이번 시간에는 리액트의 중요한 부분 중에 하나인 state에 대해서 알아보겠습니다.
- 유동적인 데이터
- JSX 내부에 {this.state.stateName}
- 초기값 설정이 필수 ,생성자(constructor)에서 this.state = { } 으로 설정
- 값을 수정할 때에는 this.setState({...}),
랜더링 된 다음엔 this.state = 절대 사용하지 말 것
(이유는 랜더링 된 다음에 이 구문 사용을 사용하면
바뀐 부분만 업데이트 하겠다는 것을 무시하는 것이고, 성능에도 안 좋습니다.)
바로 실습을 하면서, Counter 라는 기능을 만들어 보겠습니다.
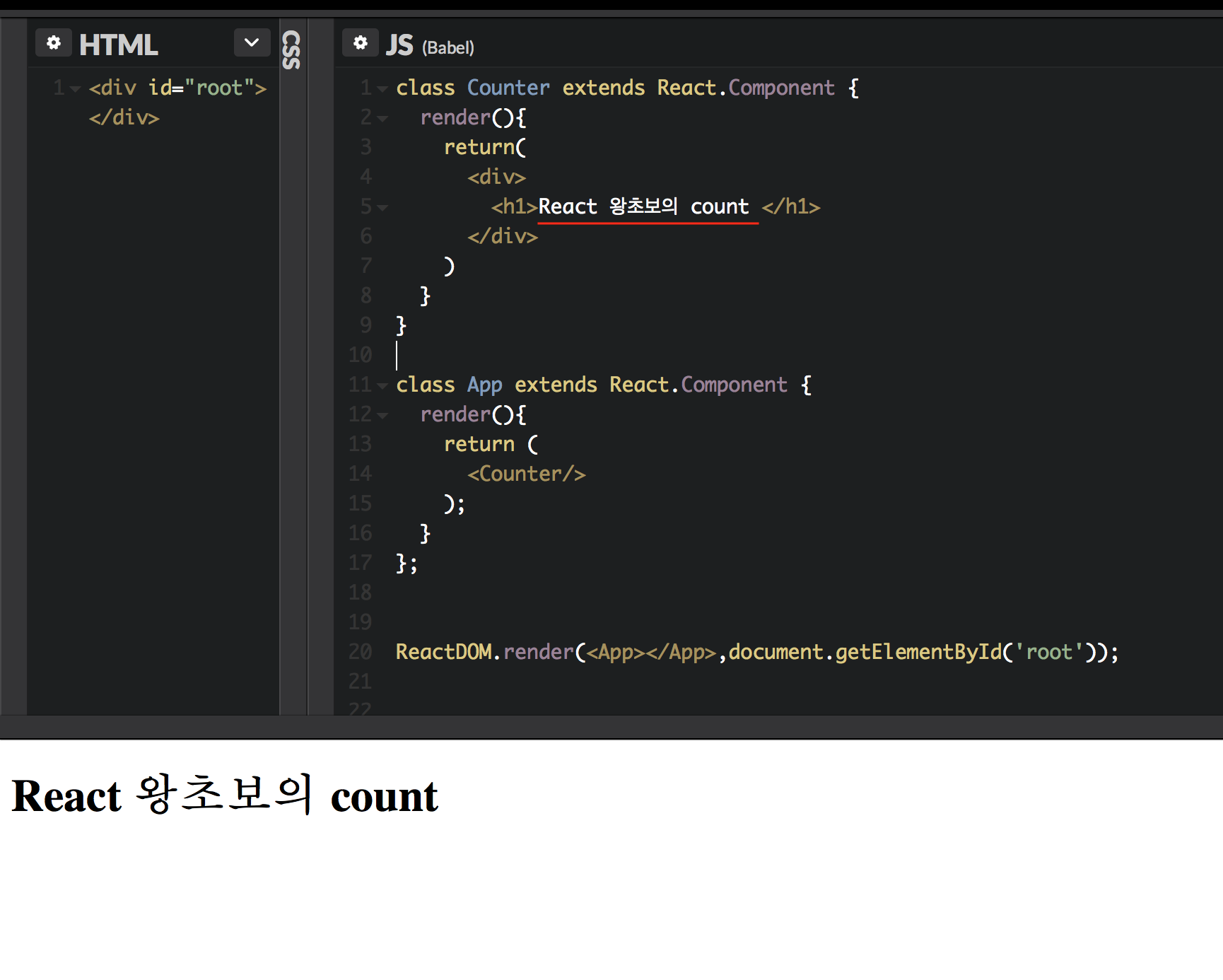
처음에는 지금까지 한 것을 복습한다는 생각으로 "React 왕초보의 count"만 출력해 보겠습니다.
지금까지와 마찬가지로 캡쳐화면은 모두 클릭하시면 원본 크기로 확인이 가능합니다.

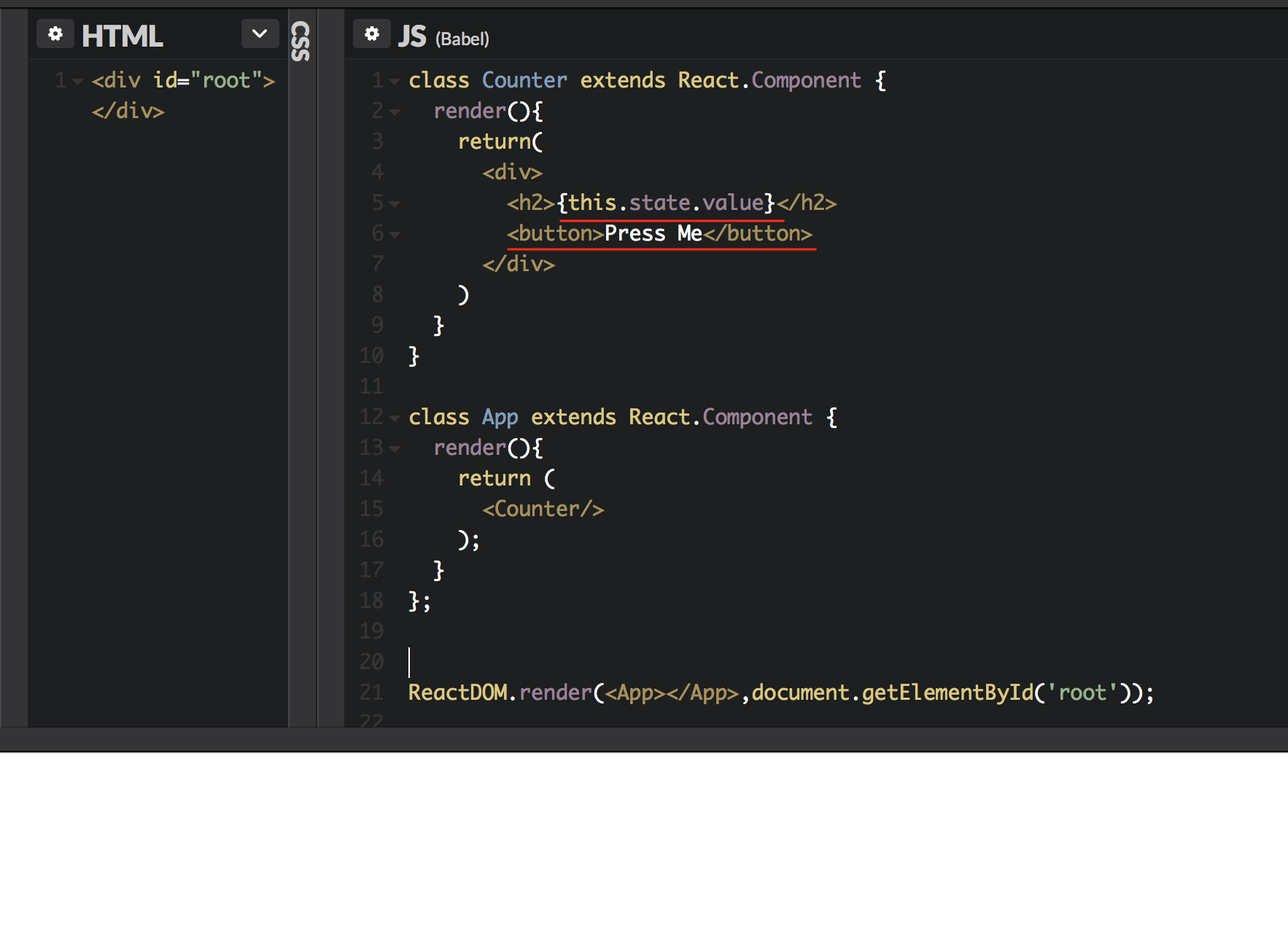
모두 잘 출력되셨죠? 이번에는 counter의 주요 기능인 숫자와 버튼을 만들어 보도록 하겠습니다.

분명히 맞게 코드를 입력한 것 같은데 흰색 화면에 아무 것도 출력이 되지 않습니다.
그 이유는 화면을 위로 올려서 처음에 배웠던 내용을 보시면 답이 있습니다.
초기값 설정을 해주지 않은 이유 때문입니다.
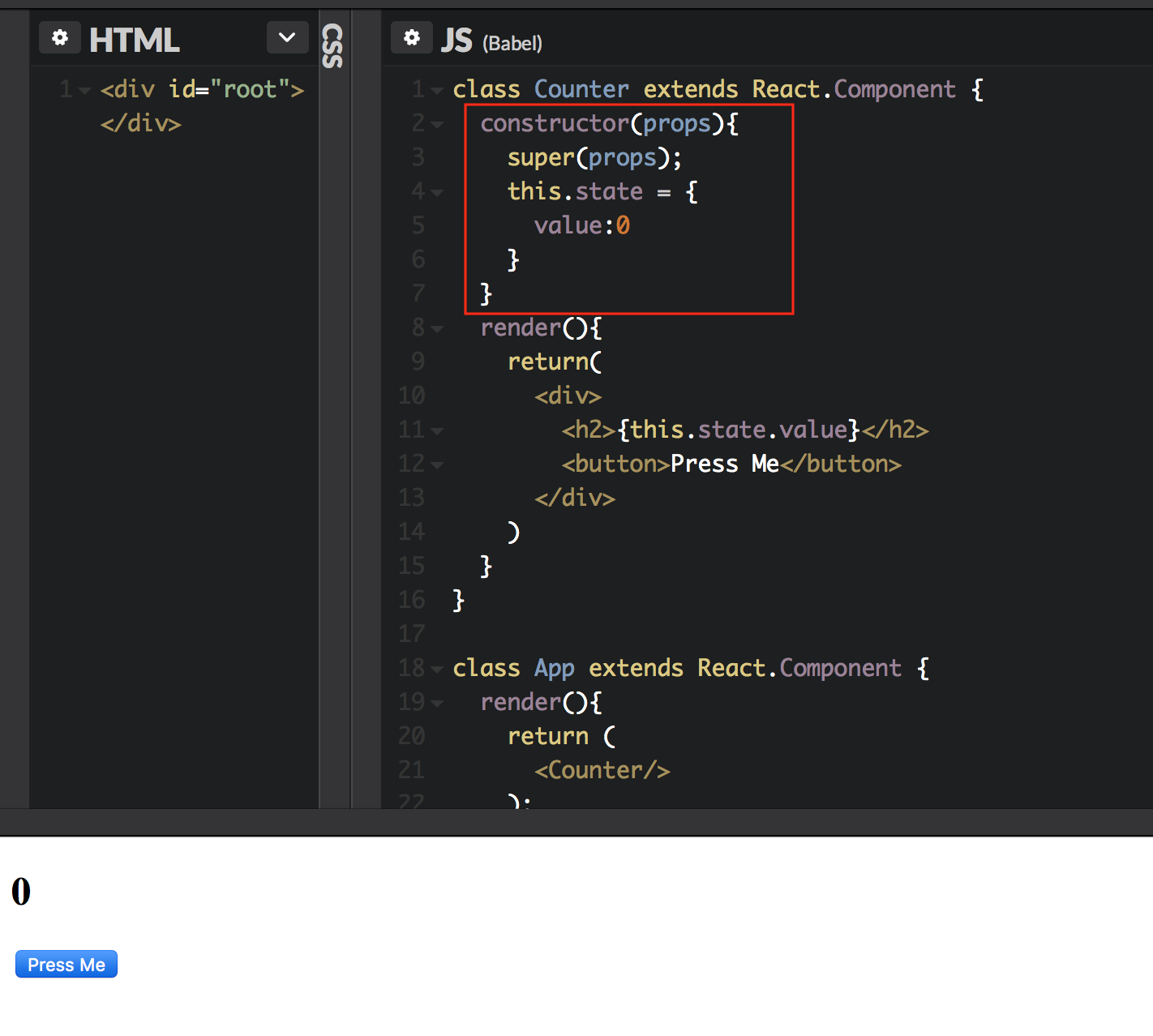
그럼 초기값을 설정을 해보도록 하겠습니다.

빨간 네모 박스 안에 초기값을 설정해주니 위와 같이 숫자0 과 버튼이 생겼습니다.
constructor의 메소드는 props 입니다.
super(props)를 먼저 실행해줘야 이 메소드 안에서 this.state라던지 props라던지 접근 할 수 있습니다.
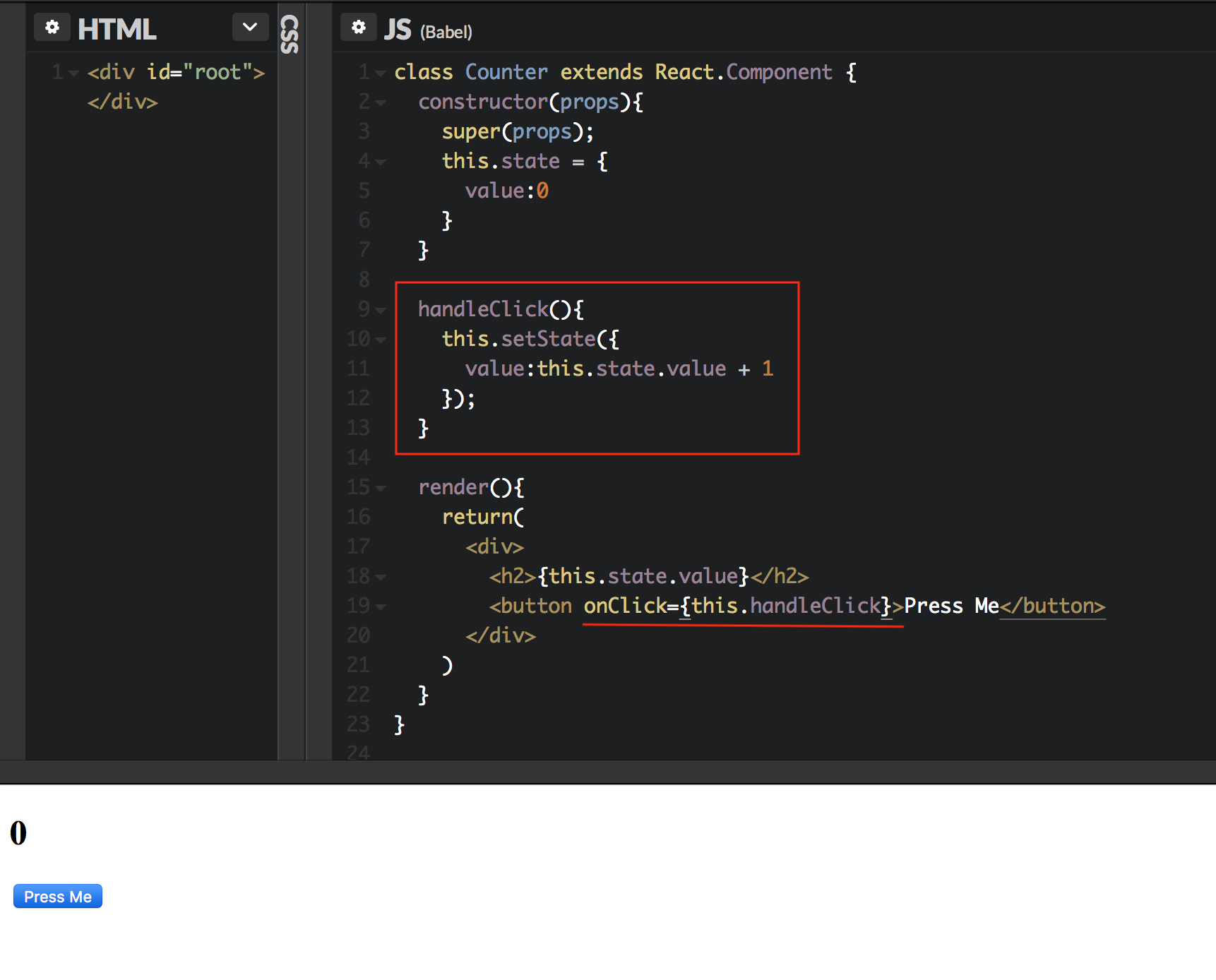
이제 버튼이 클릭 될 때 실행될 메소드를 만들어 보겠습니다.
아래 빨간 네모창과 빨간 줄 부분을 추가해 보겠습니다.

코드를 잘 작성한 후에 아래 버튼을 클릭해봤는데 아무 반응이 없습니다.
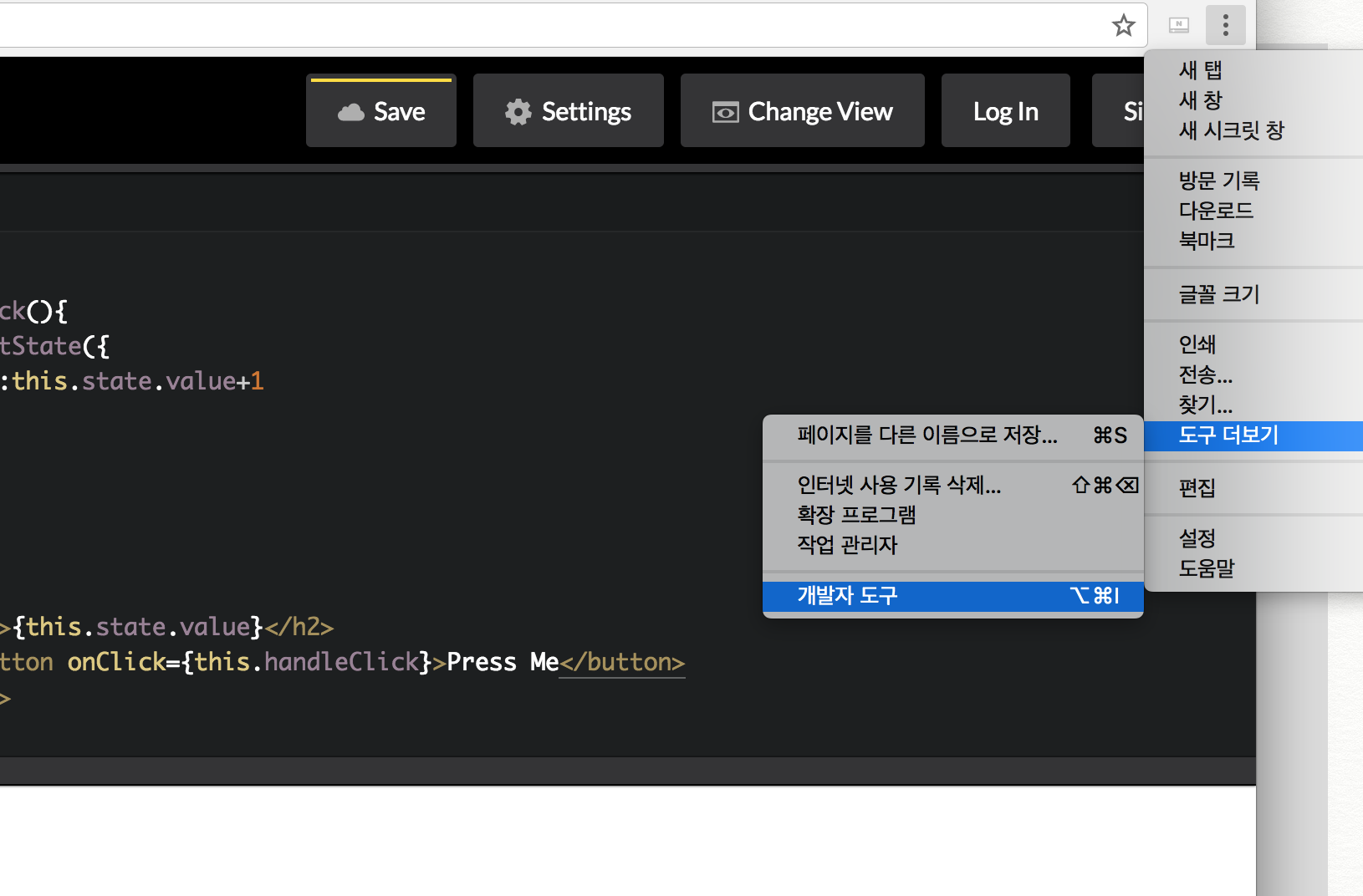
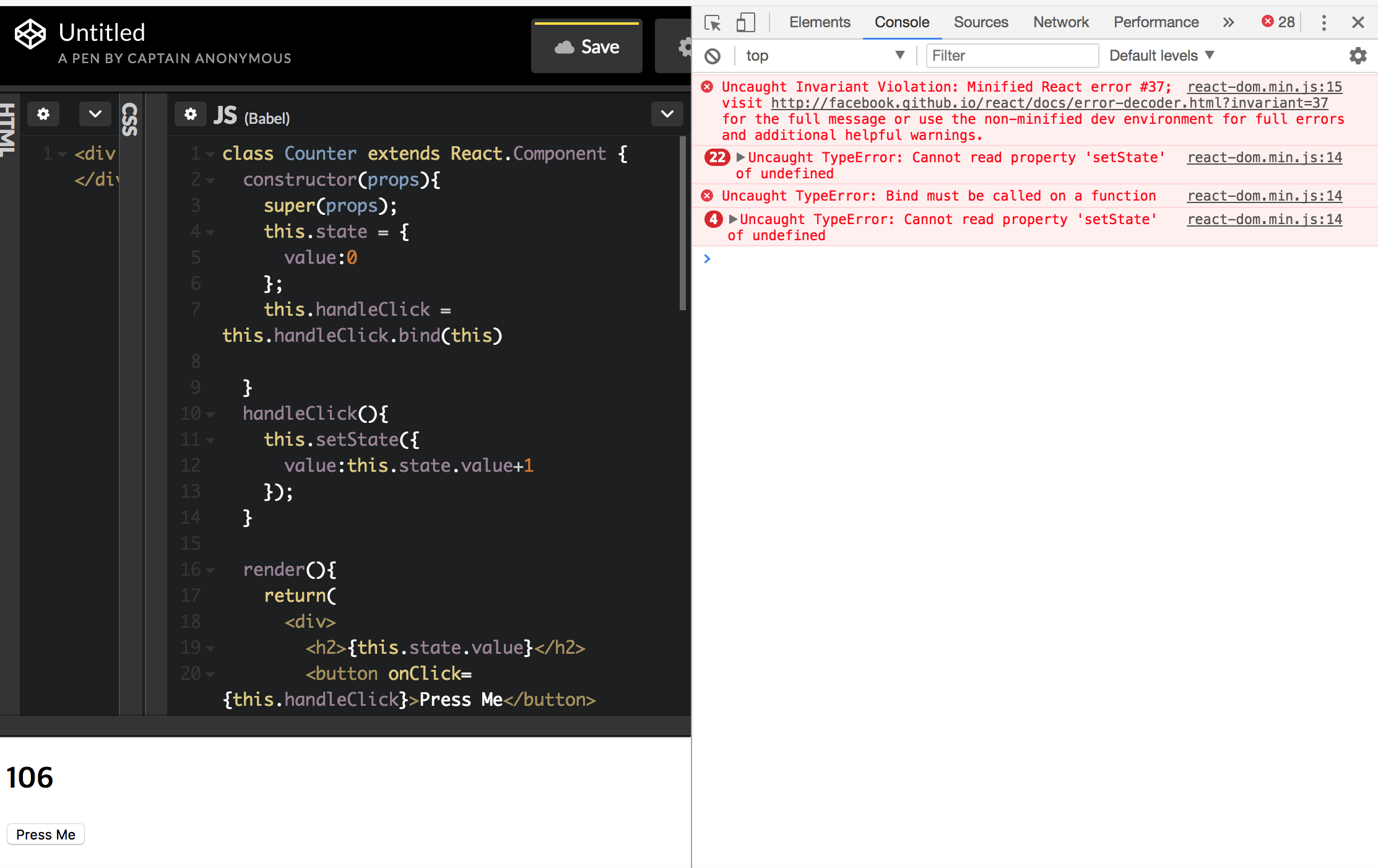
그래서 개발자 도구를 통해서 이유가 뭔지 살펴보겠습니다.
개발자 도구 단축키를 클릭해봤는데 안되서 저는 수동으로 직접 선택하였습니다.
아래 화면을 참고하세요.

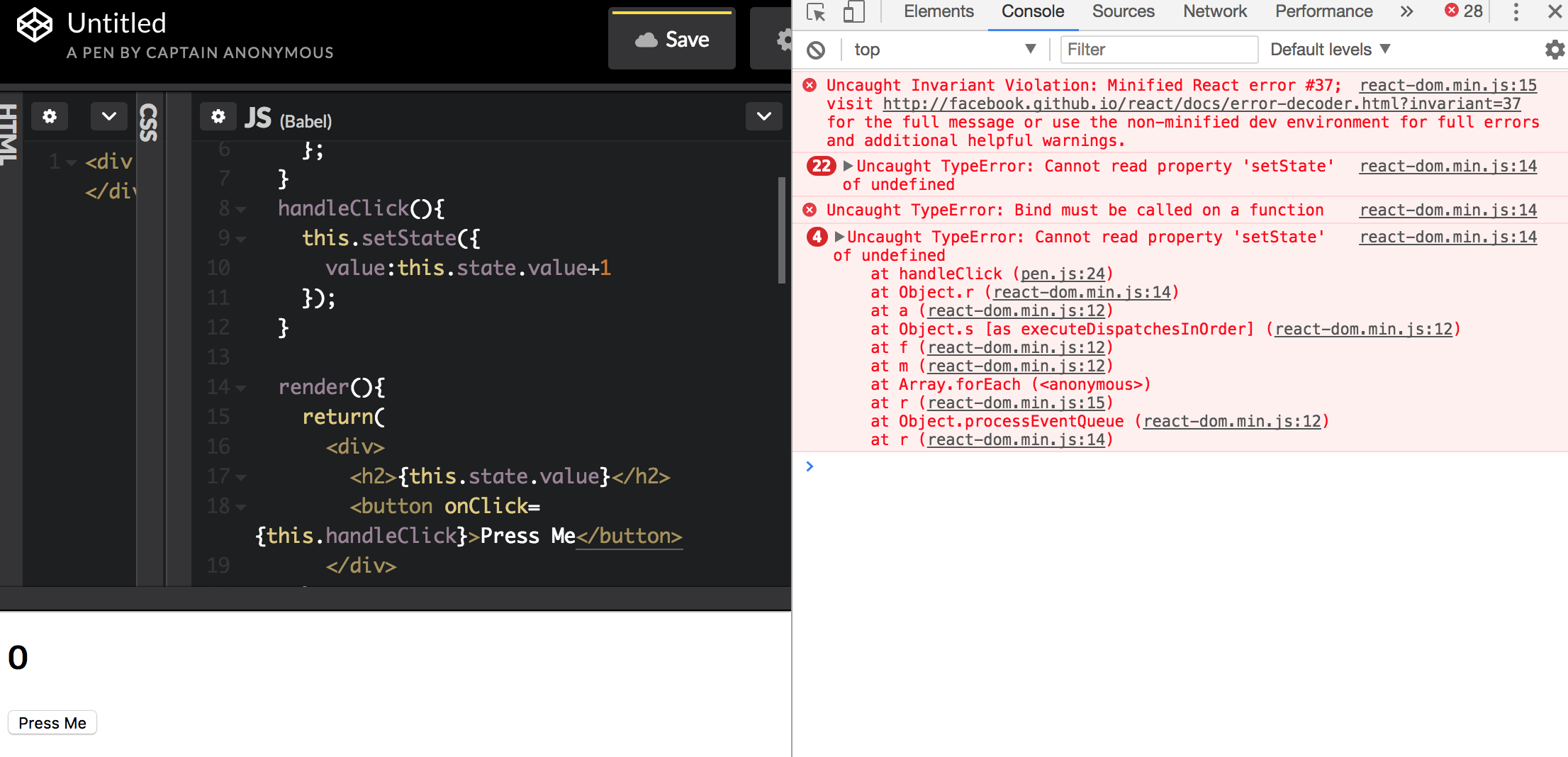
개발자 도구가 열여서 아래 press me 버튼을 클릭할 때마다 에러가 늘어나는 것을 확인할 수 있었습니다.
아까 만든 this.setState 부분에서 this 가 어떤 부분인지 알 수 없어서 발생하는 에러입니다.

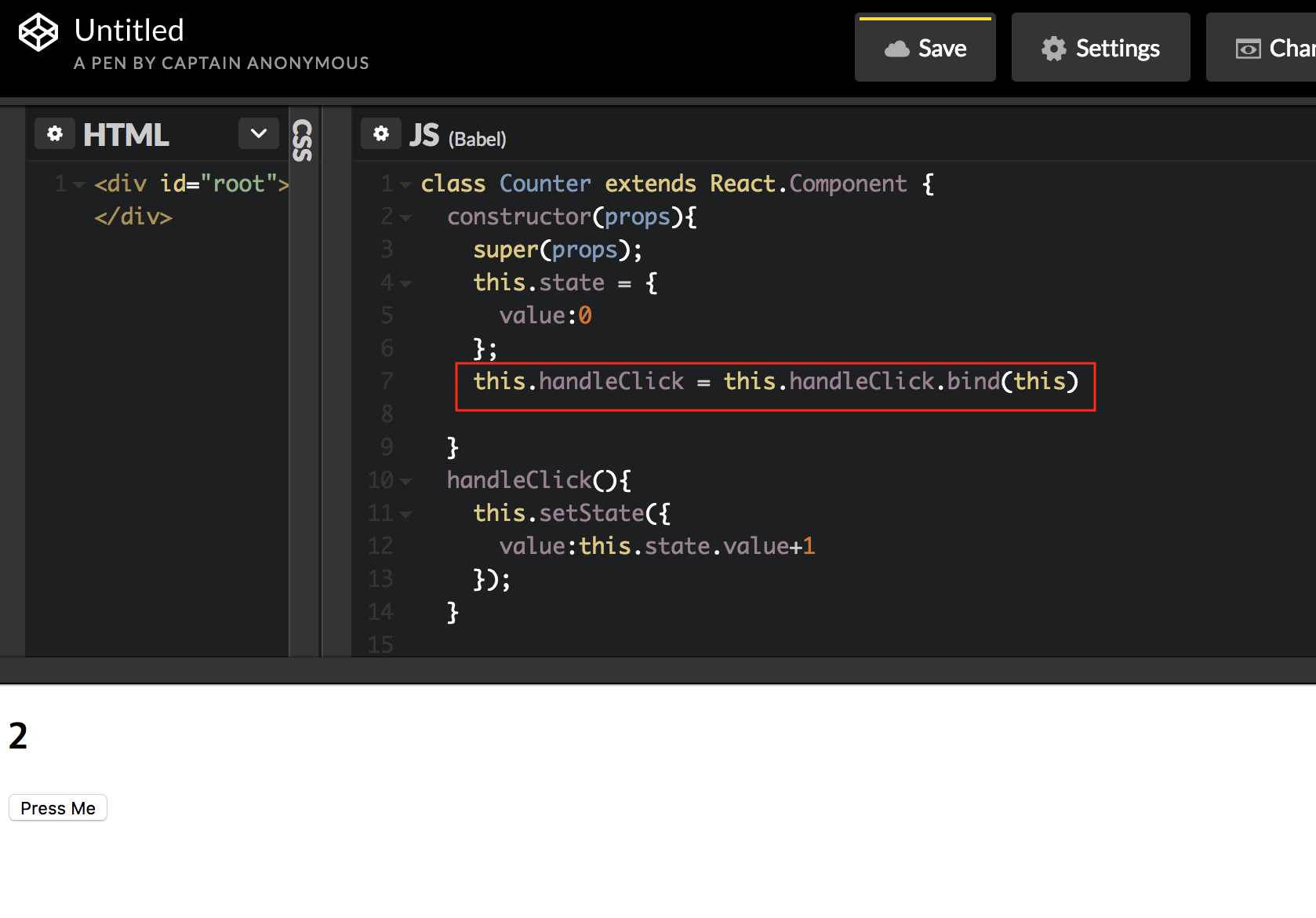
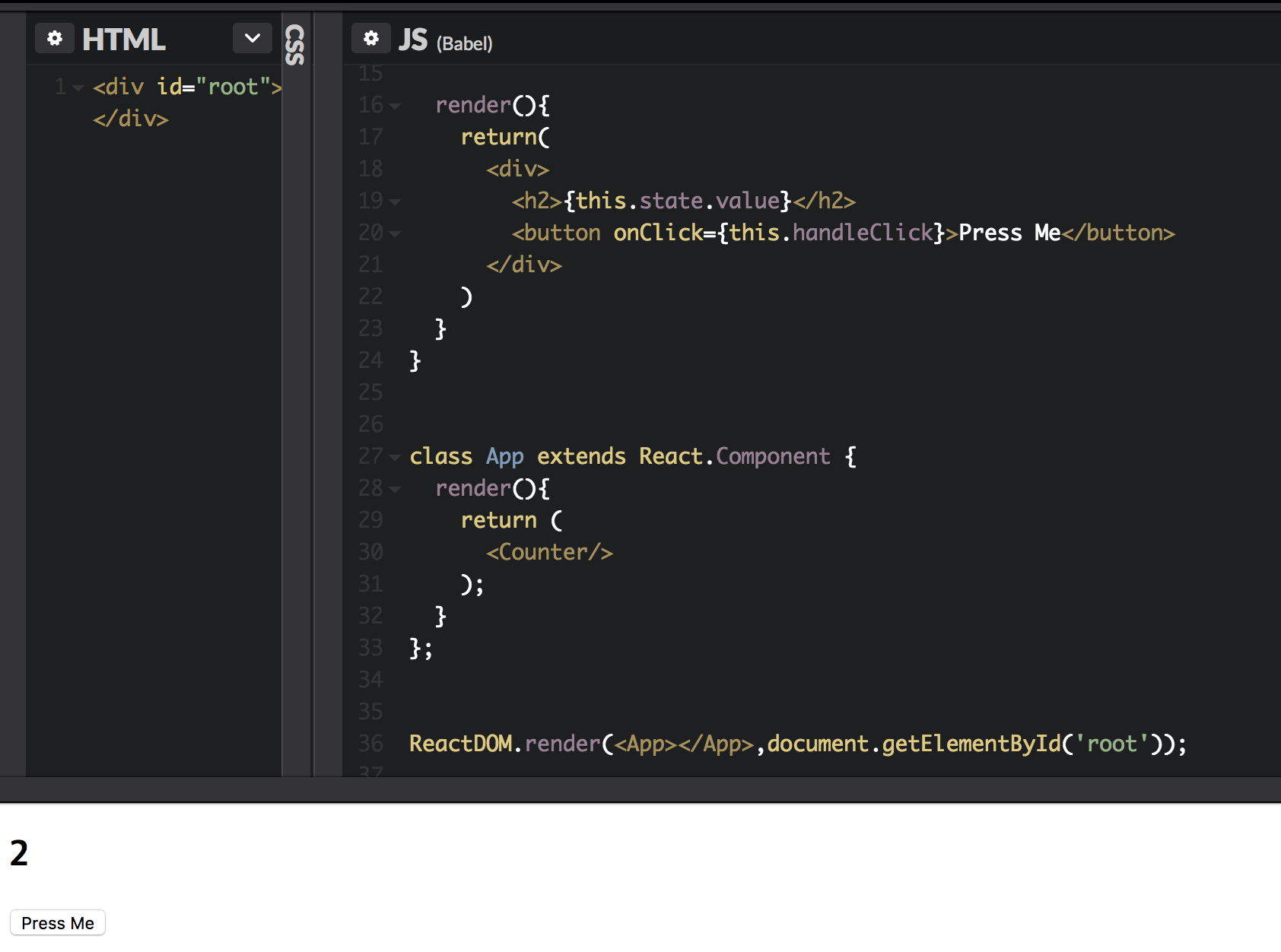
아래 빨간 네모 화면을 추가해 주고 버튼을 다시 클릭해보면
아래 화면과 같이 숫자가 올라가는 것을 확인할 수 있습니다.
드디어 간단하지만 Counter 기능이 구현되는 웹을 만드는데 성공하였습니다.


아까 확인했던 개발자 도구를 열어서 추가로 에러가 발생하는지 확인해보도록 하겠습니다.
그 전에 발생한 에러만 출력되고 버튼을 계속 눌러도 에러가 발생하지 않는 것을 확인하였습니다.

약간은 지루했던 문법까지 배우면서 4번째 시간만에 첫번째 웹을 만들어 봤습니다.
간단하지만 에러 없이 구현해봤다는 것에 의미를 부여하고,
앞으로는 조금 더 그럴듯한 웹을 만들기 위해서 더 공부해도록 하겠습니다.
고맙습니다.
'React > 왕초보 도전' 카테고리의 다른 글
| 6. 간단한 영화 웹 서비스 만들기 1 (0) | 2017.12.19 |
|---|---|
| 5. component mapping , 간단한 주소록 구현 (0) | 2017.12.19 |
| 3. props 소개 (0) | 2017.12.19 |
| 2. ES6 클래스, JSX 소개 (0) | 2017.12.19 |
| 1. React 소개 (0) | 2017.12.19 |