React는 데이터가 부모 컴포넌트에서 자식 컴포넌트로 흐르는 단방향 데이터 흐름을 지향합니다. 이렇게 함으로써 컴포넌트를 단순하고 예측할 수 있게 만들었습니다. 부모는 자식에게 props 값을 전달하고 렌더링 합니다. 최상위 컴포넌트의 속성이 바뀌면 React는 변경 사실을 컴포넌트 트리에 전달하고, 해당 속성을 사용한 모든 컴포넌트를 다시 렌더링합니다.






또한, 컴포넌트는 내부 상태 값을 가질 수 있으며, 이 값은 컴포넌트 내부에서만 수정할 수 있습니다. React 컴포넌트는 본질적으로 단수합니다. props와 state, 두 값을 이용해서 가상 표현 객체를 생성하는 함수라고 볼 수 있습니다.
<props>
- "properties"의 줄임말, 사용자가 컴포넌트에 전달해 보관하길 원하는 데이터를 의미
- 컴포넌트 내부의 immutable data(변하지 않는 데이터)
- jsx 내부에 {this.props.propsName}
- 컴포넌트를 사용할 때, <> 괄호 안에 propsName="value"
- this.props.children 은 기본적으로 갖고 있는 props로서, <Cpnt> 여기에 있는 값이 들어간다.</Cpnt>
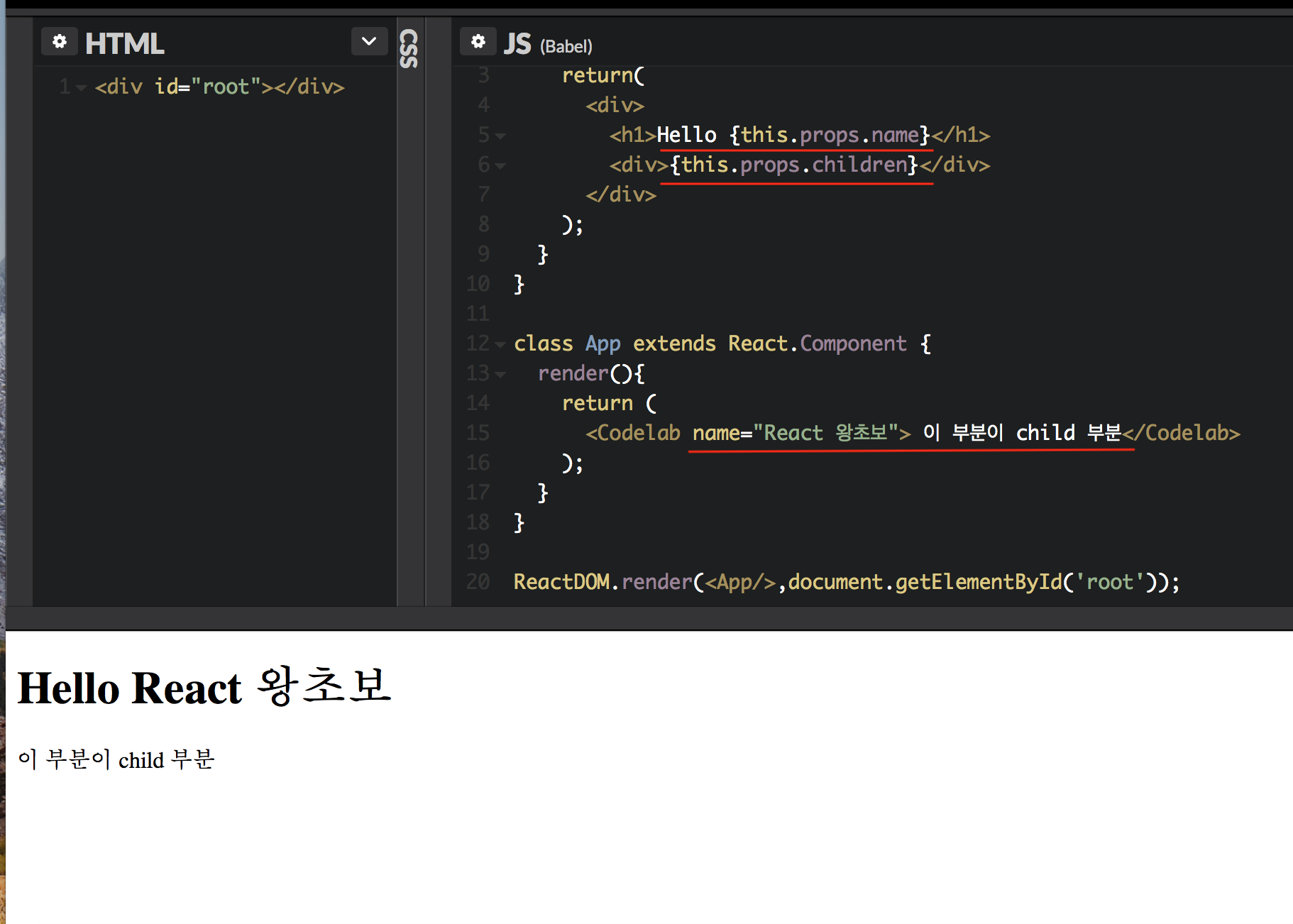
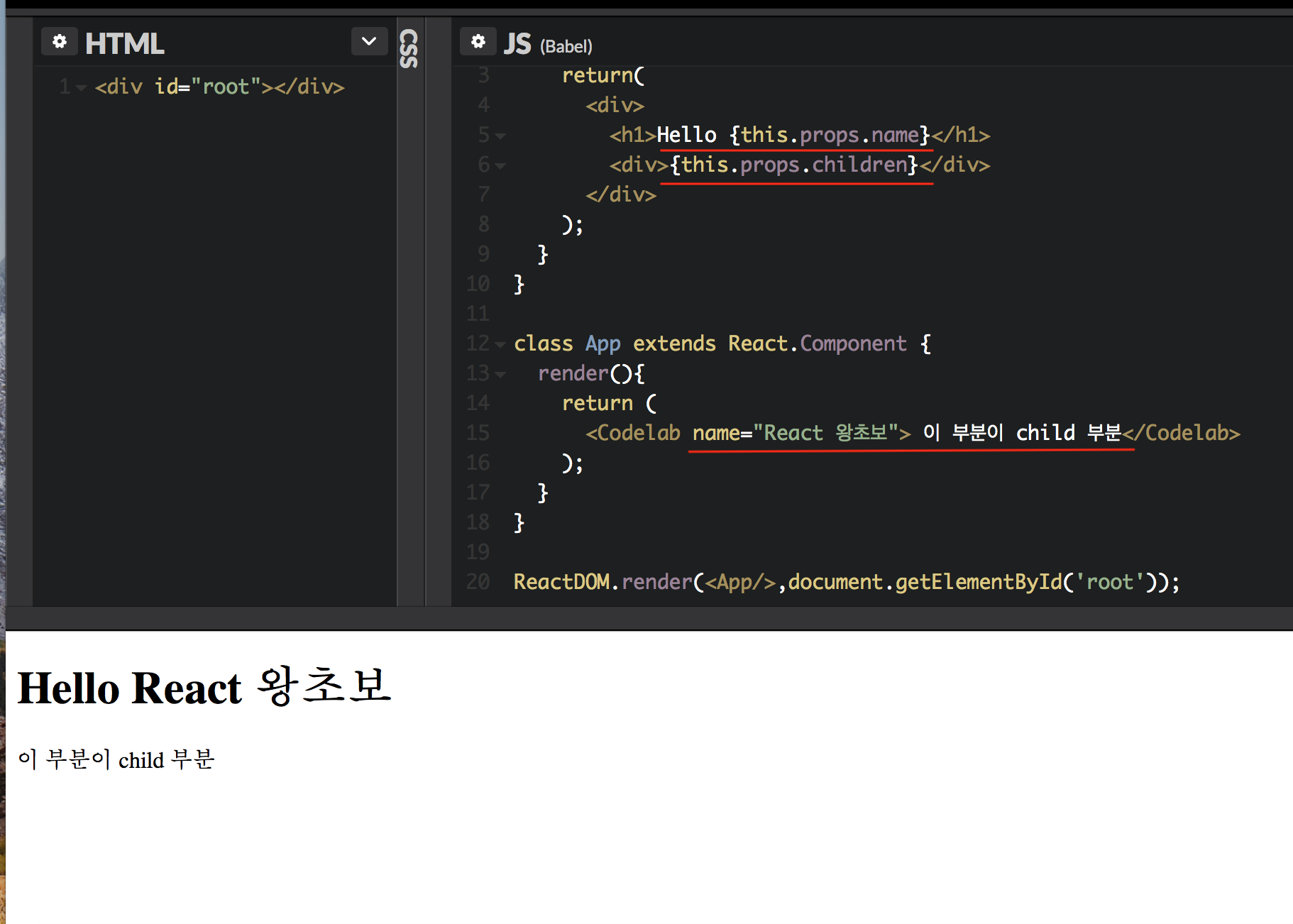
직접 실습을 해보도록 하겠습니다.
props 부분을 빨간색 줄로 표시하였습니다.
아래 캡쳐화면들은 모두 사진을 클릭하면 원본 크기로 보실 수 있습니다.

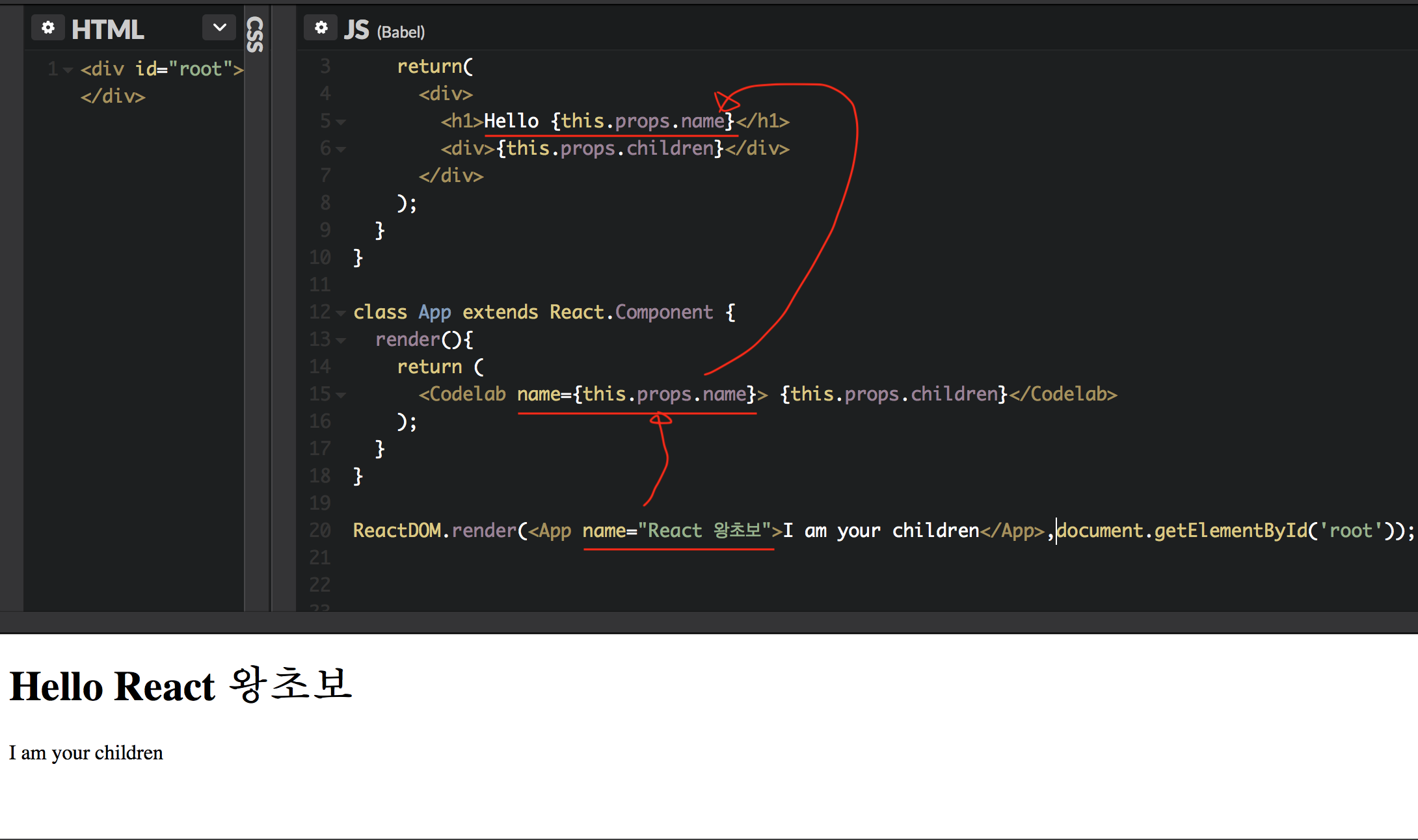
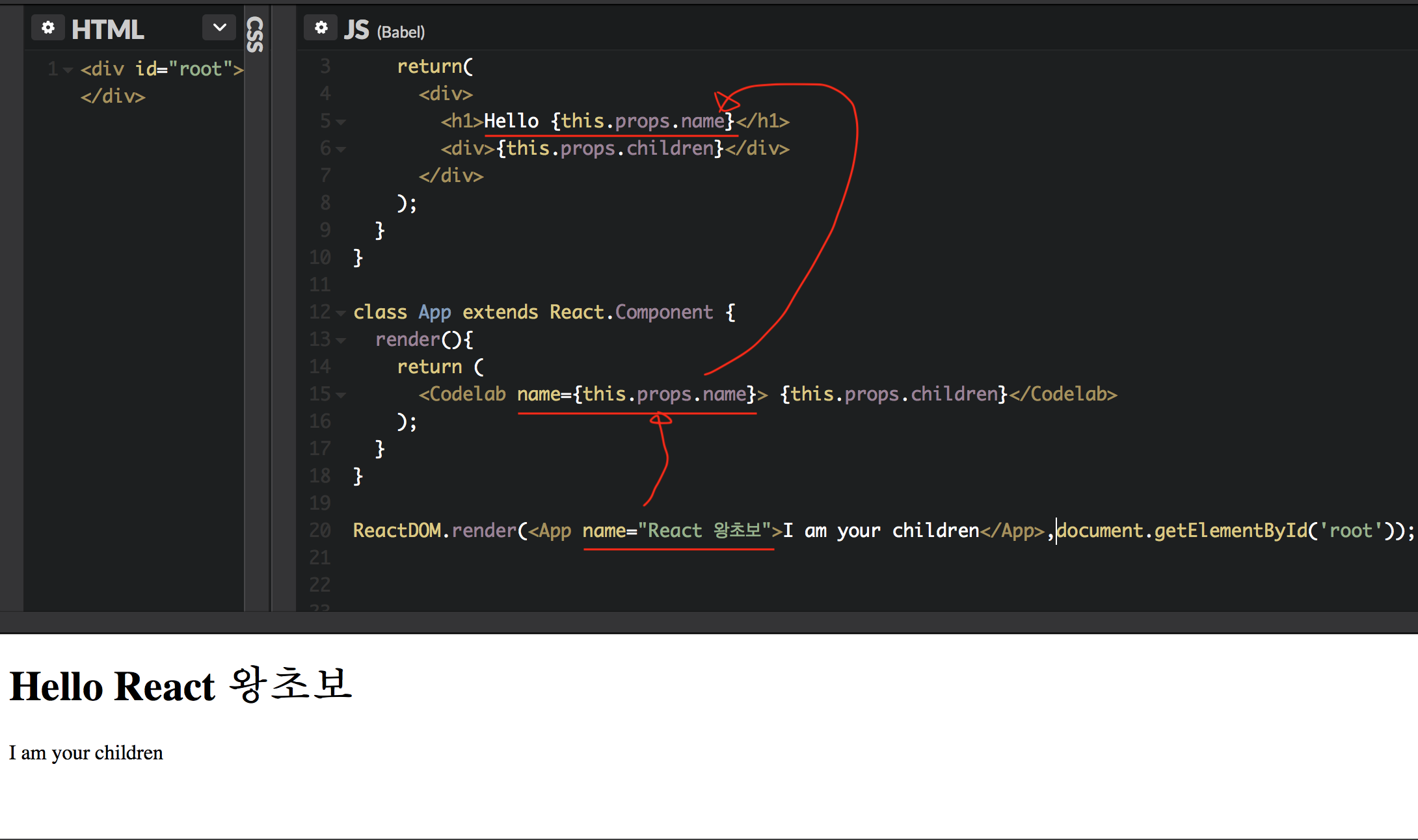
이번에는 App 컴포넌트의 props를 하위 컴포넌트인 Codelab의 props로 전달하는 방법을 알아봅시다.

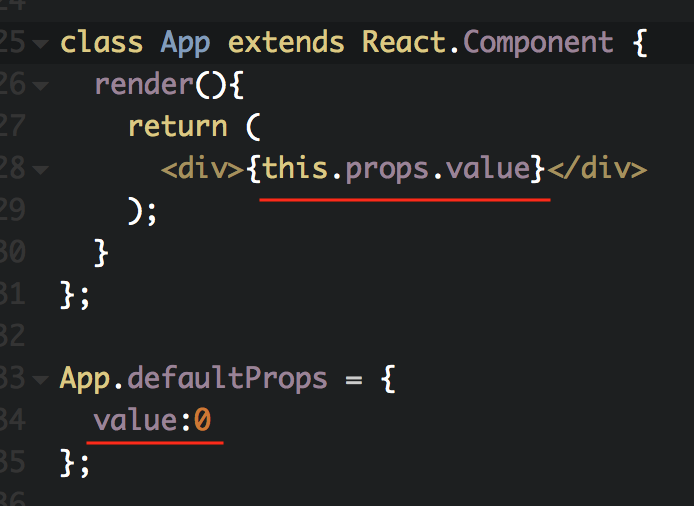
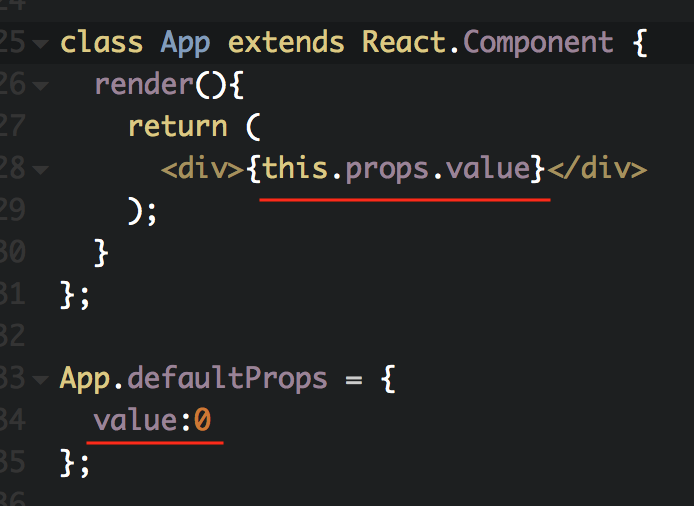
기본 값 설정하는 방법은 아래와 같습니다.
Component.defaultProps = {...}

Type 설정하는 방법은 아래와 같습니다.
Component.propTypes = {...}

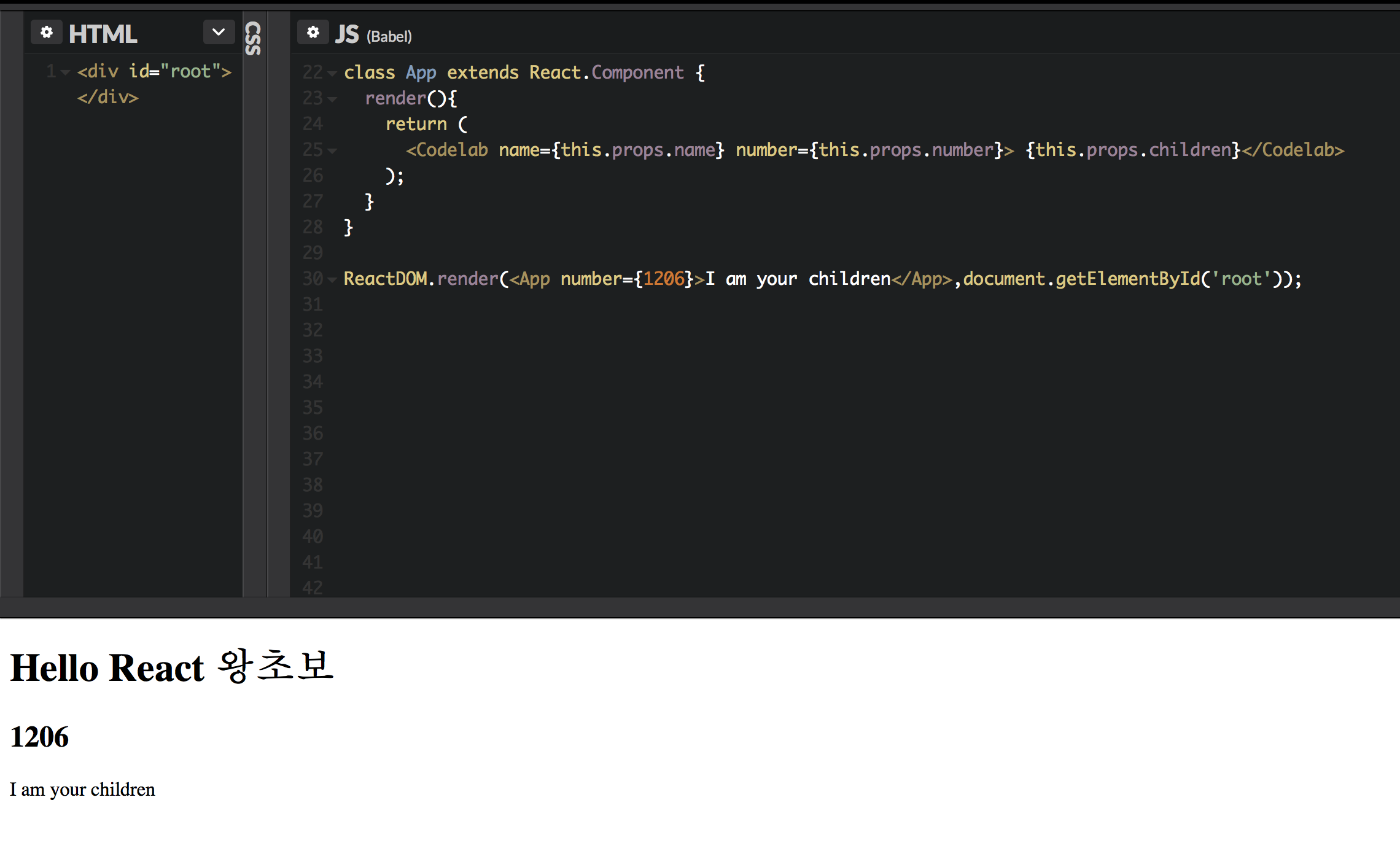
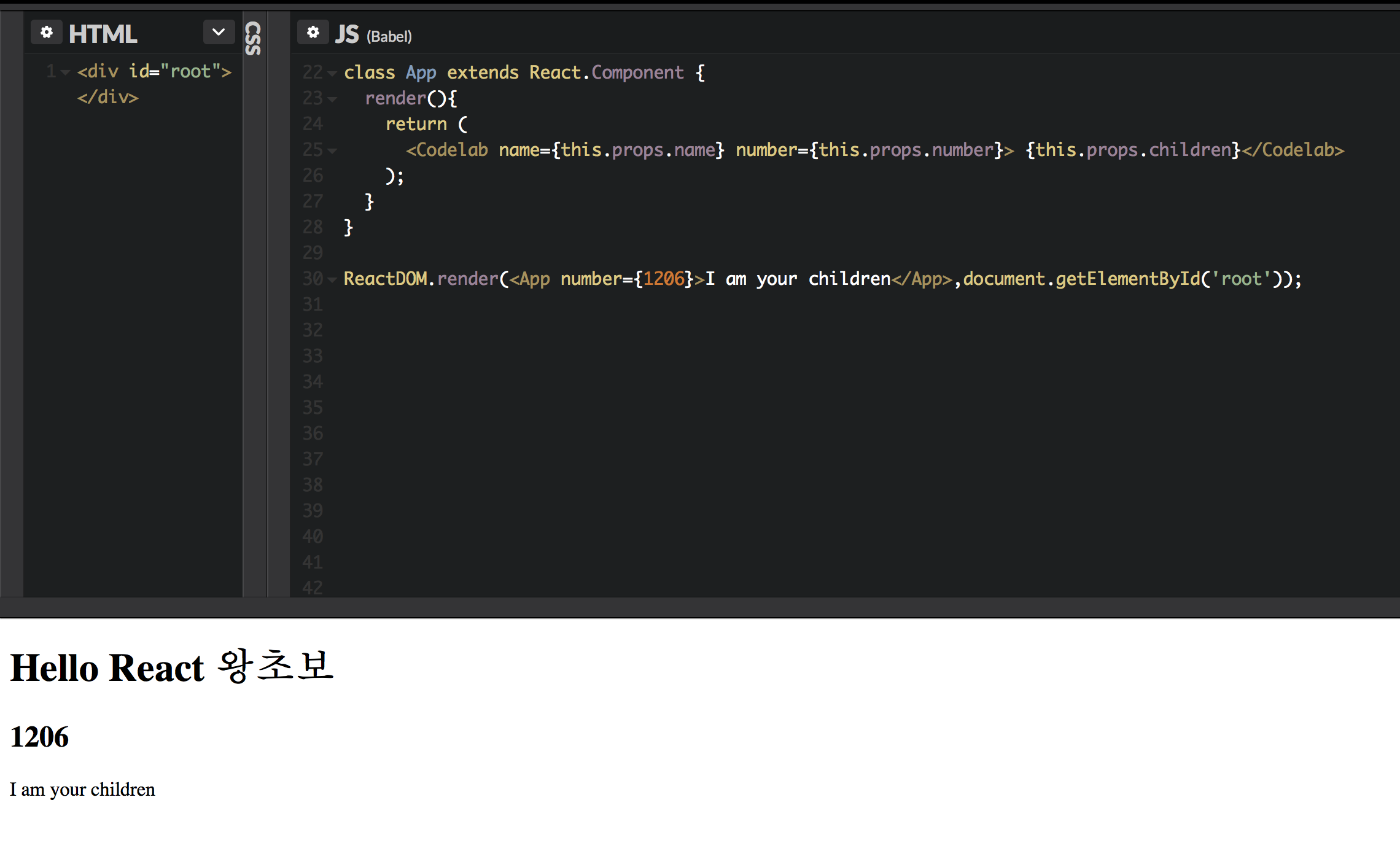
이번에는 지금까지 배운 것들을 실습해 보도록 하겠습니다.
아래 화면과 같이 아래쪽 흰색 화면에 문자가 잘 출력 되셨나요?


다음 시간에는 React.js 의 핵심적인 기능 중의 하나인
state에 대해 알아보려고 합니다.
오늘도 전문성과 친절함이 부족한 긴 글을 읽어주셔서 고맙습니다.
'React > 왕초보 도전' 카테고리의 다른 글
| 6. 간단한 영화 웹 서비스 만들기 1 (0) | 2017.12.19 |
|---|---|
| 5. component mapping , 간단한 주소록 구현 (0) | 2017.12.19 |
| 4. state 소개 , Counter 웹 만들어보기 (0) | 2017.12.19 |
| 2. ES6 클래스, JSX 소개 (0) | 2017.12.19 |
| 1. React 소개 (0) | 2017.12.19 |