안녕하세요? React 왕초보 입니다.
정말 간단하게 여러 개를 만들어 보려고 기획 하였지만 취소하였습니다.






저는 기존에 설치했었던 화면이라서 처음 설치하시는 분들과는 약간 다를 수도 있습니다. 에러만 발생하지 않으면 정상적으로 설치된 것입니다.




그동안은 실전보다는 이론에 가까운 내용만 연재를 하였습니다.
그리고 이제부터는 웹 서비스를 만들 것입니다.
간단하지만 그럴듯한 웹 서비스를 하나라도 제대로 도전해보겠습니다.
아래에 완성된 모습의 영화 웹 서비스를 도전할 것이며, 참조하는 강의 동영상은 아래와 같습니다.
- 완성된 모습: https://nomadcoders.github.io/movie_app/
- 참고하는 동영상 강의( 노마드 코더) : https://www.youtube.com/watch?v=sM2p1EqTlw4&list=PL7jH19IHhOLOFTVD4R8FeZWkwpVi8-9Fv
일단 웹을 만들기 위해서 개발환경을 위해서 몇가지를 설치해야 합니다.
지금까지와 마찬가지로 캡쳐화면은 클릭하면 원본크기로 확인이 가능합니다.
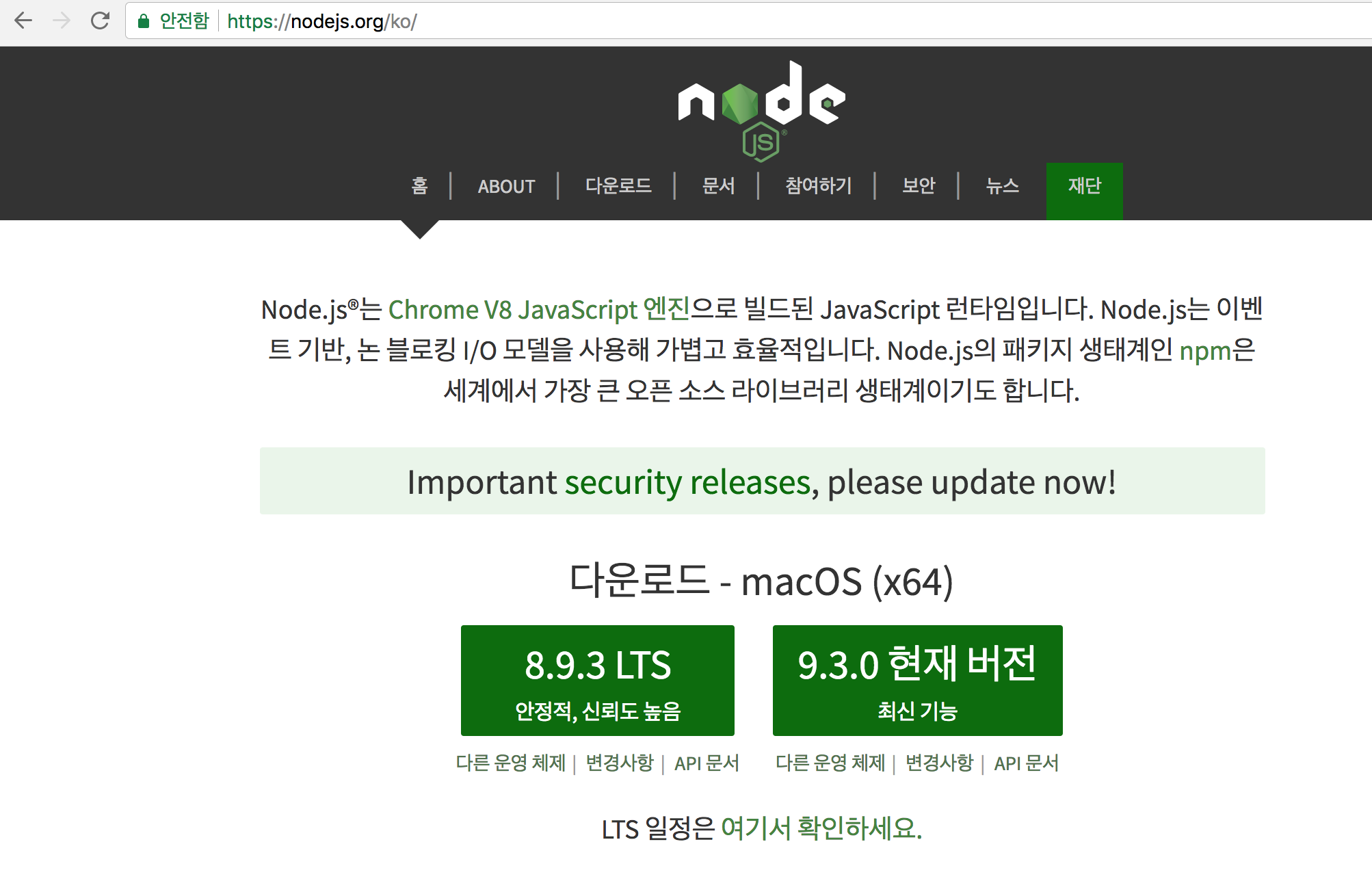
1. node.js 를 가장 먼저 설치하시기 바랍니다. ( 리액트 환경을 쉽게 구성하려면 npm이 필요한데 npm은 node.js를 설치하면 자동으로 설치됩니다.)

2. create react app ( 손쉽게 리액트 앱을 만들어 주는 툴)
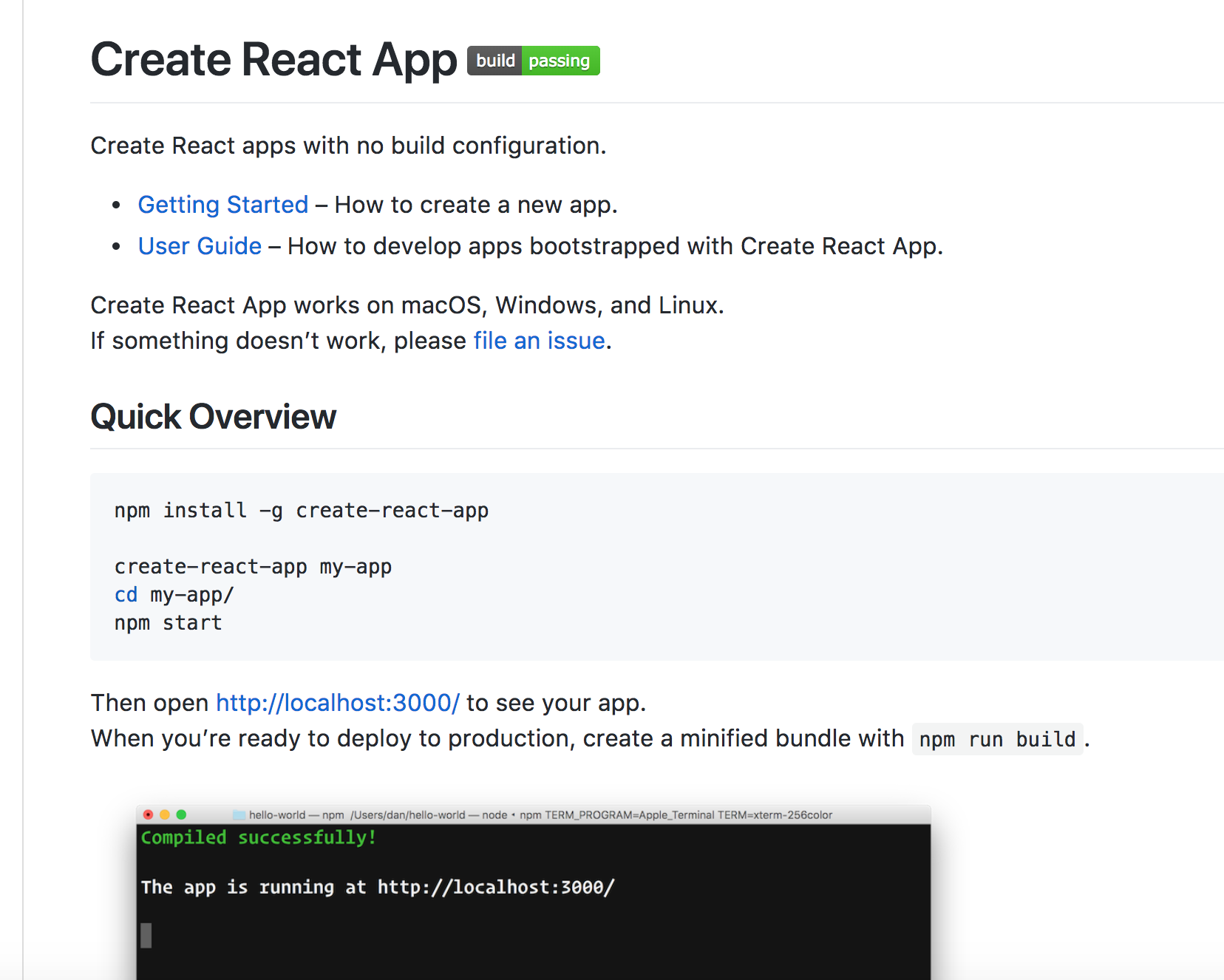
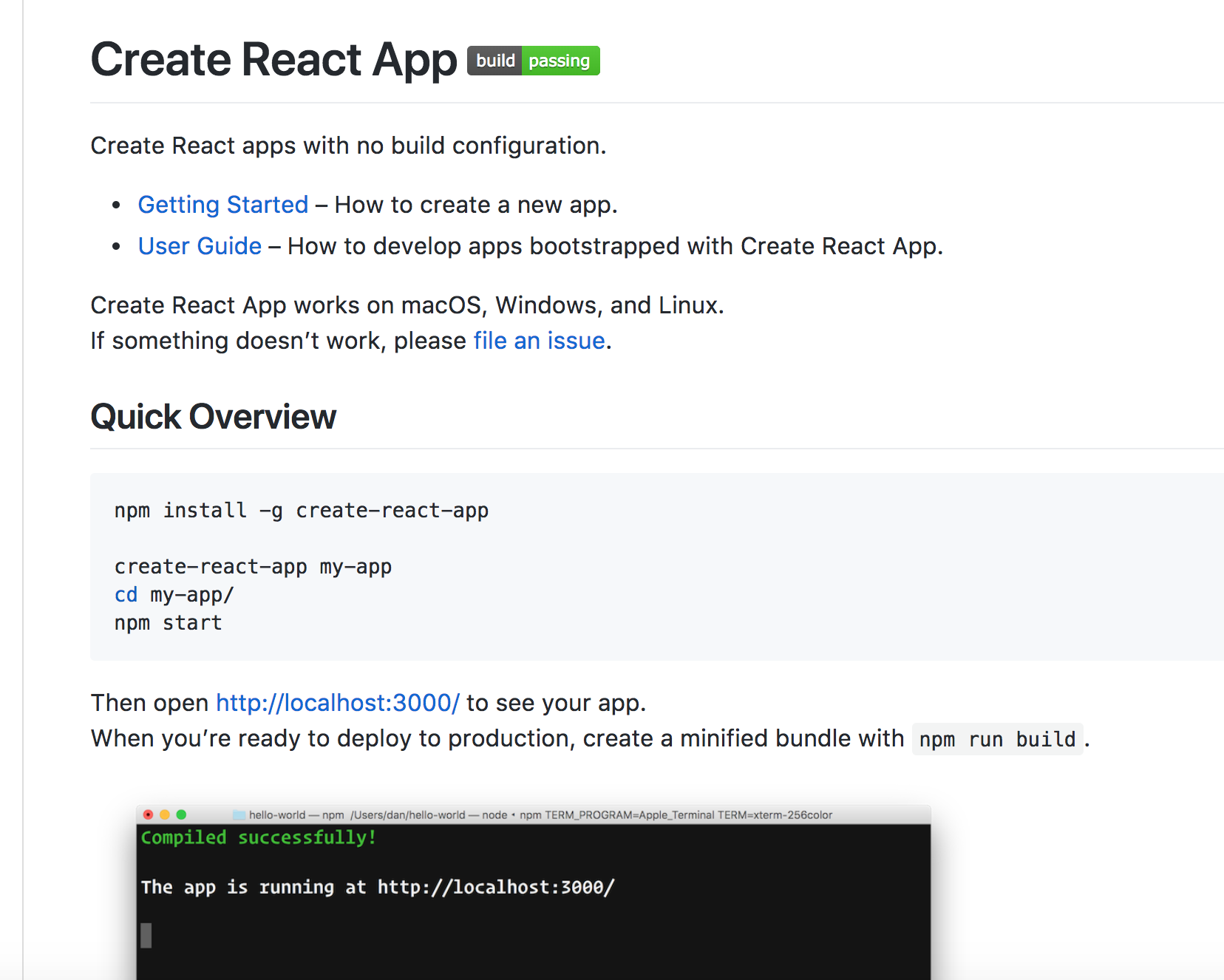
- 구글에 검색 후 첫번째 링크로 들어가서 아래로 내리면 간단한 명령어 몇개로 설치가 가능합니다.


mac 같은 경우 터미널을 실행시켜서 위에 명령어를 실행시키면 개발서버를 손쉽게 실행 할 수 있습니다.
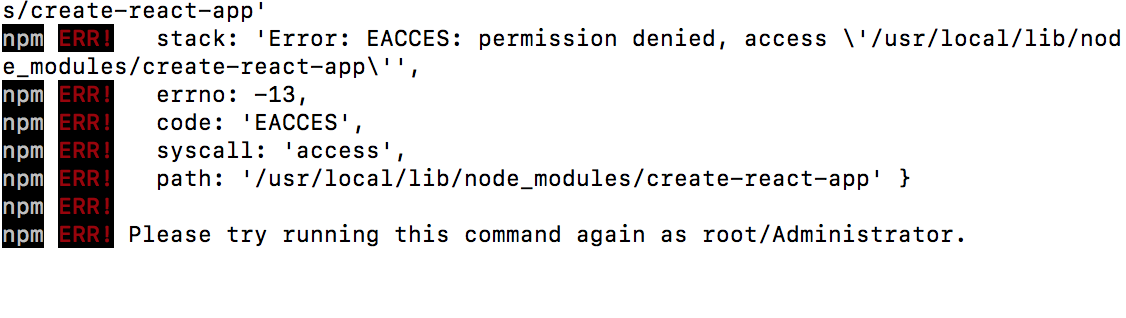
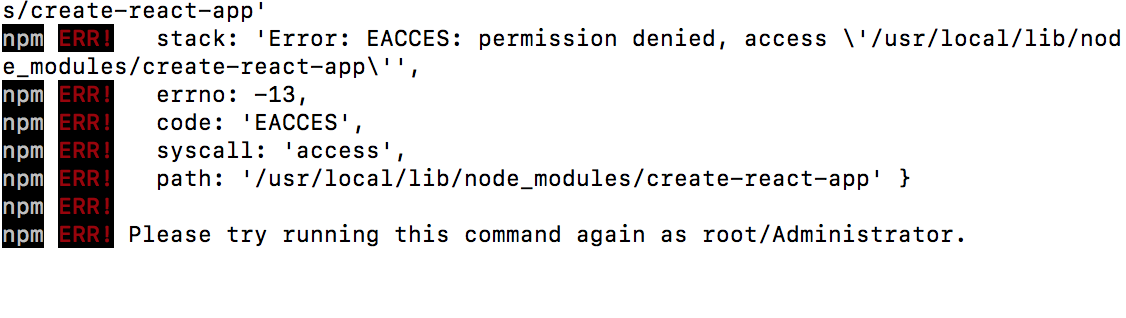
하지만 저같은 경우 위에 명령어를 그대로 실행시켰더니 에러가 발생하였습니다.

권한 문제가 생기면서 에러가 발생하였습니다. 인터넷으로 검색한 결과 아래 명령어로 실행시키시면 에러 없이 설치 할 수 있었습니다.
password부분은 본인pc의 비밀번호를 입력하시면 됩니다.

저는 기존에 설치했었던 화면이라서 처음 설치하시는 분들과는 약간 다를 수도 있습니다. 에러만 발생하지 않으면 정상적으로 설치된 것입니다.
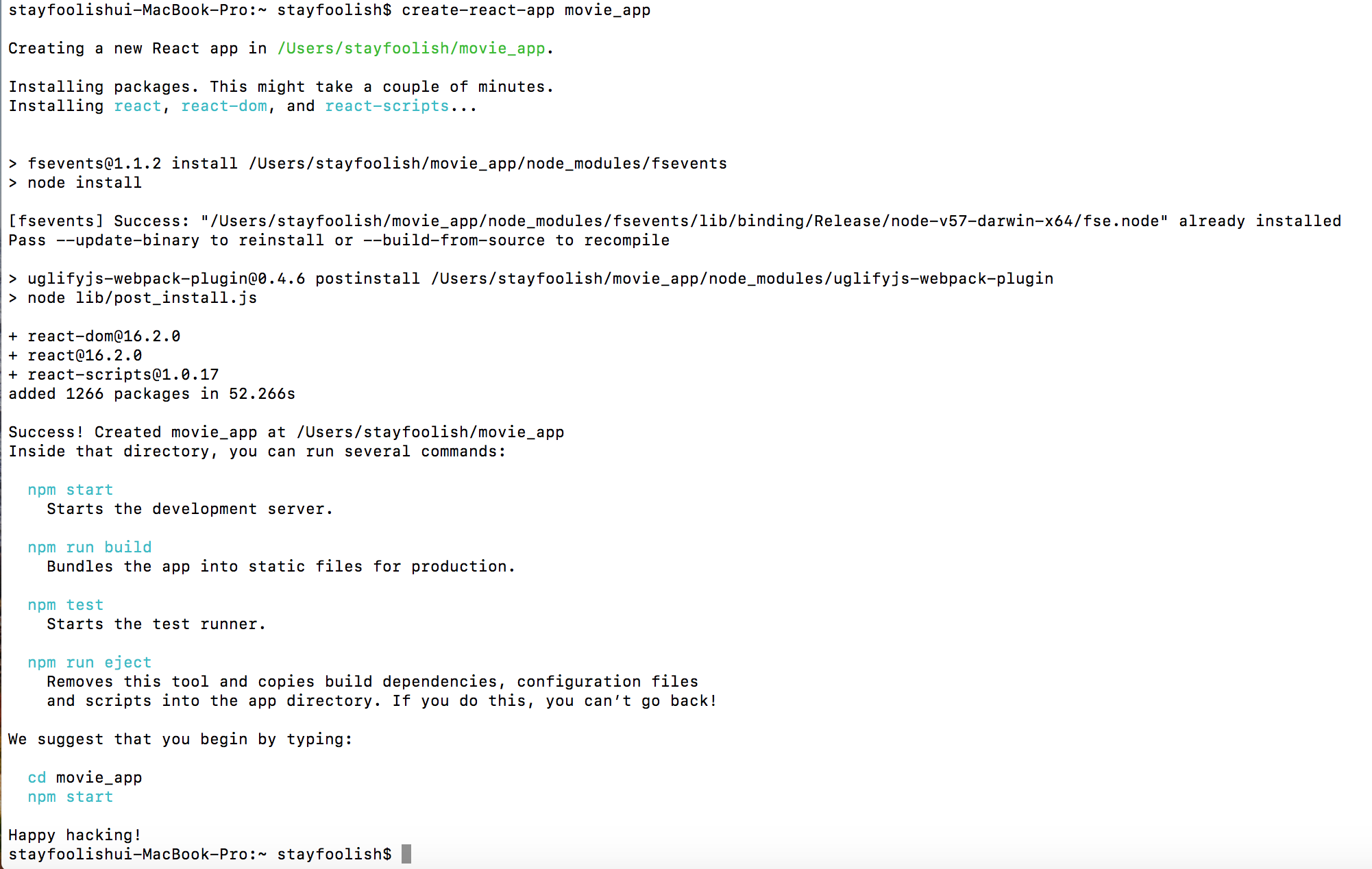
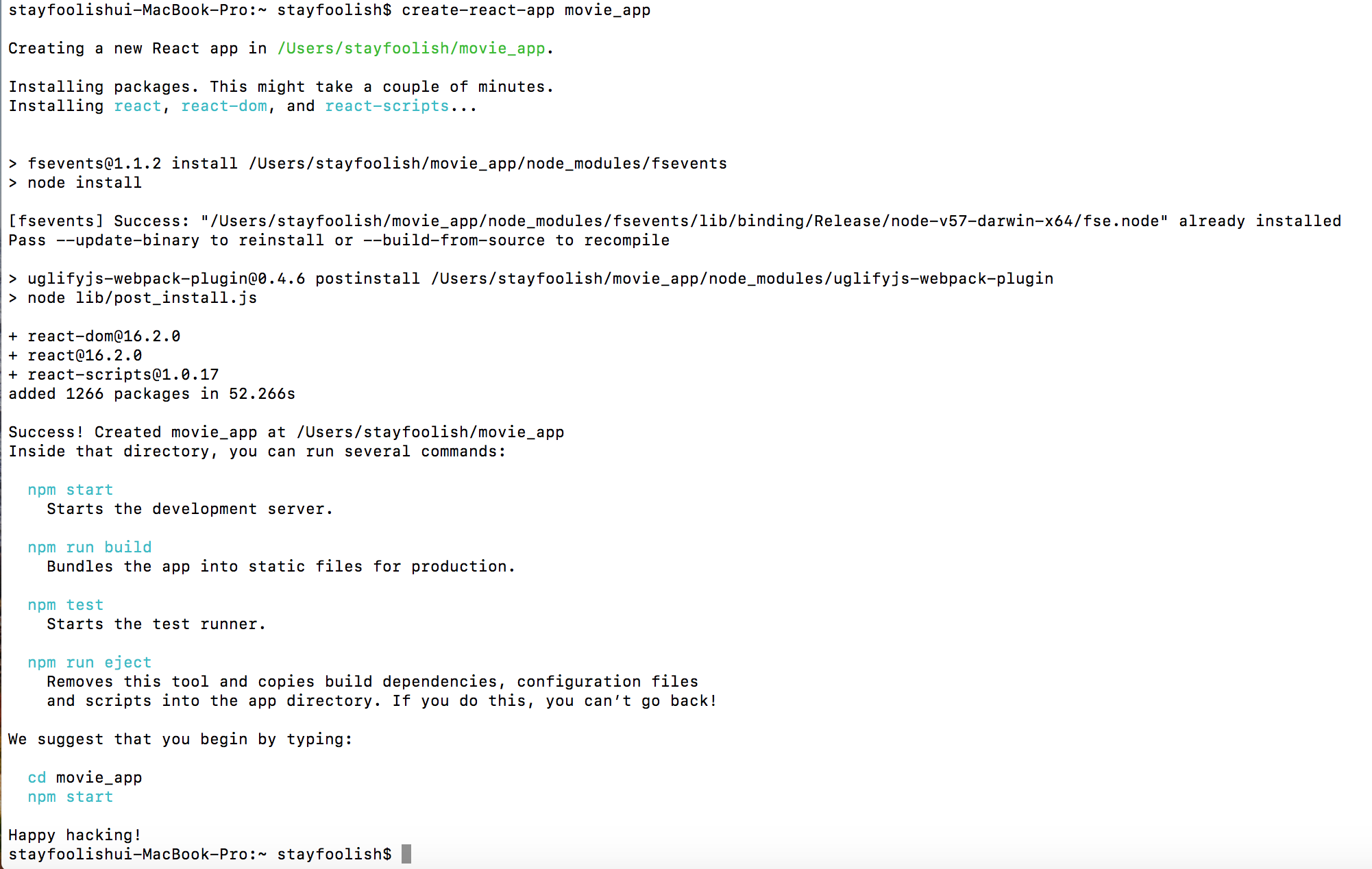
설치가 완료 되었으면 movie_app 이라는 웹을 만들기 위해서 다시 아래 명령어를 실행시켜줍니다.

위와 같이 중간 정도 왼쪽에 Success! 가 뜨면 정상적으로 완료된 것입니다.
그 이후에 해당 폴더로 진입해서 npm start 명령어를 실행시키시면 됩니다.
실행시키면 아래와 같이 자동으로 웹화면이 뜨는 것을 보실 수 있으실 겁니다.

3. 스크립트 에디터 설치 ( 아톰, 브라켓, visual studio code 등 여러가지가 있습니다. 저같은 경우는 vsc( visual studio code) 를 설치하였습니다.)
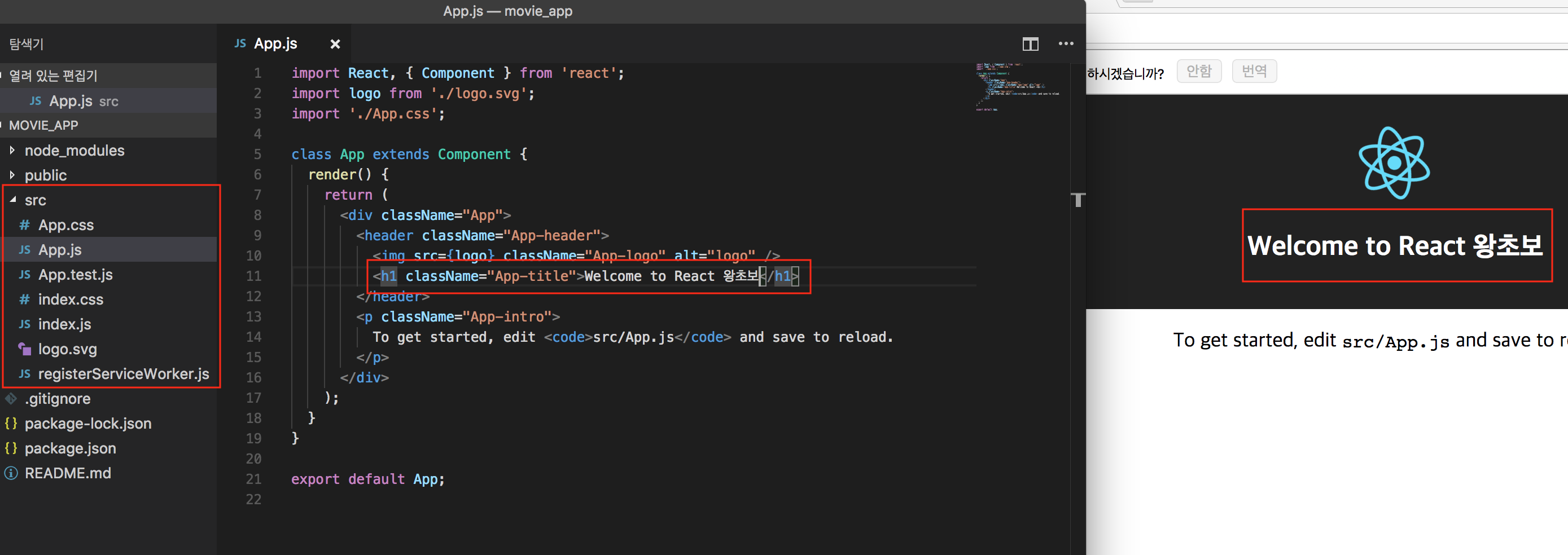
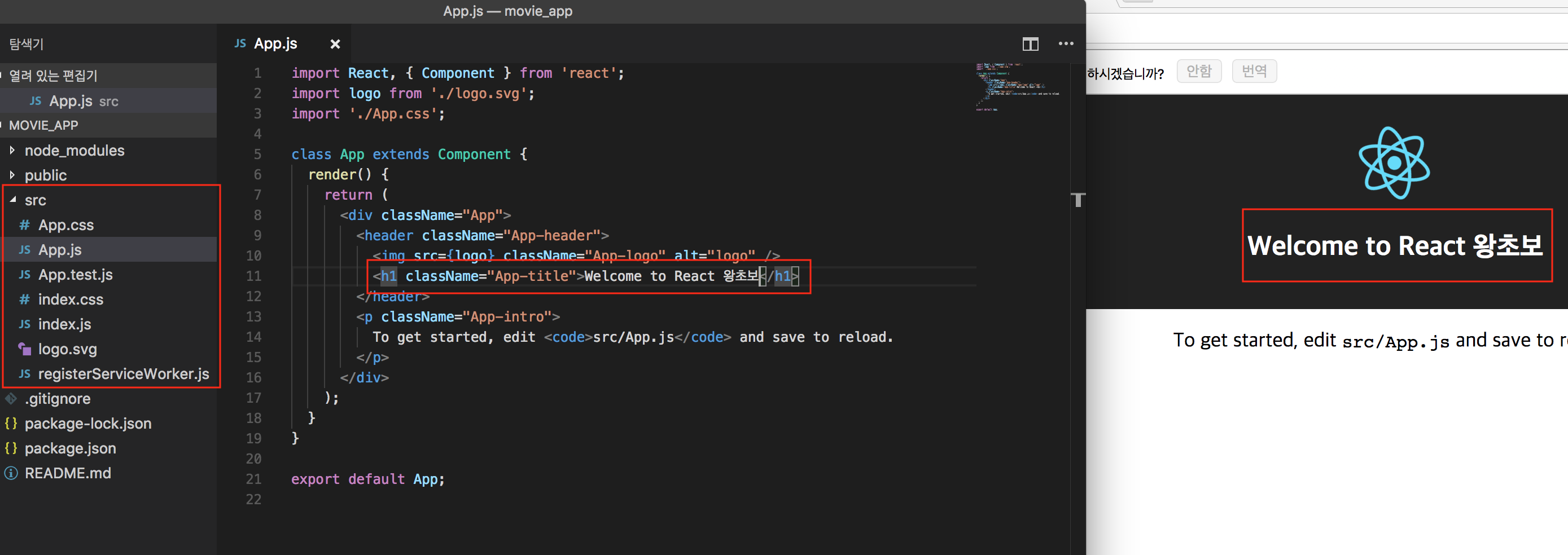
vsc 를 실행한 후 폴더 열기를 클릭 후 아까 movie_app 폴더를 선택합니다. 그러면 아래와 같이 여러개의 파일이 자동으로 생성되어 있는 것을 확인하실 수 있습니다.


위와 같이 여러개의 파일 중에 App.js 파일을 클릭 후 빨간 네모 안에 내용을 수정하고 저장하게 되면 자동으로 웹사이트 내용이 바뀌는 것을 확인하실 수 있습니다.
오늘은 간단한 영화 웹 서비스 만들기 첫번째 시간이었습니다.
완성본을 다 만들때까지 포기하지 않고 최선을 다해보겠습니다.
'React > 왕초보 도전' 카테고리의 다른 글
| 8. 간단한 영화 웹 서비스 만들기 3 (0) | 2017.12.21 |
|---|---|
| 7. 간단한 영화 웹 서비스 만들기 2 (0) | 2017.12.19 |
| 5. component mapping , 간단한 주소록 구현 (0) | 2017.12.19 |
| 4. state 소개 , Counter 웹 만들어보기 (0) | 2017.12.19 |
| 3. props 소개 (0) | 2017.12.19 |