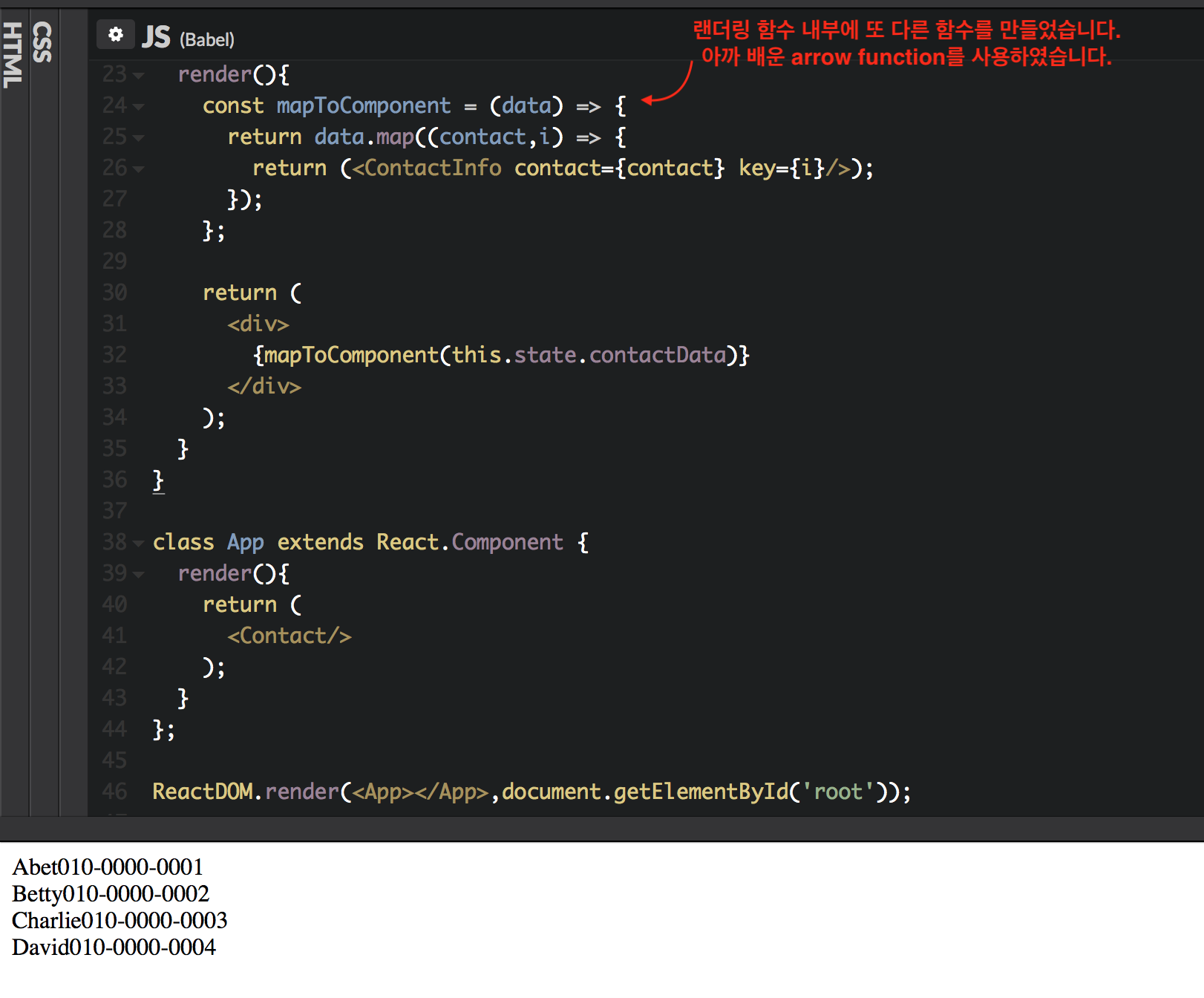
리액트에서 똑같은 원리로 배열을 컴포넌트로 매핑할 수 있습니다.
실습을 해보겠습니다. 동일하게 codpen.io 로 접속하시면 됩니다.
아래에 html에 들어가는 스크립트는 앞으로는 생략하고 캡쳐하도록 하겠습니다.
제가 캡쳐한 부분에 html 영역이 보이지 않아도 항상 입력해주셔야 제대로 된 결과값이 출력됩니다.
HTML 영역 : <div id="root"></div>
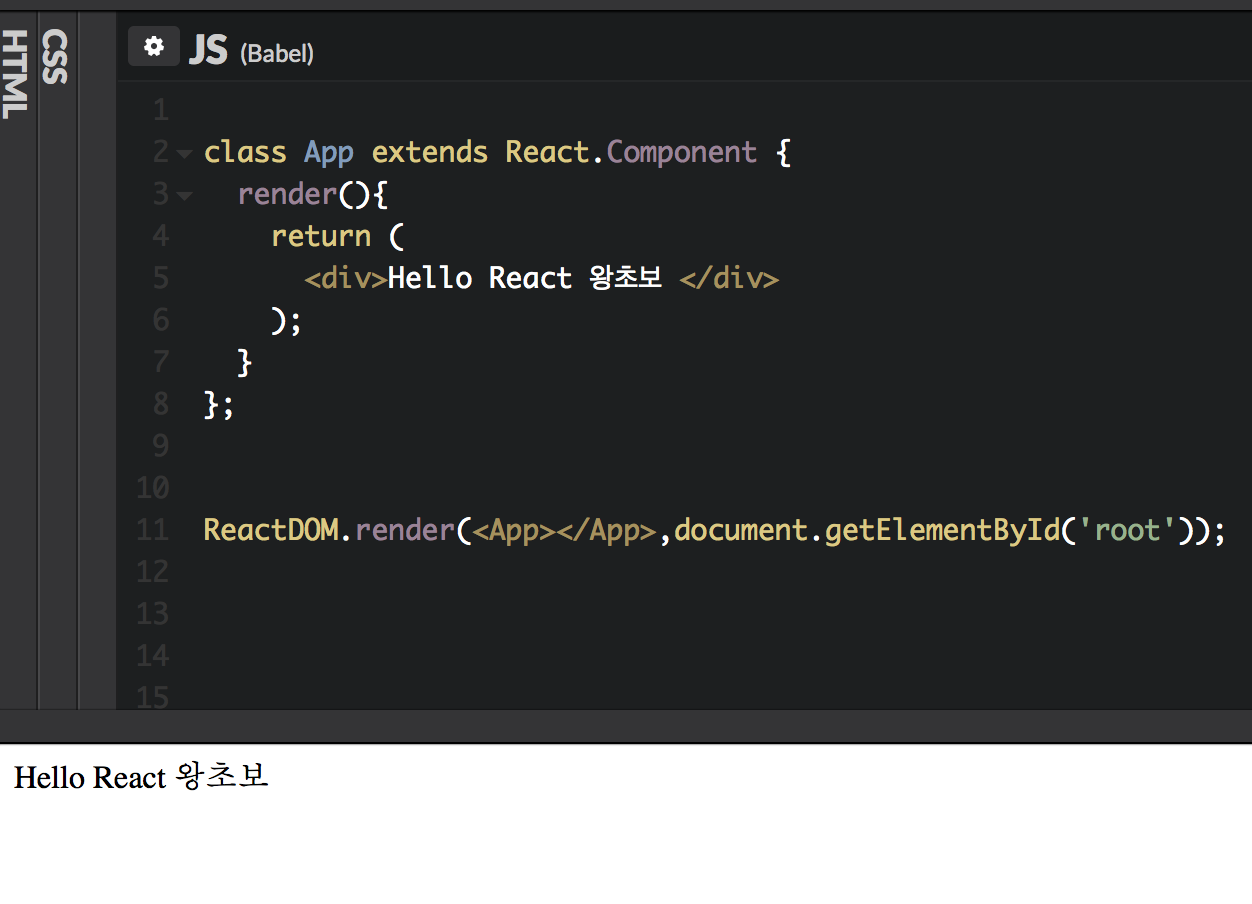
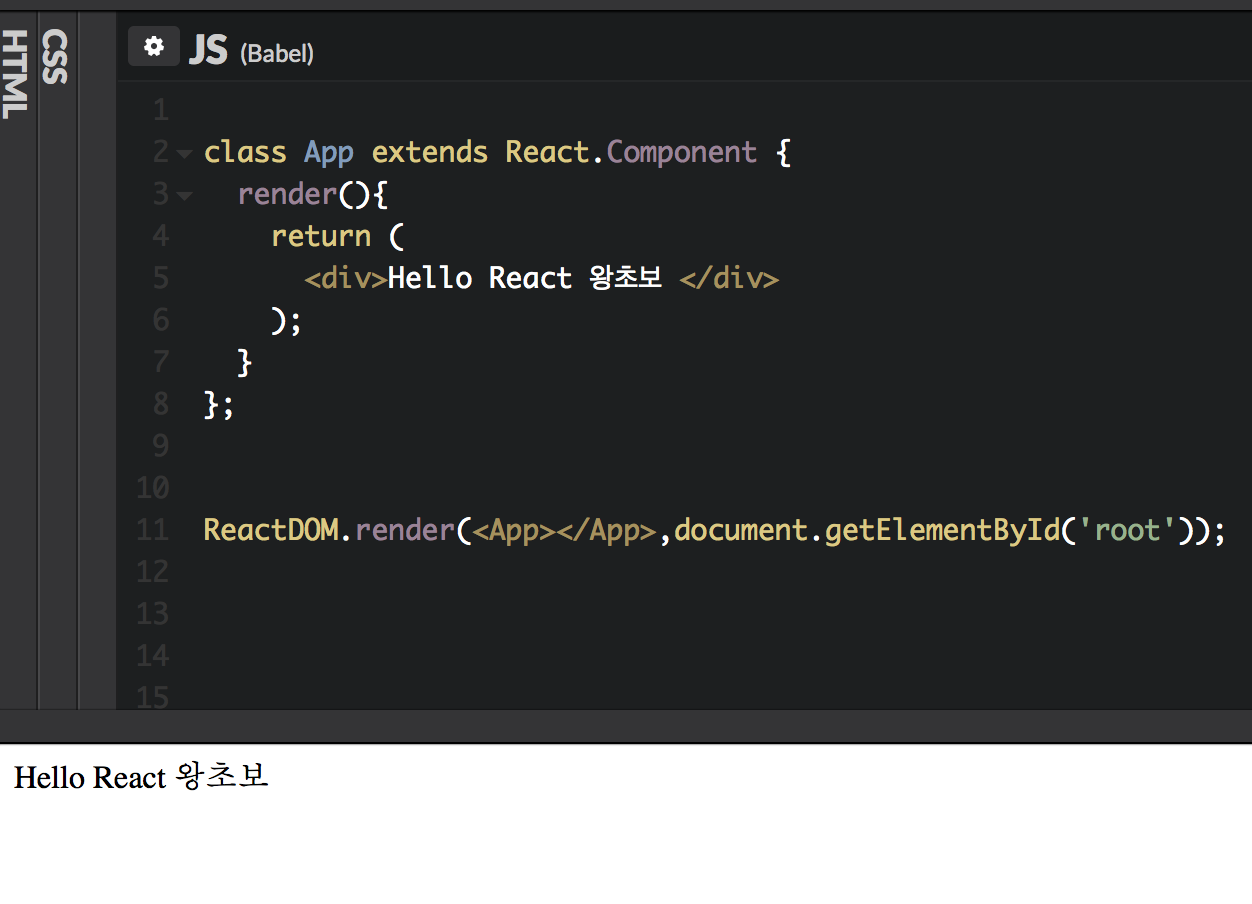
실습을 하기 위해 기본적으로 아래 스크립트를 작성해주세요.

위와 같이 결과물이 잘 출력된다면 ,
간단한 주소록 (contact) 화면을 출력해보는 실습을 해보겠습니다.
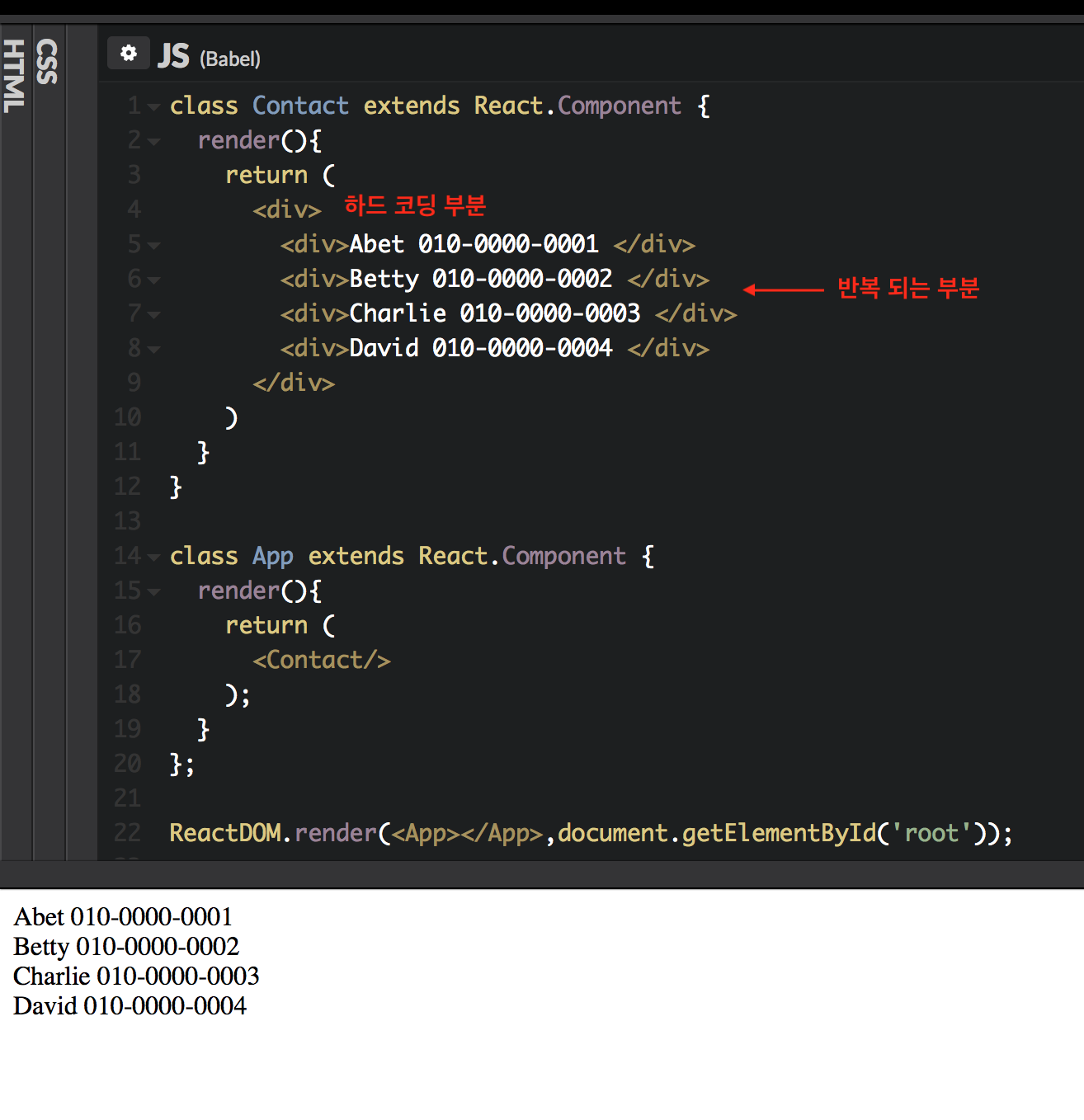
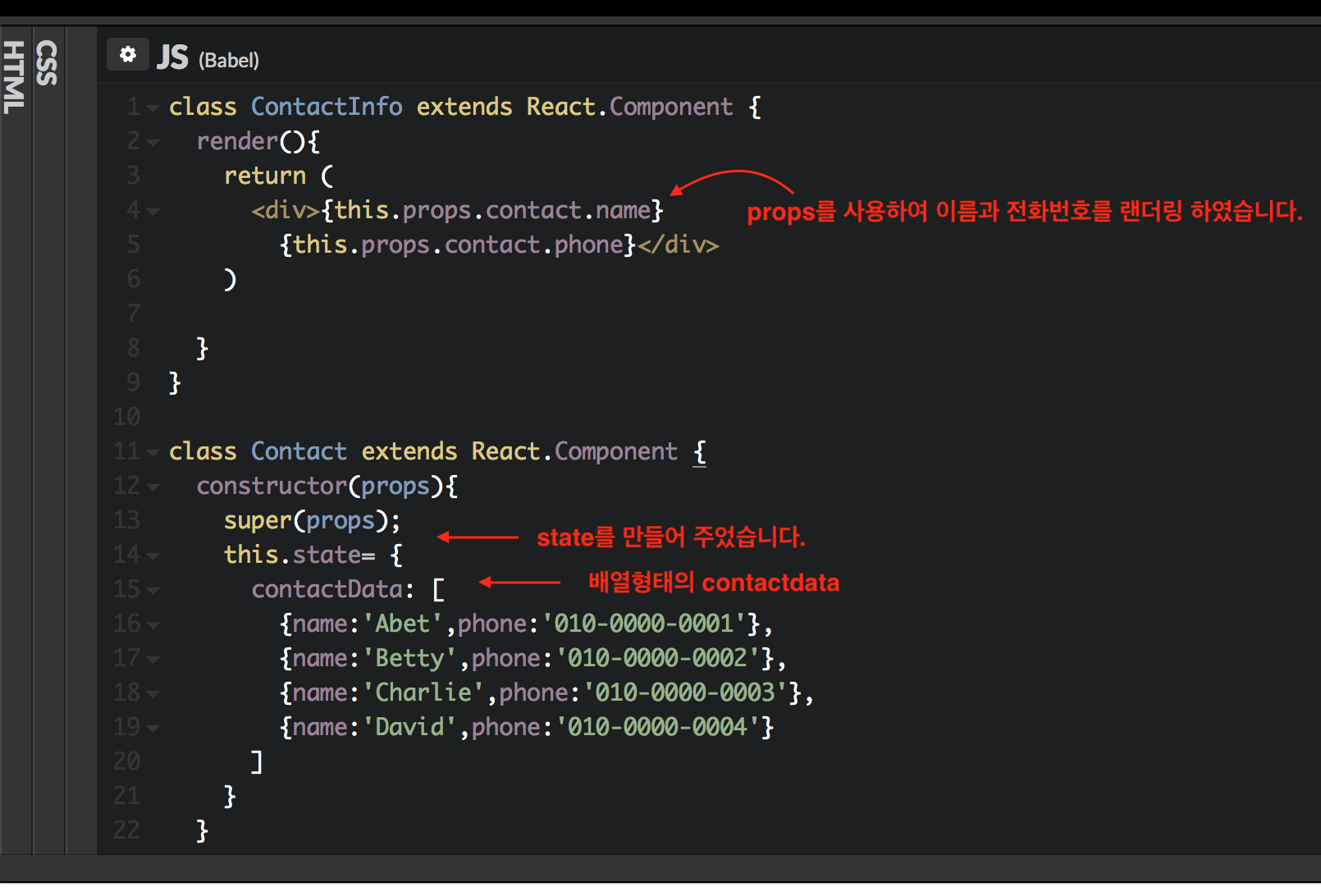
가장 먼저 Contact 라는 컴포넌트를 만들어 주세요.
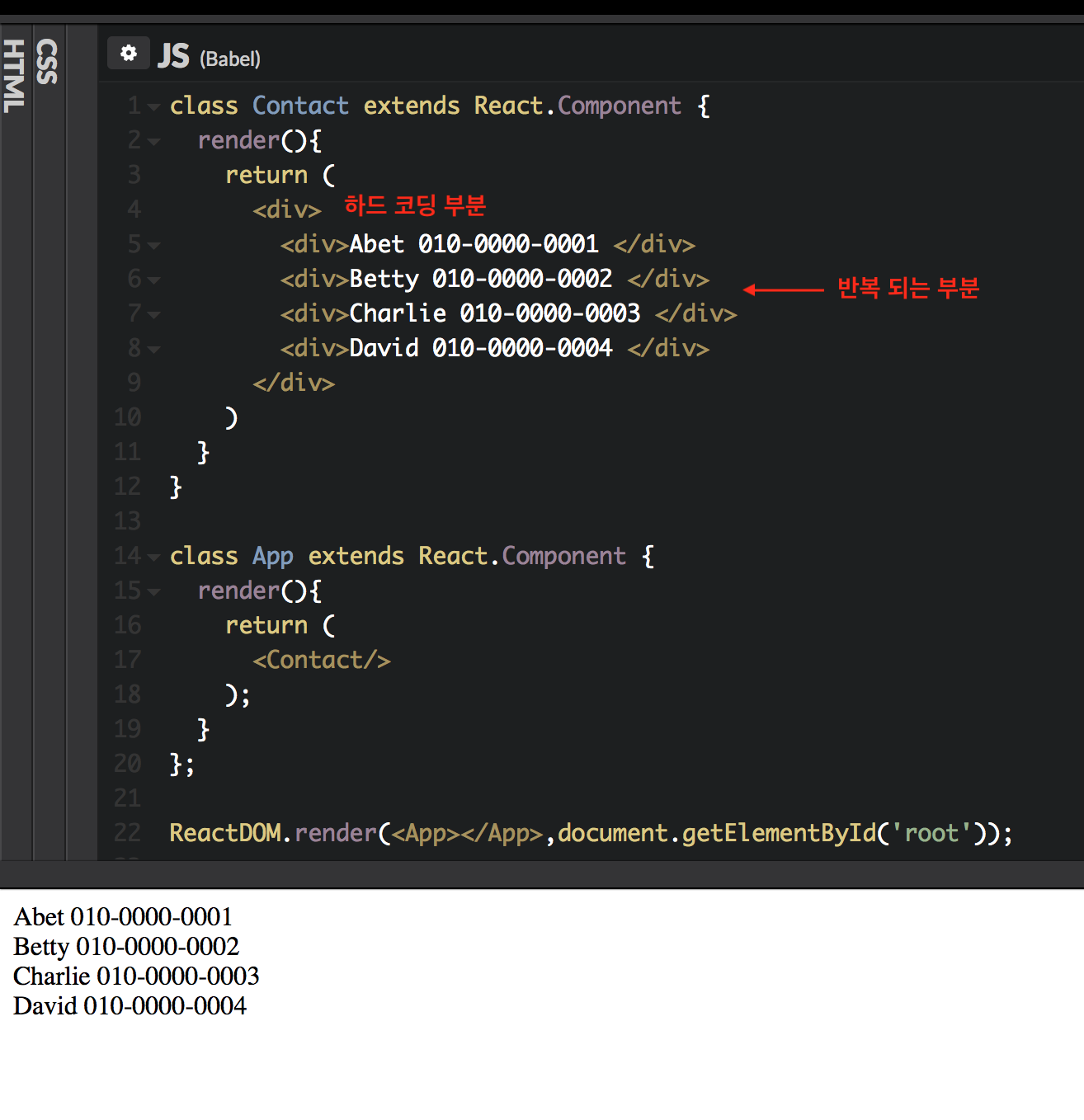
아래 캡쳐와 같이 하드코딩을 해주겠습니다.
즉 반복되는 내용을 직접 작성 하겠다는 의미입니다.

위와 같이 이름과 전화번호가 있는 화면이 잘 출력되셨나요?
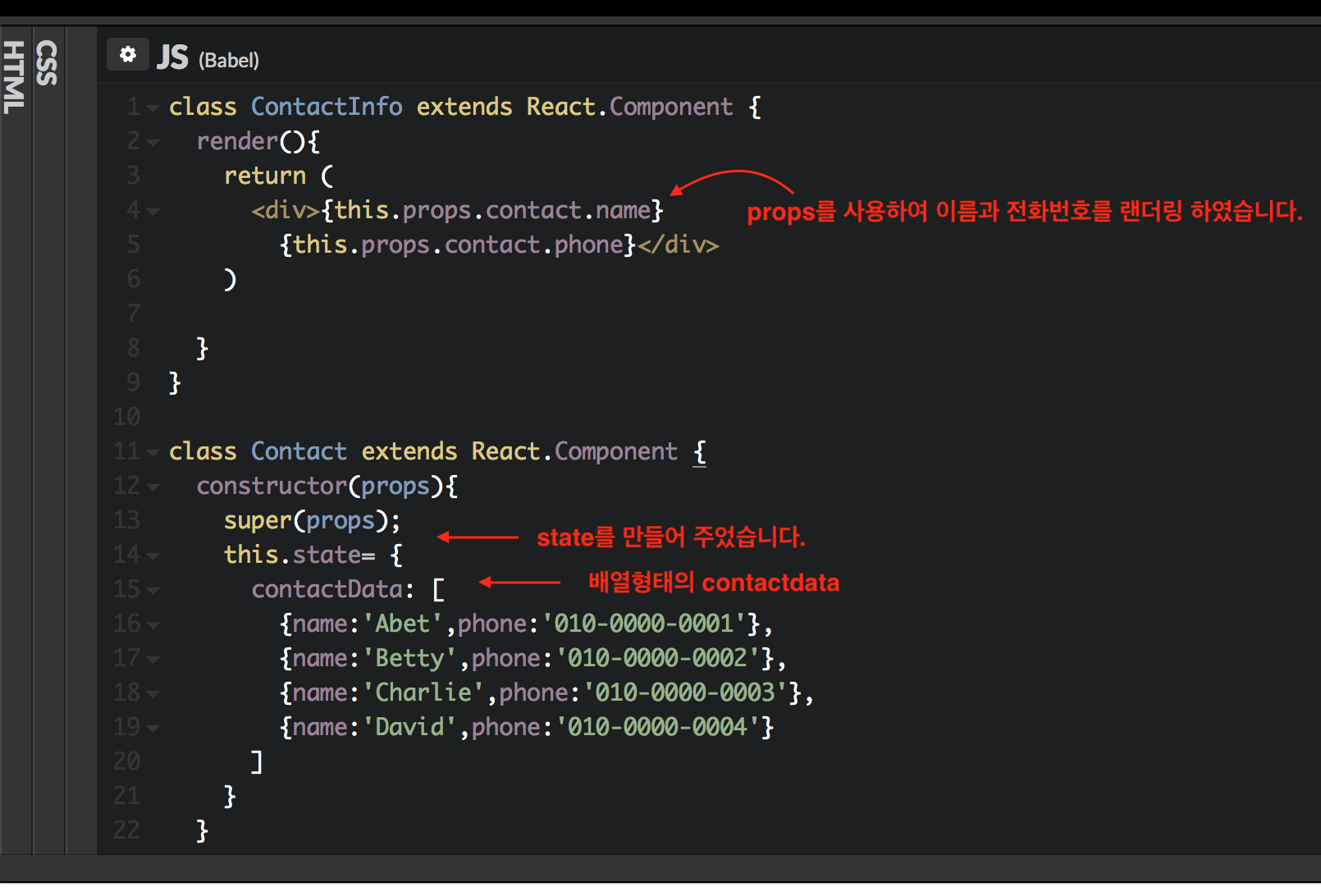
이름과 전화번호가 있는 부분이 반복되므로 또 다른 컴포넌트로 만들어보겠습니다.
컴포넌트 이름은 ContactInfo 로 하겠습니다.


문법이 생소하고 어려워졌다고 느껴질 수도 있으실 것 같습니다.
저도 어려웠습니다. 앞으로 연재를 진행하면서 반복적으로 하다보면 익숙해지실 것이라고 생각됩니다.
저도 그렇게 되길 바라면서 연재를 계속 진행해보겠습니다.
'React > 왕초보 도전' 카테고리의 다른 글
| 7. 간단한 영화 웹 서비스 만들기 2 (0) | 2017.12.19 |
|---|---|
| 6. 간단한 영화 웹 서비스 만들기 1 (0) | 2017.12.19 |
| 4. state 소개 , Counter 웹 만들어보기 (0) | 2017.12.19 |
| 3. props 소개 (0) | 2017.12.19 |
| 2. ES6 클래스, JSX 소개 (0) | 2017.12.19 |