리액트는 컴포넌트에 기반하고 있습니다.
















영화 웹 서비스를 만들기 위해서 가장 먼저 컴포넌트를 정하는 일을 하겠습니다.

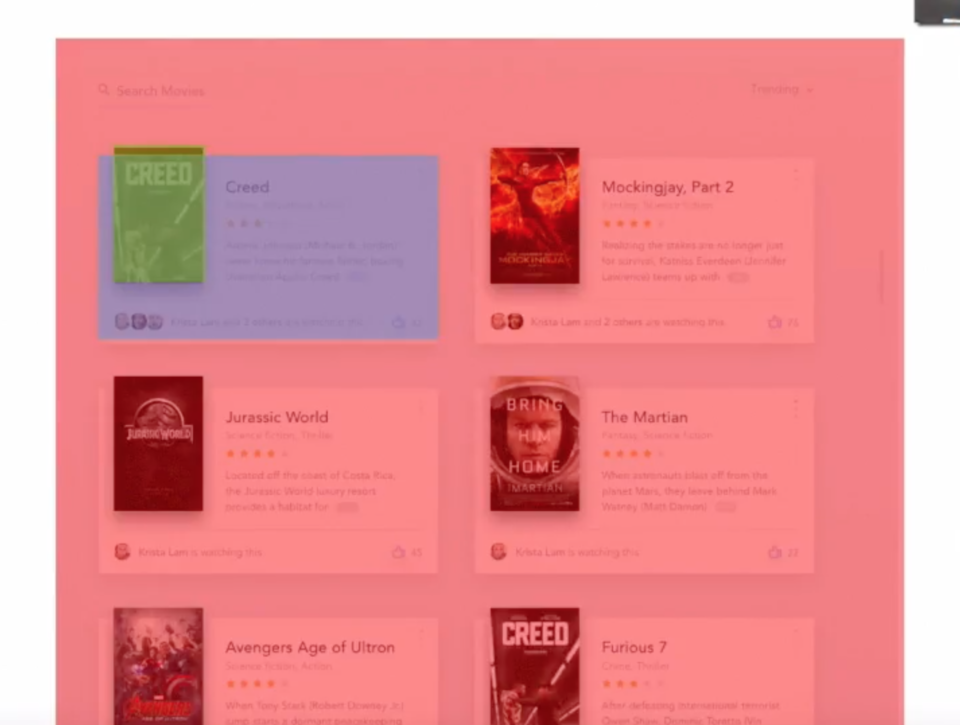
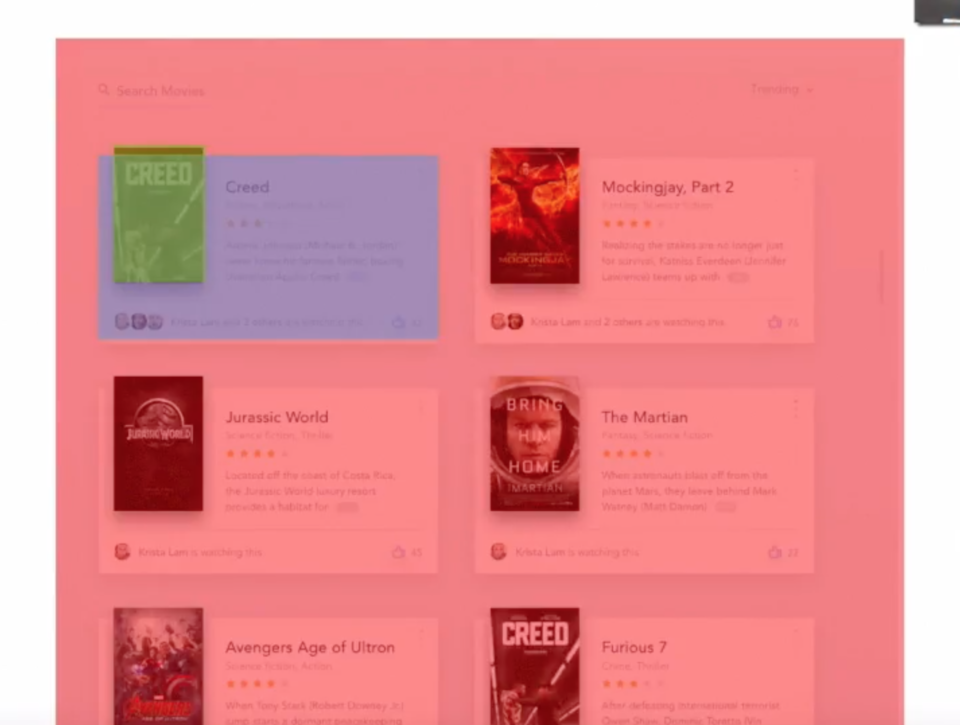
첫번째 컴포넌트는 '무비 리스트' 입니다.
빨간색의 큰 네모칸 입니다. 이 컴포넌트는 크고 기본에 해당하니깐 App 컴포넌트로 정하겠습니다.
두번째 컴포넌트는 'Movie' 컴포넌트 입니다.
왼쪽 위 쪽에 보라색 네모칸 입니다.
세번째 컴포넌트는 'MoviePoster' 컴포넌트입니다.
보라색 안에 왼쪽에 있는 초록색 네모칸입니다.

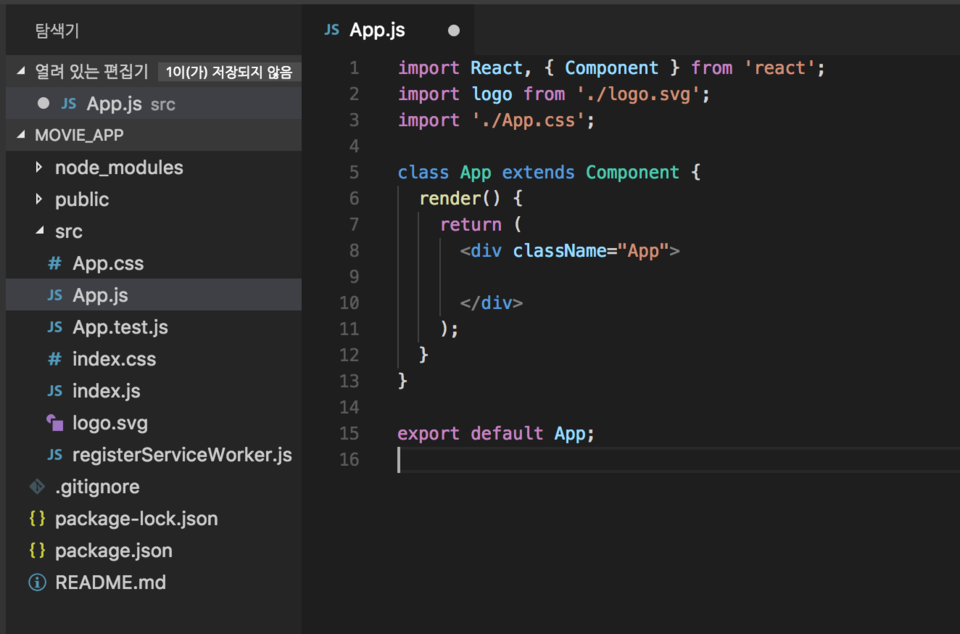
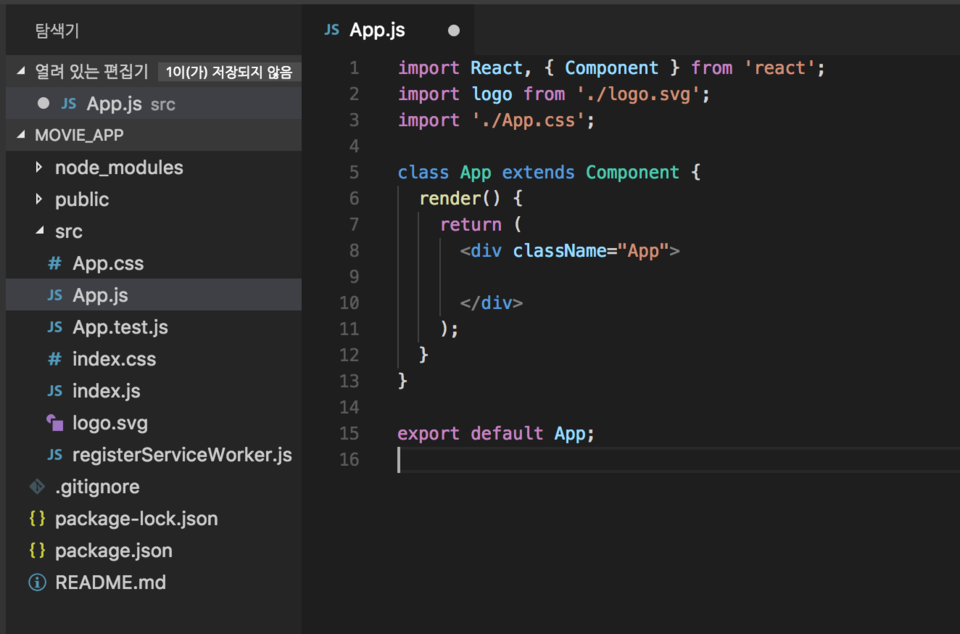
가장 기본이 되는 App 컴포넌트는 App.js 입니다.
이미 생성되어 있기 때문에 편집을 하기만 하면 됩니다.
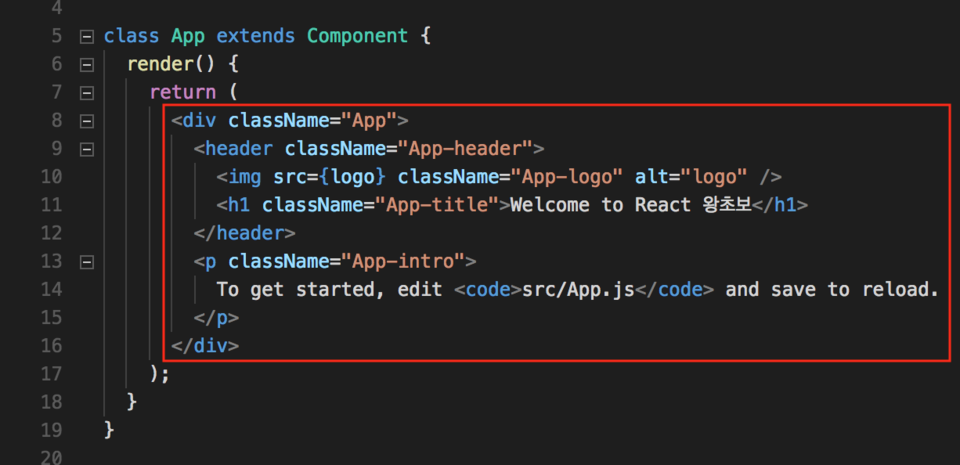
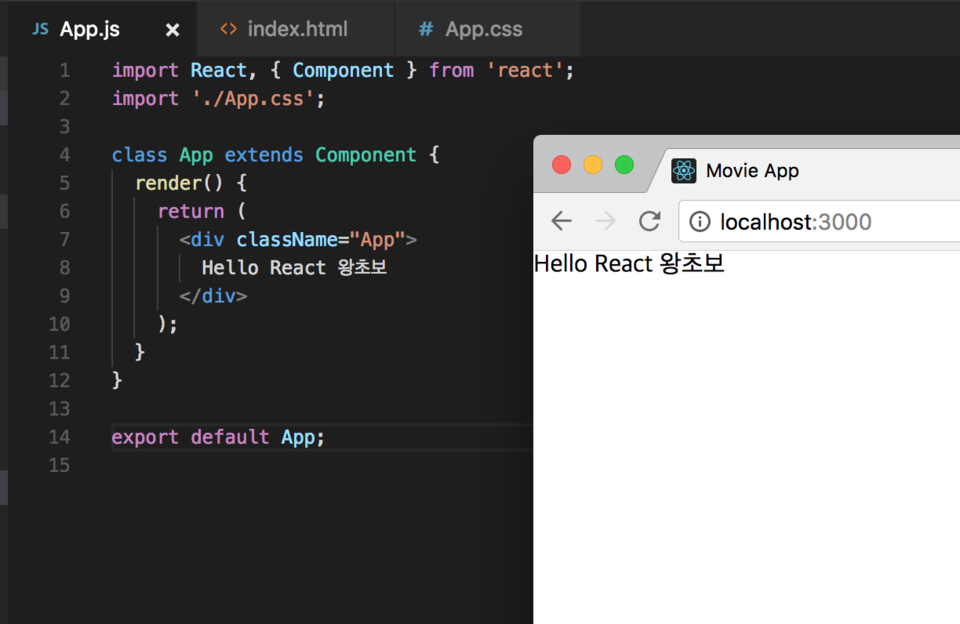
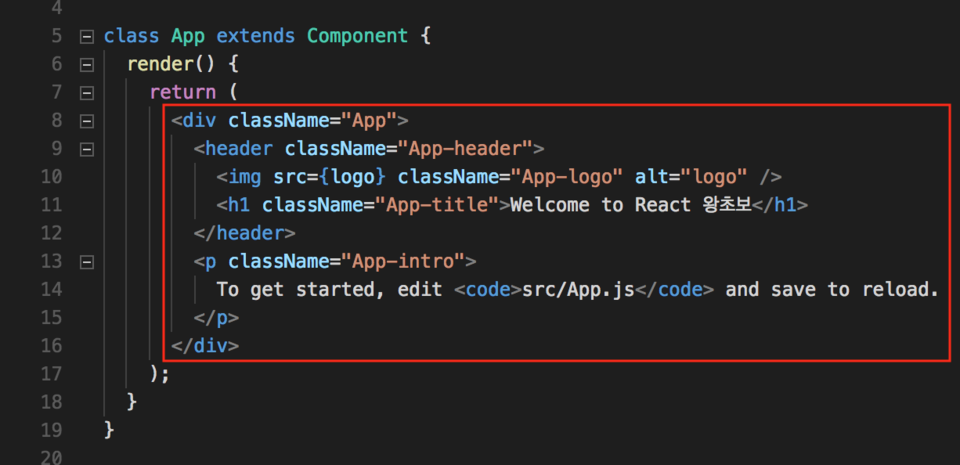
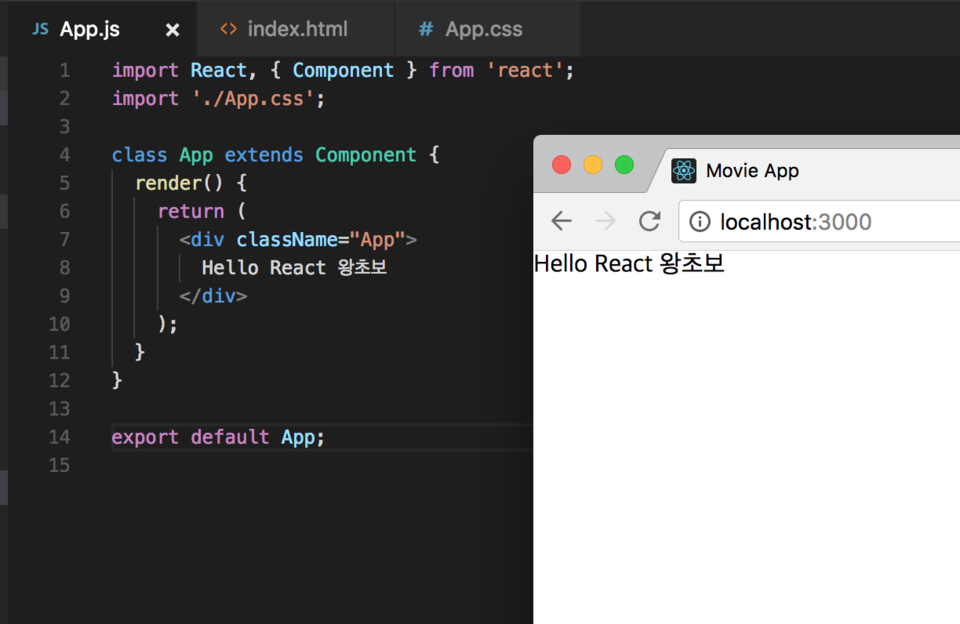
아래화면이 App 컴포넌트 입니다.
빨간색 네모 부분을 보시면 자바스크립트 안에 html이 자리 잡고 있습니다.
이것을 JSX 라고 부릅니다. JSX는 리액트 컴포넌트를 만들 때 사용하는 언어입니다.

이제 코딩을 시작해보겠습니다.
App.js 를 선택하고 불필요한 내용들은 아래 화면과 같이 지워주겠습니다.
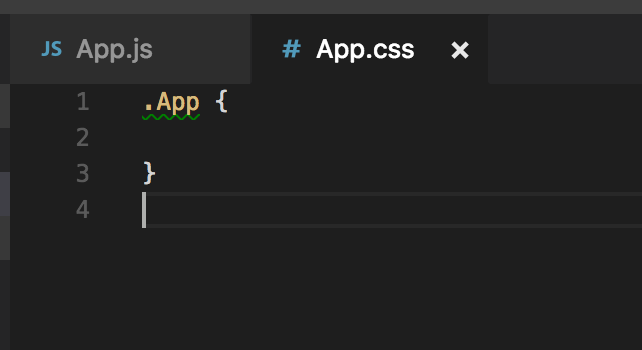
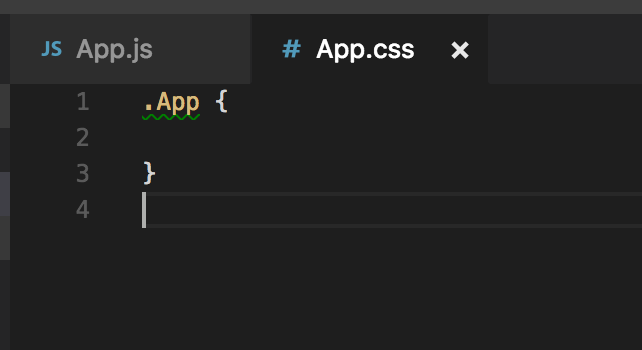
App.css 파일도 아래화면과 같이 지워줍니다.


지우신 후에 인터넷창에 localhost:3000 주소로 가보시면
화면에 아무것도 없는 것을 확인하실 수 있으실 겁니다.
이론적인 것을 잠깐 말씀드리면 모든 컴포넌트는 render function을 가지고 있습니다.
render 기능은 무엇인가를 보여주는, 출력하는 기능을 합니다.
create react app에서 제공하는 웹서버를 npm start 명령어로 실행하게 되면,
JS의 모든 코드를 가져와서 html 파일에 담습니다.
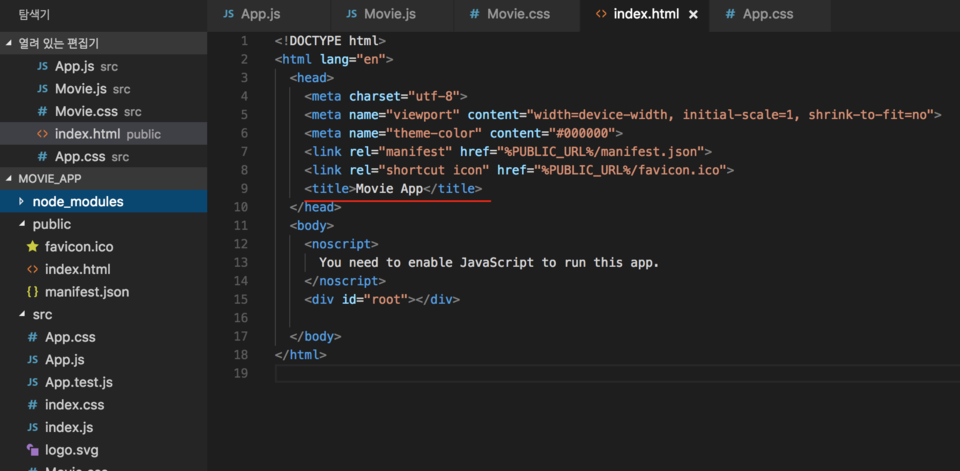
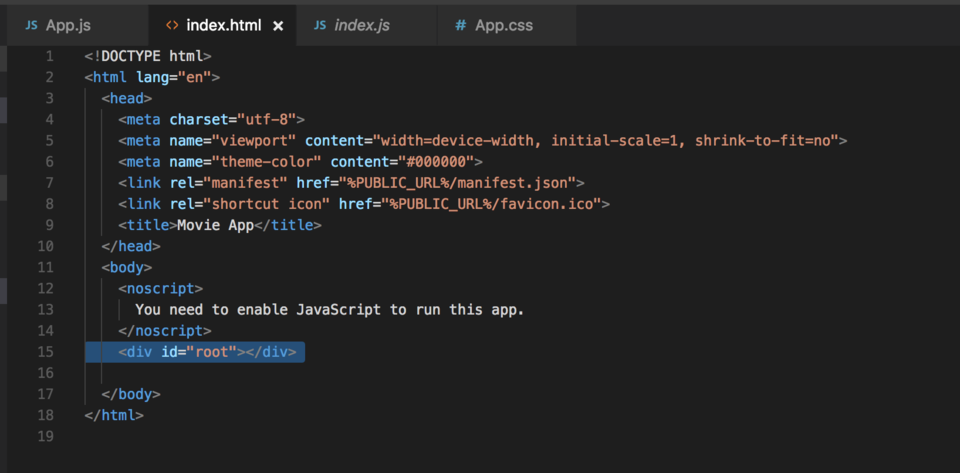
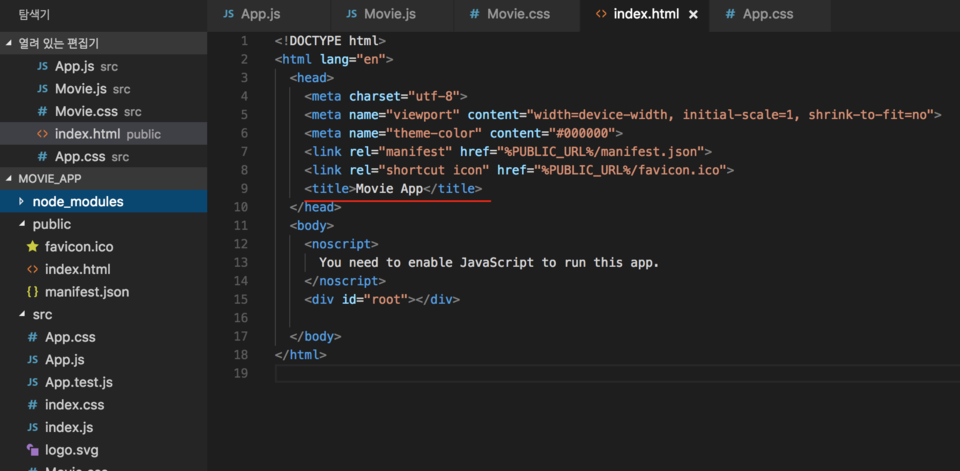
그 파일은 public 폴더 안에 있는 index.html 파일입니다.
빨간줄 부분을 Movie App 으로 수정하였습니다.

index.html 파일에서 불필요한 주석 내용들은 지워줍니다.
그리고 App.js 파일에 가서 아래와 같이 입력하고 저장하면
인터넷 창에 정상적으로 출력되는 것을 확인하실 수 있습니다.

저희는 지금 index.html 파일과 App.js 파일만 수정해서 위와 같은 결과를 출력할 수 있었습니다.
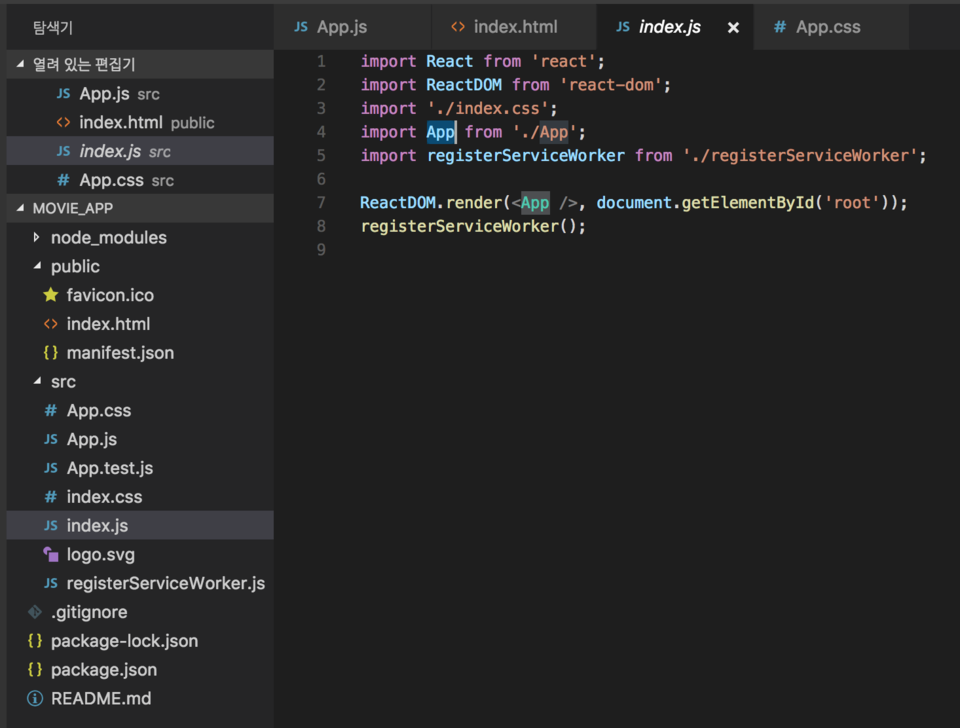
하지만 저희가 코딩하고 있는 파일은 사실 index.js 파일입니다.
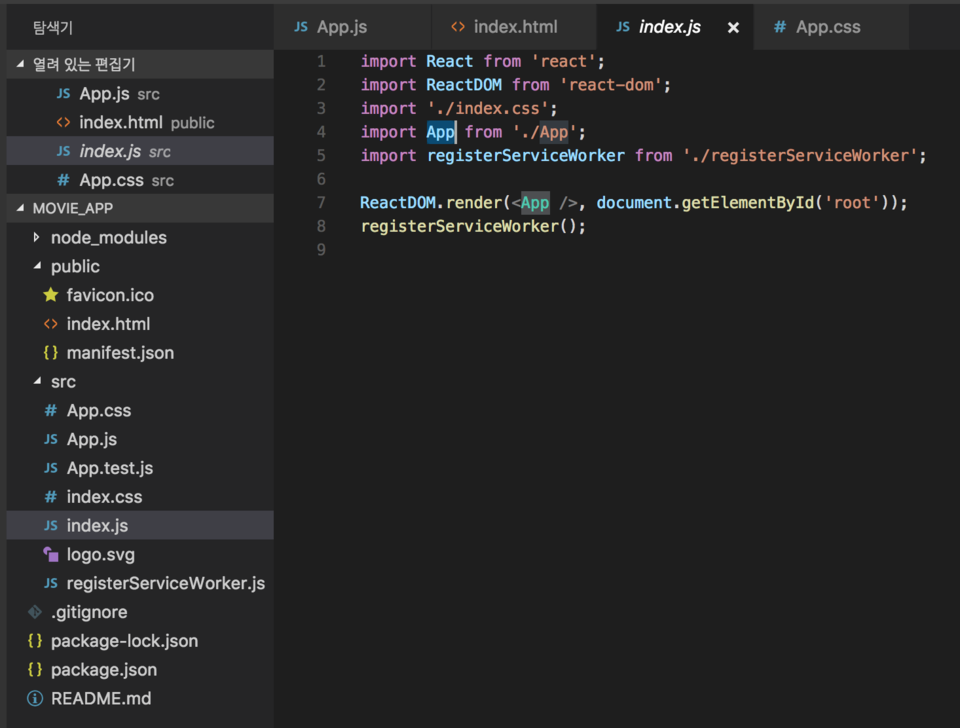
아래 화면이 index.js 파일입니다.

index.js는 react ,reactDOM, css, App 컴포넌트를 불러옵니다.
가장 위에 import 구문을 참고하세요.
그리고 위 화면에서 아래 명령어 부분을 보면
ReactDOM이 App 컴포넌트를 출력 하라고 되어 있습니다.
출력하는 화면은 root 라고 지정된 곳에 하라고 되어 있습니다.
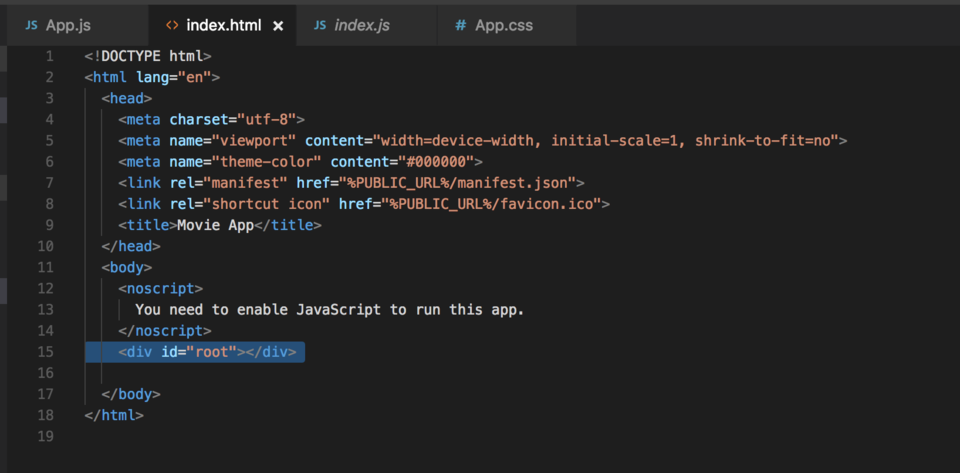
root는 index.html 에서 확인할 수 있습니다. 아래 화면을 참고하세요.

이제 Movie 컴포넌트를 만들어 보도록 하겠습니다.
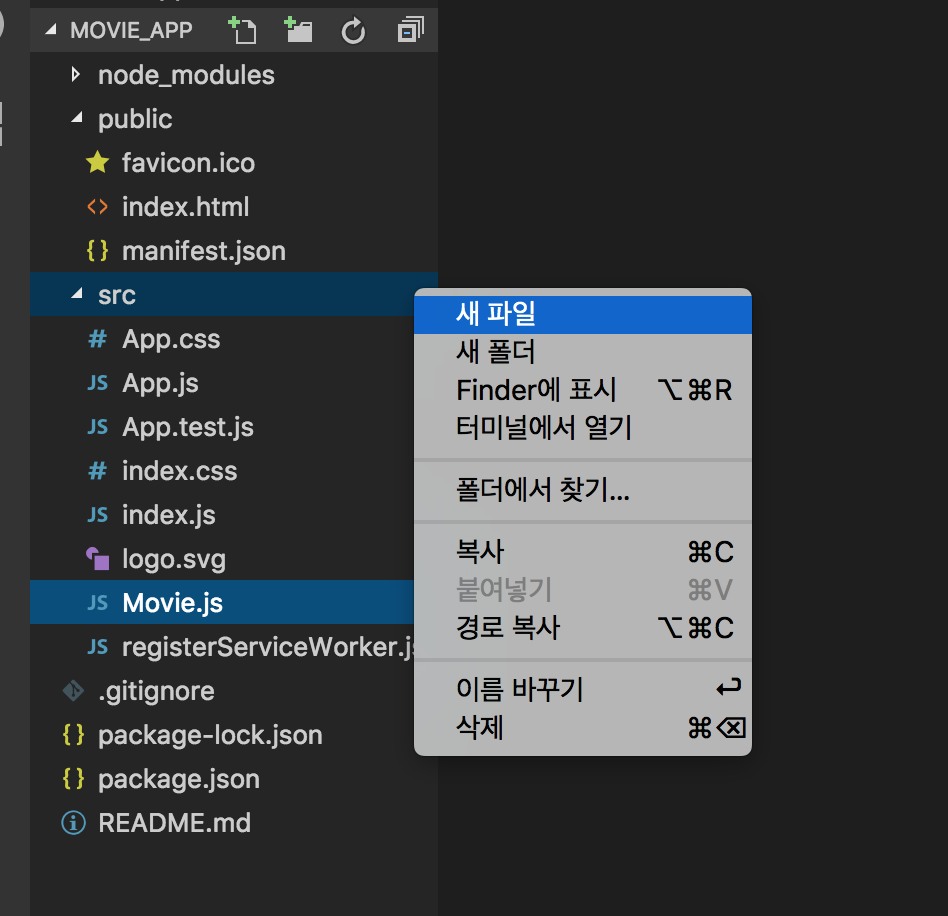
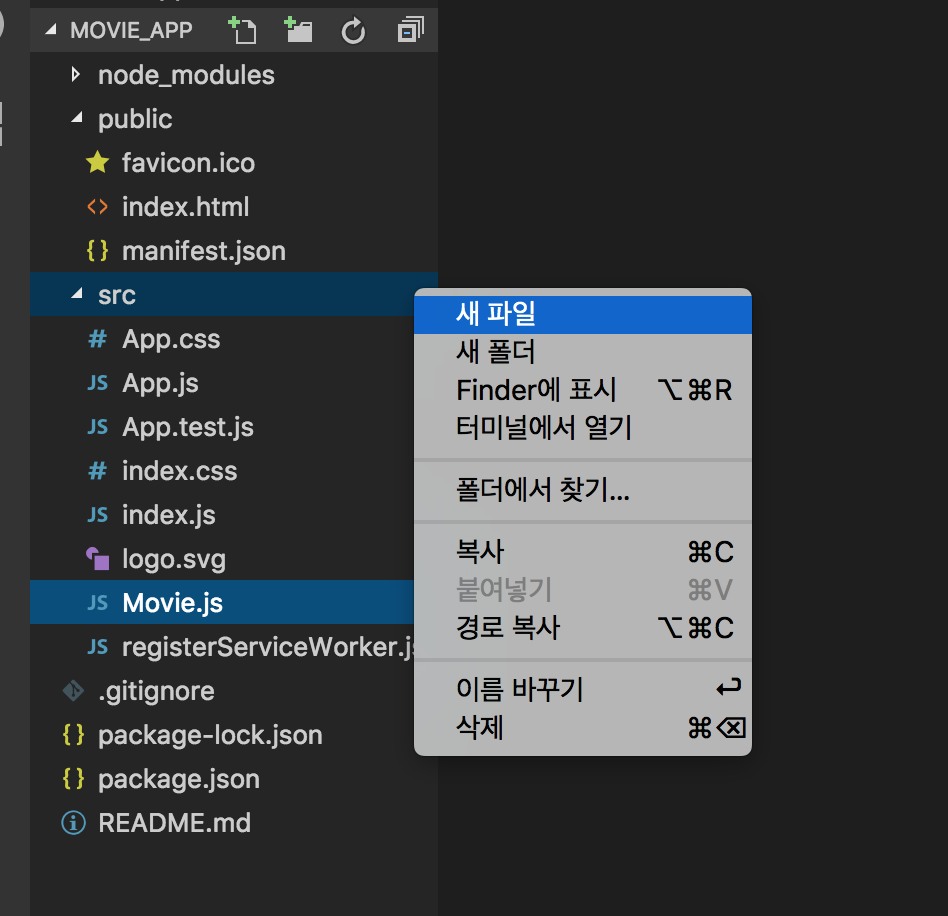
아래와 같이 새 파일을 클릭해서 Movie.js 파일과 Movie.css 파일을 만들어 줍니다.
Movie.css는 이번시간에 편집은 안하지만 일단 같이 만들어주세요.

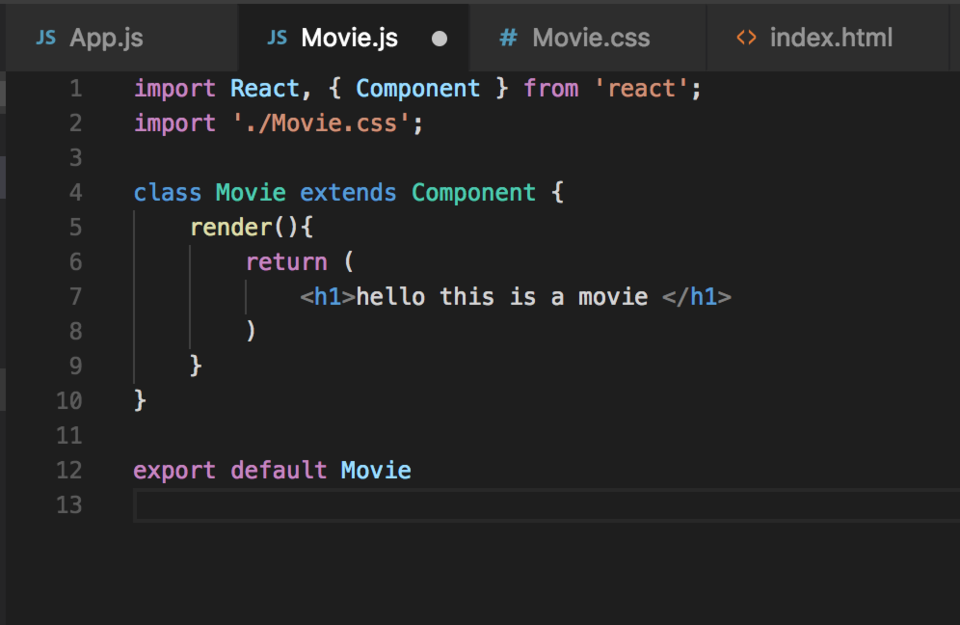
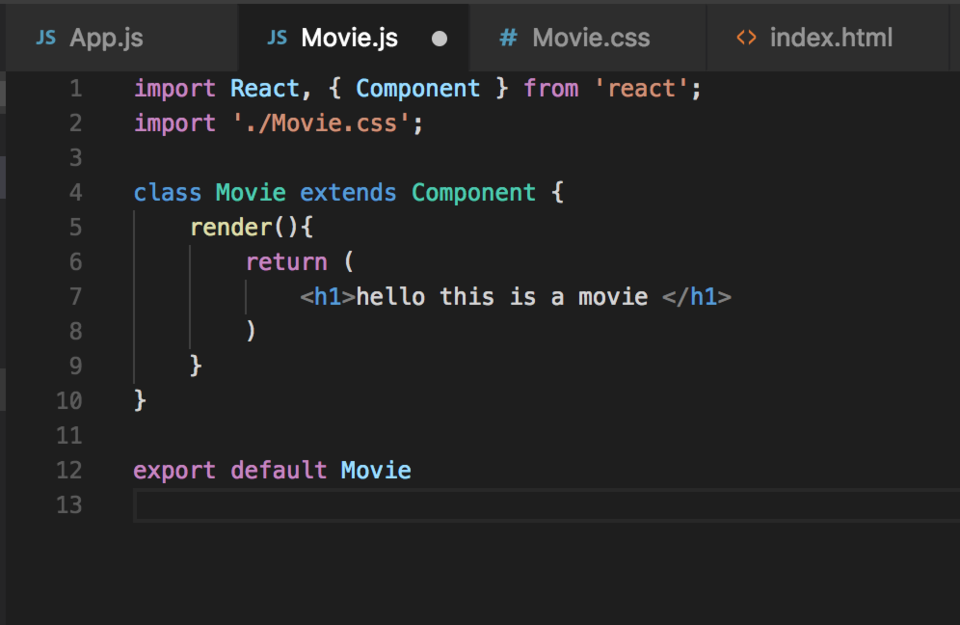
Movie.js 파일을 아래와 같이 내용을 채워 보세요.
App.js 처럼 React를 import 해주세요. Movie.css 도 import 해주세요.
클랙스 를 만들어 주고 아래와 같이 코딩 해 보세요.
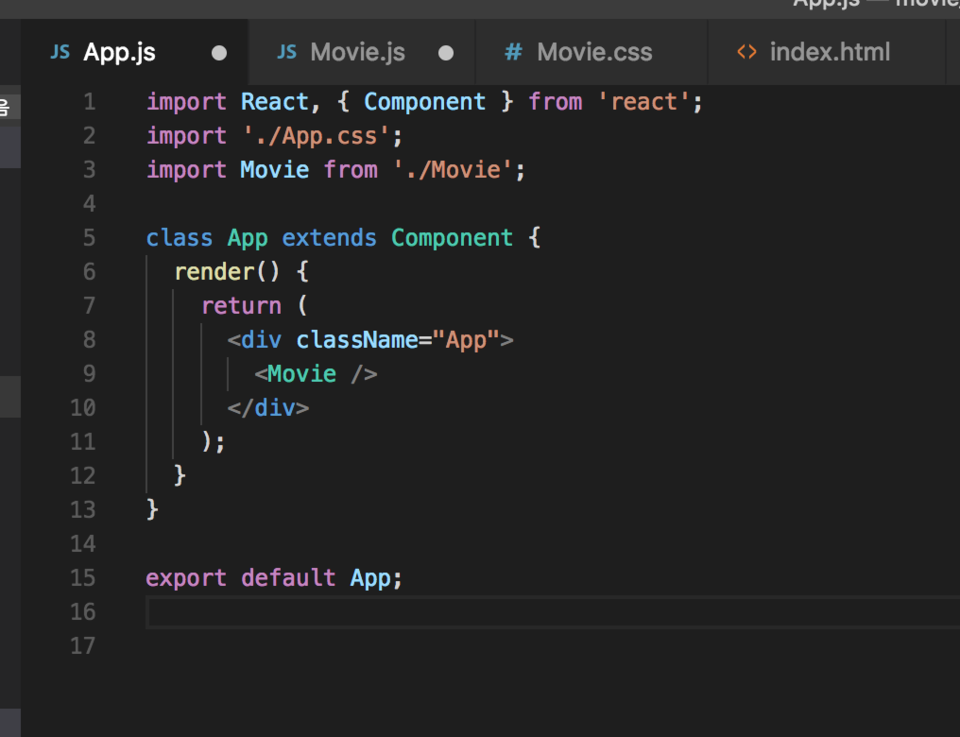
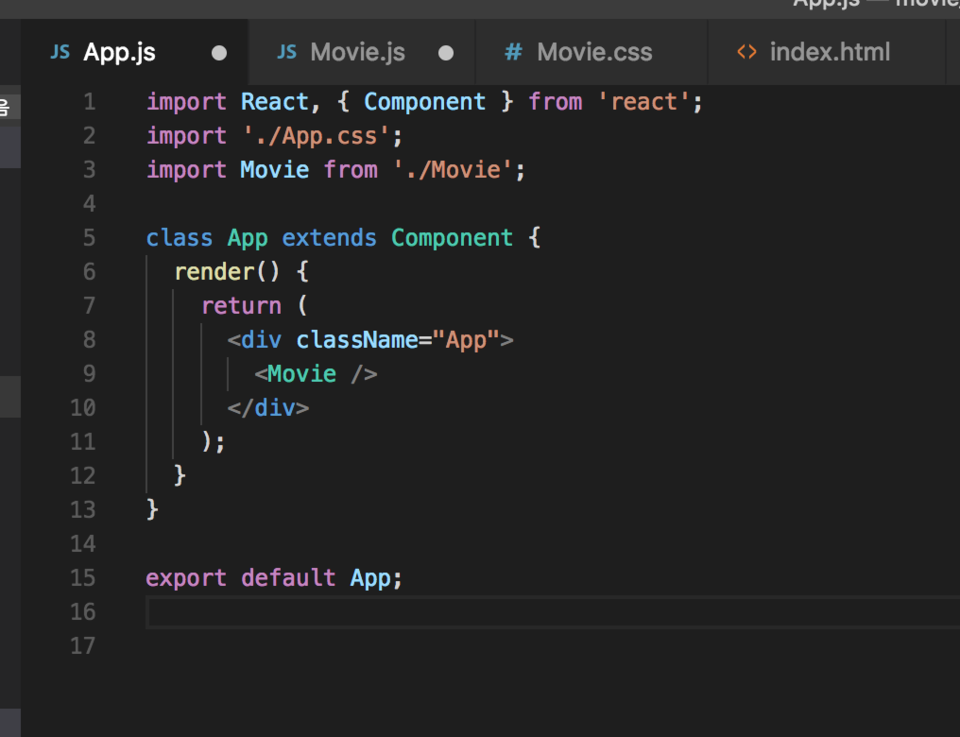
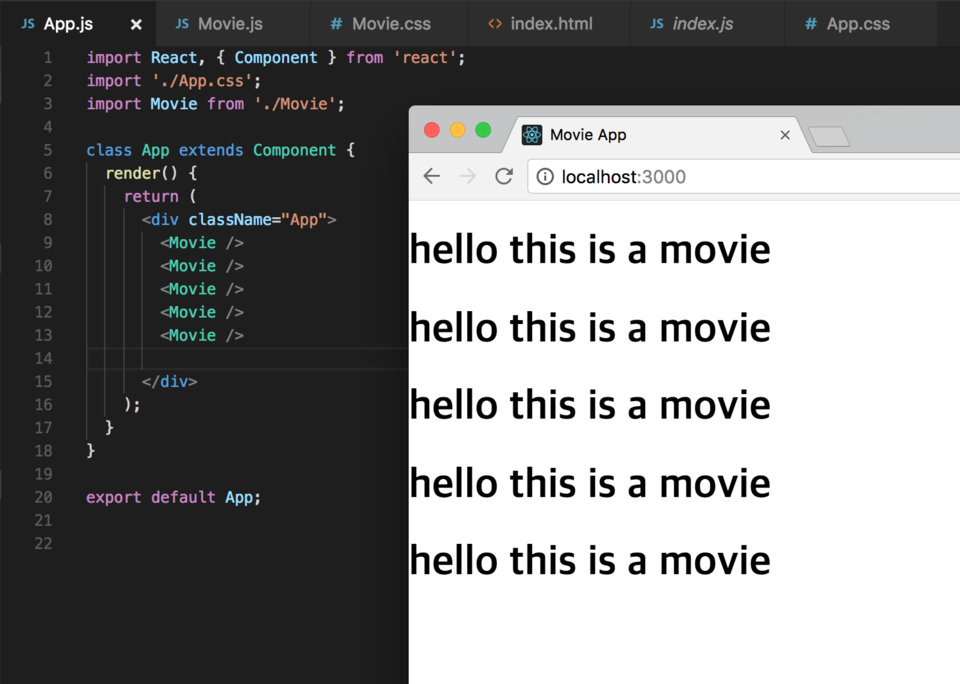
그 이후에는 App.js 파일에 Movie 를 render 해 줍니다.


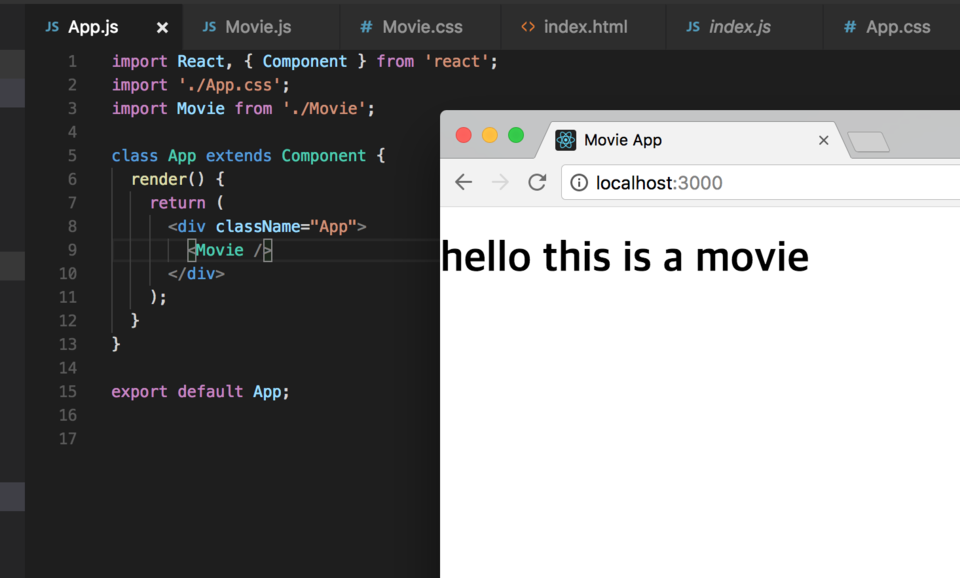
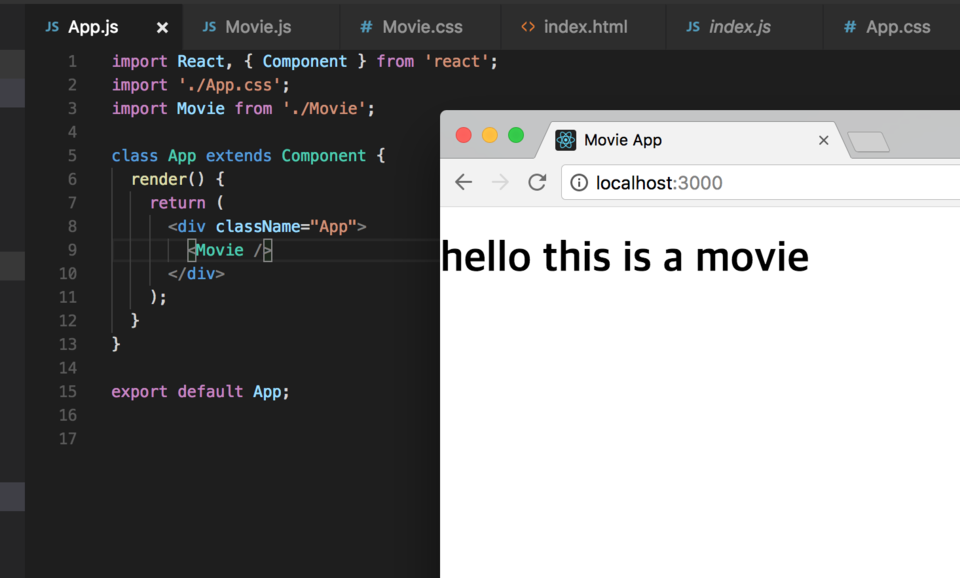
다 코딩 하셨으면 저장하고 인터넷창을 확인해보세요. 아래와 같이 잘 출력 되셨나요?

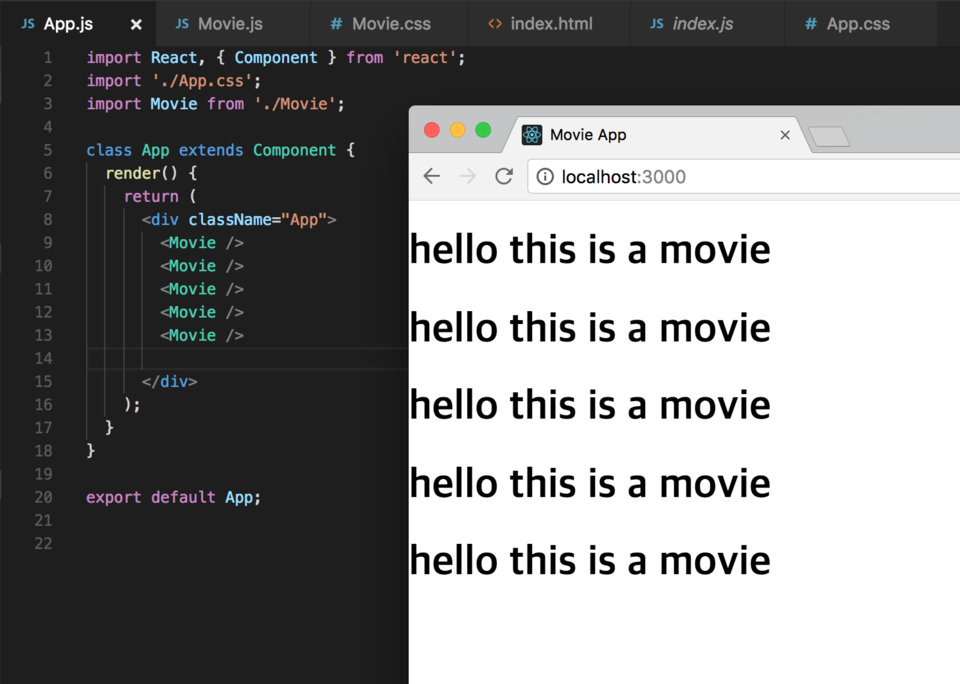
아래와 같이 Movie 컴포넌트를 출력하는 부분을
여러번 붙여 넣으면 화면에도 여러번 동일하게 출력됩니다.

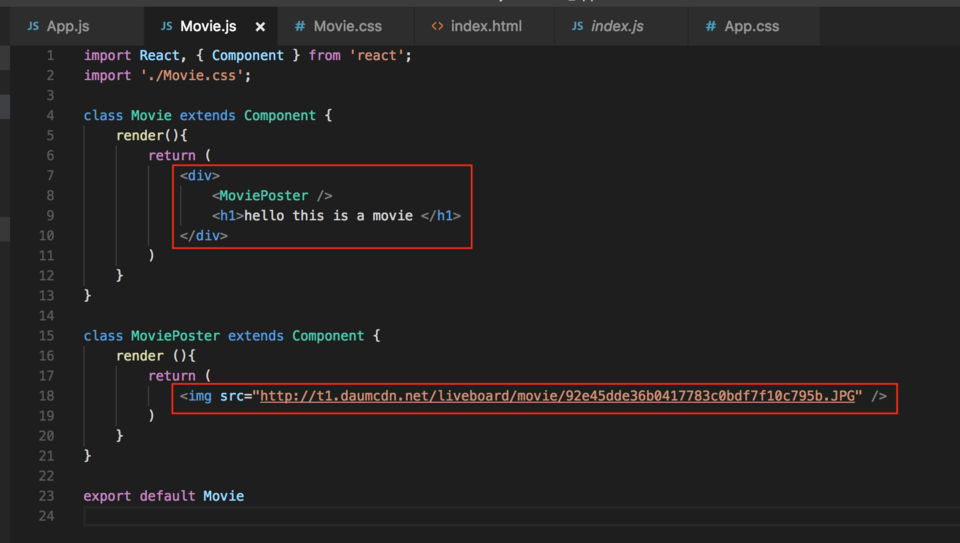
이제 MoviePoster 컴포넌트를 만들어 보겠습니다.
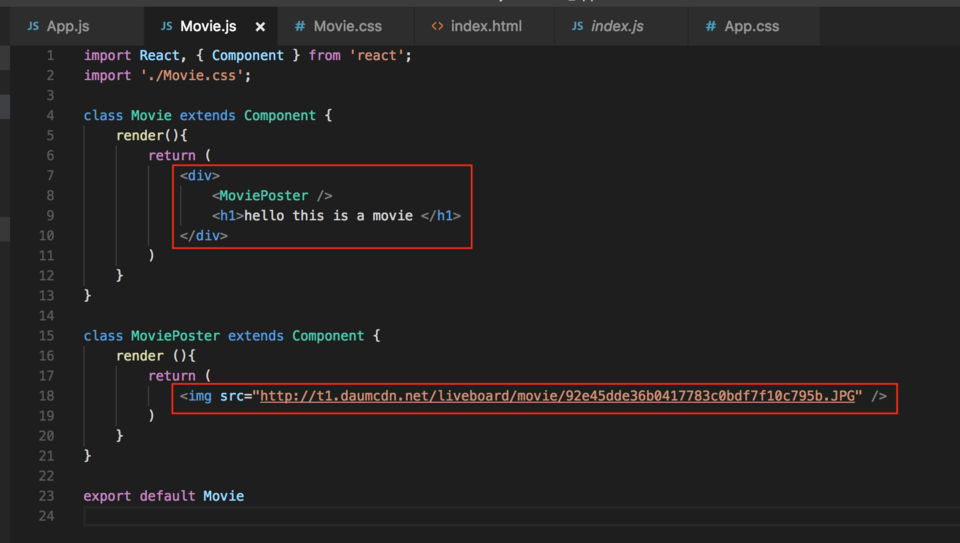
Movies.js 파일에 Movie class 밑에 코딩해보겠습니다.
MoviePoster class 내용에는 이미지를 넣어야 합니다.
그리고 Movie class 에서 MoviePoster 컴포넌트를 호출해주시면 됩니다.

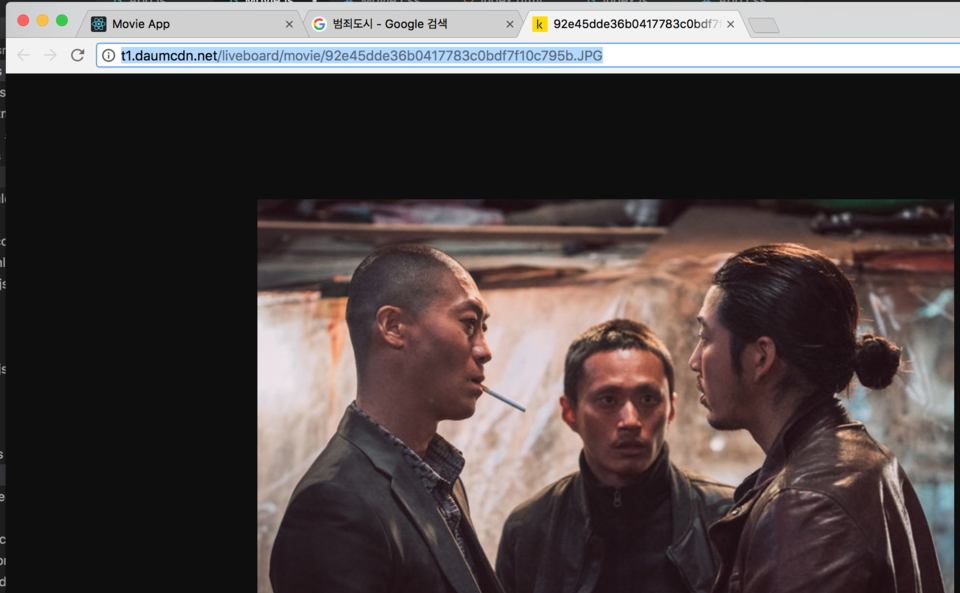
위와 같이 이미지 주소 넣는 방법도 알아보겠습니다.
저는 요즘 흥행 했던 범죄도시를 검색하였습니다.
원하는 이미지를 찾으셨으면 사진 오른쪽에 이미지 보기를 클릭해주세요.

이미지를 클릭하면 윗부분 주소창을 복사해서 넣어주시면 됩니다.

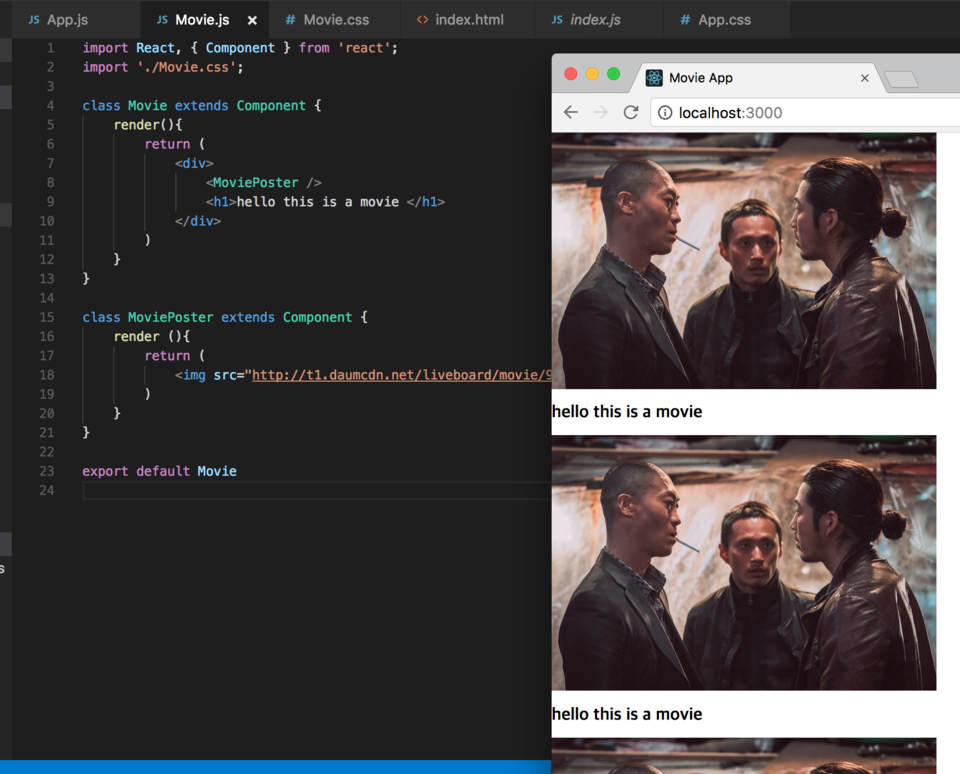
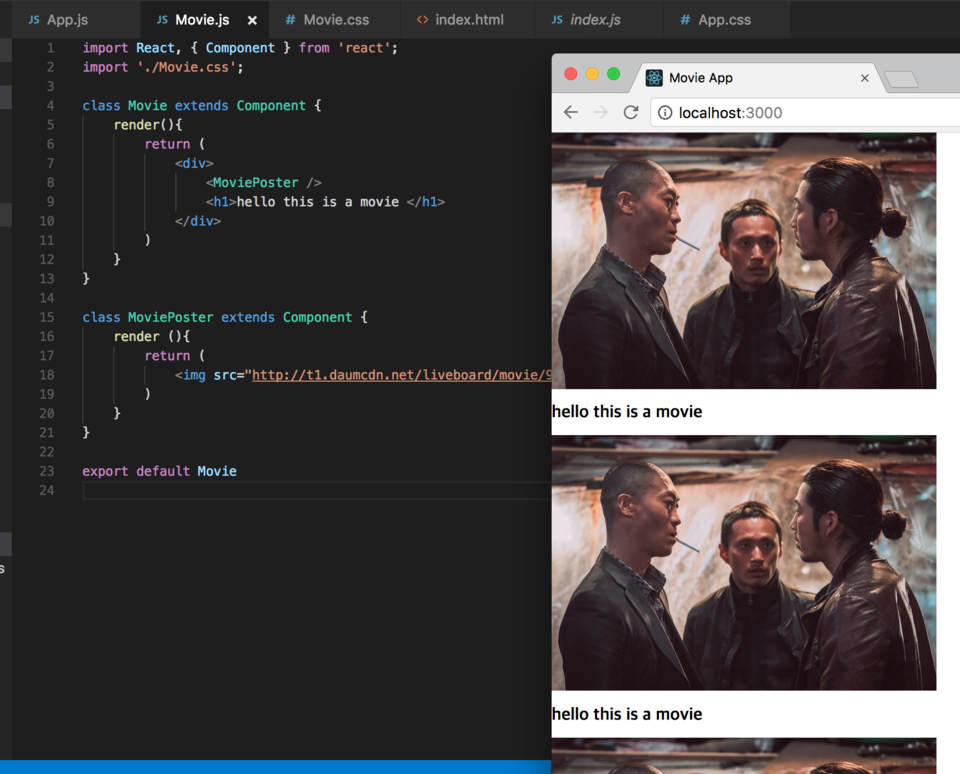
이미지 주소까지 다 넣어주셨으면 편집했던 파일들을 저장하신 후에 인터넷 창을 확인해보세요.
아래와 같이 잘 출력되셨나요?

동일한 내용이지만 여러개의 화면을 출력해보았습니다.
이번에는 캡쳐화면도 많아서 시간이 조금 걸렸는데 잘 따라해보셨나요?
다음 연재시간에도 포기하지 않고 공부해보도록 하겠습니다. 긴 글 읽어주셔서 고맙습니다.
'React > 왕초보 도전' 카테고리의 다른 글
| 10. 간단한 영화 웹 서비스 만들기 5 (0) | 2017.12.29 |
|---|---|
| 8. 간단한 영화 웹 서비스 만들기 3 (0) | 2017.12.21 |
| 6. 간단한 영화 웹 서비스 만들기 1 (0) | 2017.12.19 |
| 5. component mapping , 간단한 주소록 구현 (0) | 2017.12.19 |
| 4. state 소개 , Counter 웹 만들어보기 (0) | 2017.12.19 |