안녕하세요? React왕초보 입니다.


첫시간이니 연재 목적에 대해서 간단한 소개를 하고 연재를 시작하도록 하겠습니다.
저는 이 연재를 통해서 강의를 하거나 지식을 전달하기 보다는
React를 처음 접하는 제가 과연 웹(앱)을 만들어 볼 수 있는지 도전하는 스토리를 전달하고자 합니다.
아래는 간단한 제 소개이니 참고하시기 바랍니다.
---------------------------------------------------------------------------------------------------
React 왕초보
React 왕초보의 앱(웹) 만들기
React에 대해서 관심만 있는 React 왕초보입니다.
저처럼 관심만(?) 있는 분들이 React를 통해서 웹(앱) 만들기를 시도해보는 프로젝트입니다.
전문성과 친절함 따위는 없어도 어떻게든 스스로 결과물을 만들어 내는
좌충우돌 도전기를 연재해보도록 하겠습니다.
(연재되는 내용은 여러분들도 약간의 돈과 시간만 있으면 접할 수 있는 인터넷 강의와
책을 참고할 것이며, 절대 머리속에서 생각해내지 않는 것임을 주의하시기 바랍니다.)
---------------------------------------------------------------------------------------------------
React를 배우고 싶어진 된 계기는 유튜브에서 아래 동영상을 보고
나도 저런 웹을 만들어 보고 싶어졌기 때문입니다.
뿐만 아니라 리액트(리액트 네이티브)로 개발해서
앱으로도 출시가 가능할 수 있다는 설명을 보고 혹 하게 되었습니다.
과연 완성을 할 수 있을지는 이 연재가 끝나는 시점에 알게 되겠군요.
노마드 코더의 리액트 웹 서비스 만들기

동영상에 대해서 요약을 하자면
첫번째, 자바스크립트 기반이기 때문이다.
두번째, 구조가 간단하다. 요소별, 컴포넌트별로 나눠서 작업이 가능
세번째 ,단방향 데이터 플로우를 가지고 있다.
그럼 이제부터 react에 대해서 알아보도록 하겠습니다.
네이버에 리액트 나 react 로 검색하면 마음에 드는 사이트를 찾을 수 없었습니다.
그래서 어쩔 수 없이 영어를 못해서 번역기능에만 의존하지만
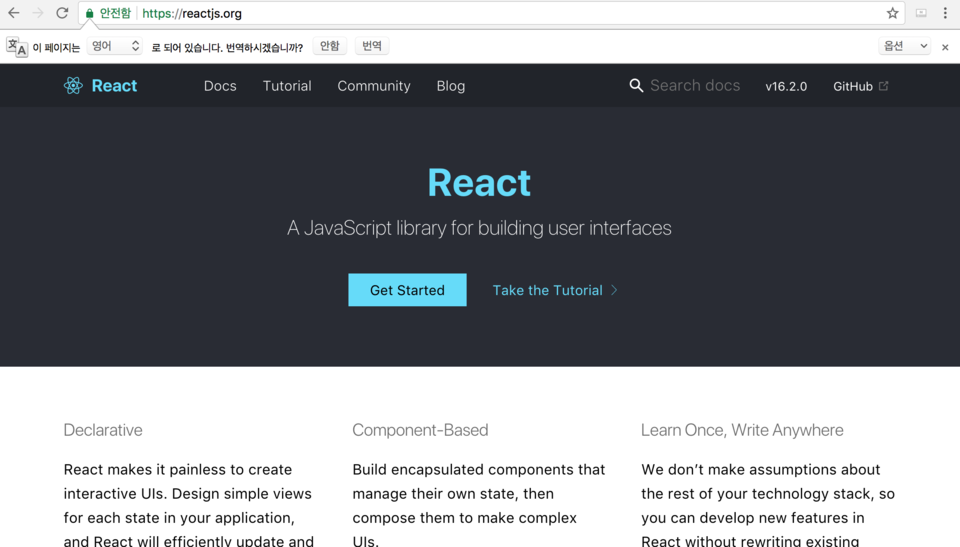
구글에서 검색해서 react 에 접속하게 되었습니다.

영어로 열심히 설명이 되어 있네요. 해석이 잘 안됩니다.
그래서 번역기를 돌려 봅니다.
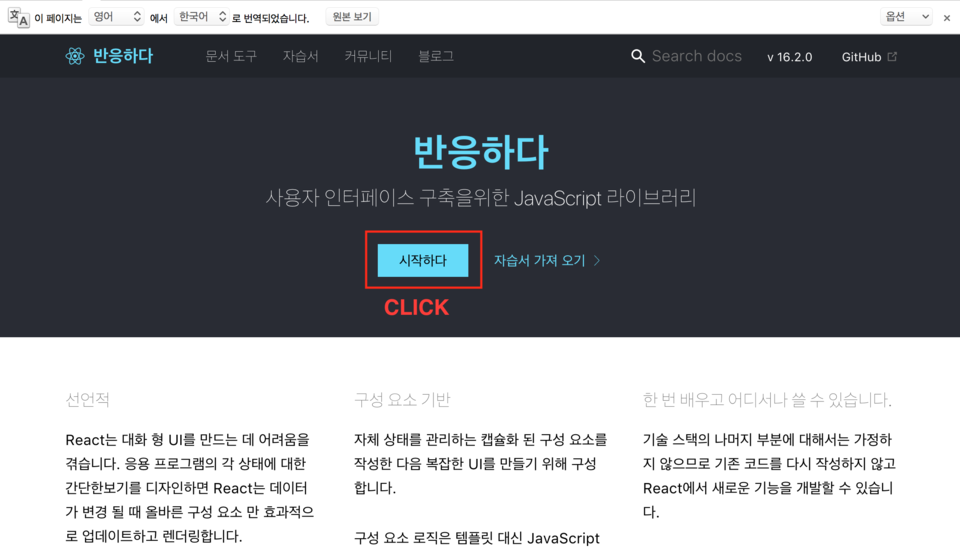
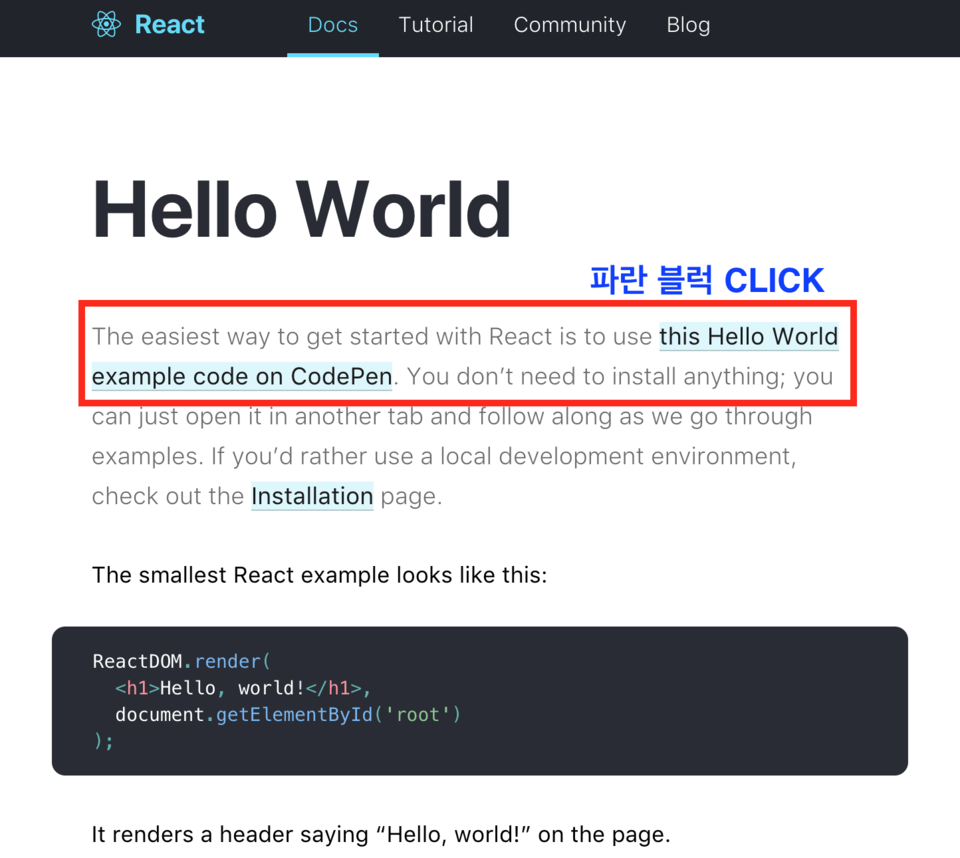
사용자 인터페이스 구축을 위한 javascript 라이브러리 라고 써 있네요.한번 배우고 어디서나 쓸 수 있다는 말도 마음에 듭니다.시작을 해봐야 하니깐 get started ( 시작하다) 버튼을 눌러볼까요?위에 화면에 빨간 테두리 부분입니다.그 유명한 hello world 라는 메세지 출력해 보는 예제가 있네요.설치를 해서 예제를 실행해도 되고,설치를 하지 않고도 실행해 볼 수 있는 사이트가 나와 있네요 .설치는 다음시간에 할 예정이니 설치를 하지 않고 실행해보겠습니다.아래에 파란 블럭부분을 클릭하면 새로운 화면으로 넘어가집니다.( 클릭은 실제 사이트에서 수행하셔야 합니다;;)
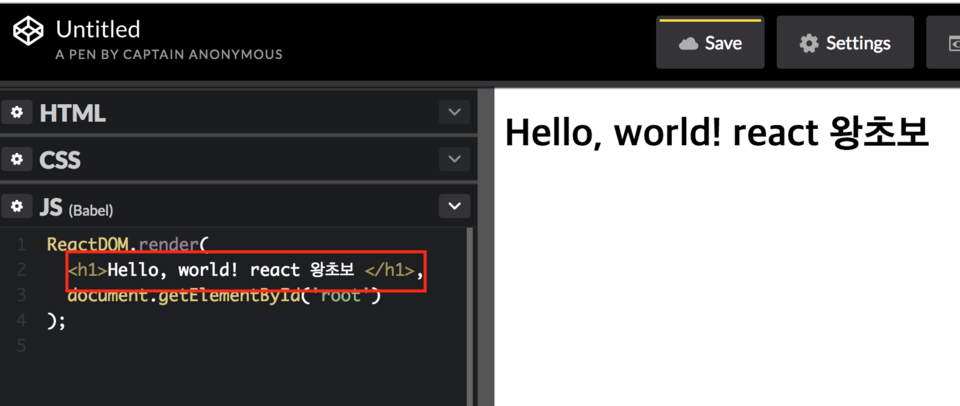
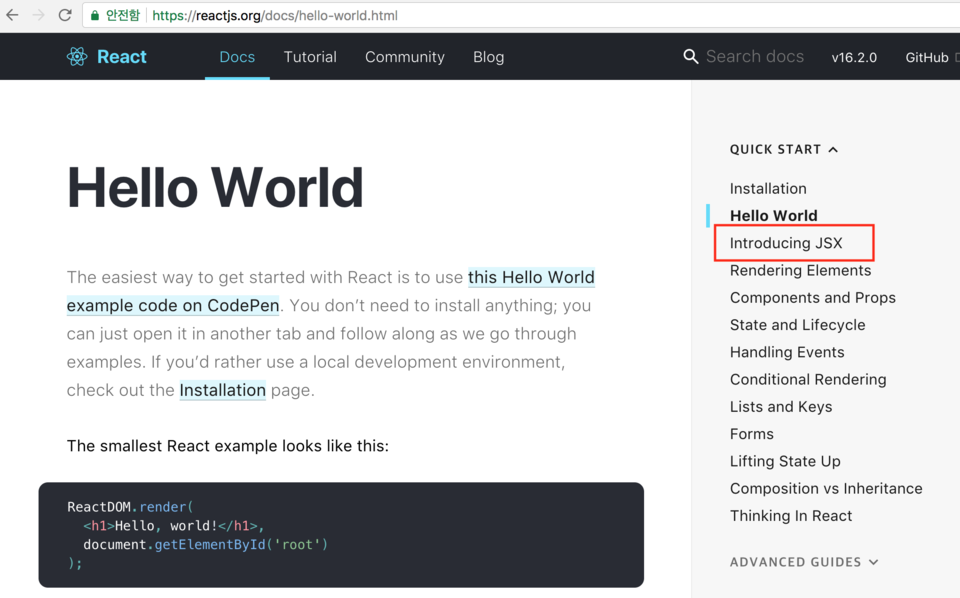
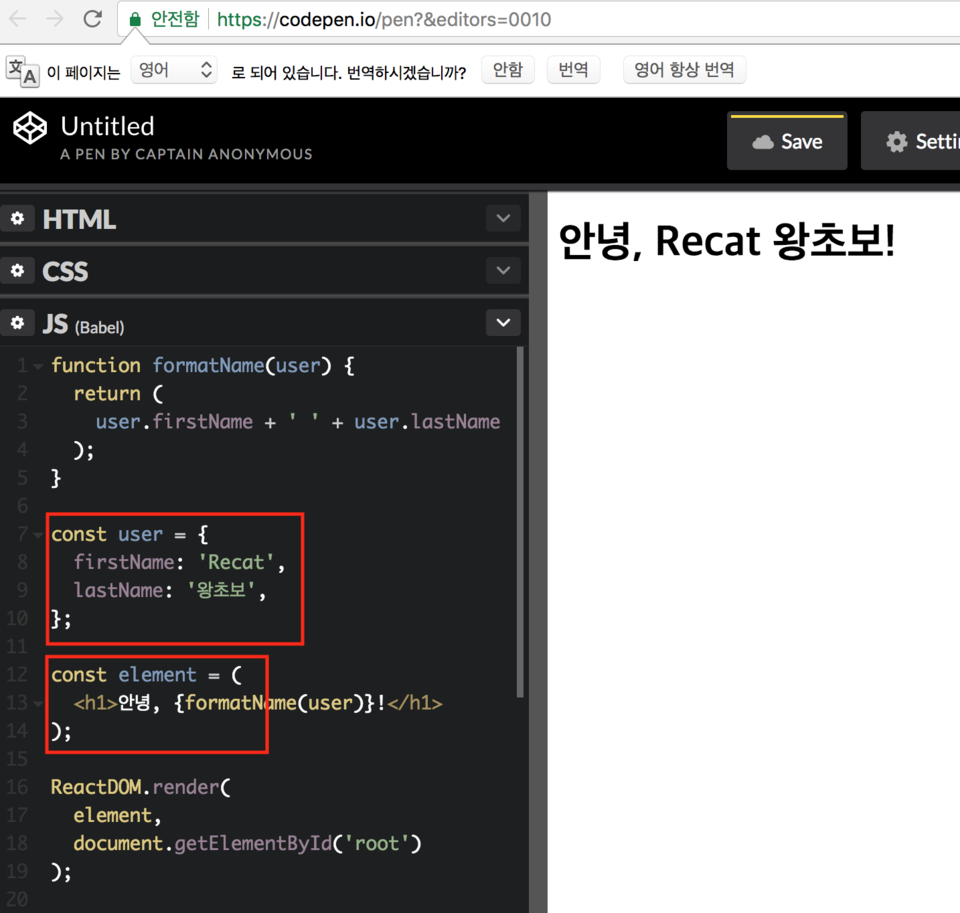
타이핑을 하지도 않았는데 hello world가 화면에 출력됩니다.어떤 개발언어를 배워도 hello world만 출력할 줄 알면 반은 배웠다는 말을들어본 적있는데 벌써 반이나 진행되었습니다.(혹시 저만 이런 말을 들어봤는지는 모르겠네요;;)그래도 react를 배우려면 타이핑을 해보는게 좋겠죠?여러분도 마음대로 타이핑을 해보세요.저는 react왕초보를 출력해보겠습니다.아래 빨간 네모 부분에 써 주시기만 하면 됩니다.이렇게만 하고 첫 시간을 끝내기는 아쉬우니 하나만 더 실습을 해볼까요?hello world 화면 오른쪽에 아래 글씨를 클릭해 봅니다. 빨간색 테두리 부분입니다.화면 중간으로 내리다 보면 아래 글씨를 다시 클릭해서 실습을 할 수 있습니다.화면이 출력되면 위에 빨간색 부분에 원하는 메세지를 넣어보세요.firstName : 'React', lastName: '왕초보', <h1>안녕,여러분들도 성공하셨나요?간단한 내용들이지만 편집을 하면서 정리하려니 생각보다 시간이 오래 걸리네요.연재를 하면서 점점 더 편집 속도가 빨라지기를 기대합니다.다음시간에는 개발환경 구성에 대해서 알아보도록 하겠습니다.전문성이 현저하게 떨어지고 , 편집능력도 부족하지만 긴 글 봐주셔서 고맙습니다.
'React > 왕초보 도전' 카테고리의 다른 글
| 6. 간단한 영화 웹 서비스 만들기 1 (0) | 2017.12.19 |
|---|---|
| 5. component mapping , 간단한 주소록 구현 (0) | 2017.12.19 |
| 4. state 소개 , Counter 웹 만들어보기 (0) | 2017.12.19 |
| 3. props 소개 (0) | 2017.12.19 |
| 2. ES6 클래스, JSX 소개 (0) | 2017.12.19 |