리액트에는 2개의 주요 컨셉이 있습니다. 하나는 state, 나머지 하나는 props 입니다.











이번 시간에는 props에 대한 실습을 해 보겠습니다.

App.js 파일에서는 빨간색으로 표시된 부분을 수정하였습니다.
영화리스트를 만들어 줍니다.
matrix, full metal jacket, oldboy, star wars 를 추가하였습니다.
(오타로 start wars라고 입력하였군요;;)
이 영화들의 제목을 자식 컴포넌트인 movie 컴포넌트에 보내고 싶으시면
빨간색 네모 부분을 작성해주시면 됩니다.

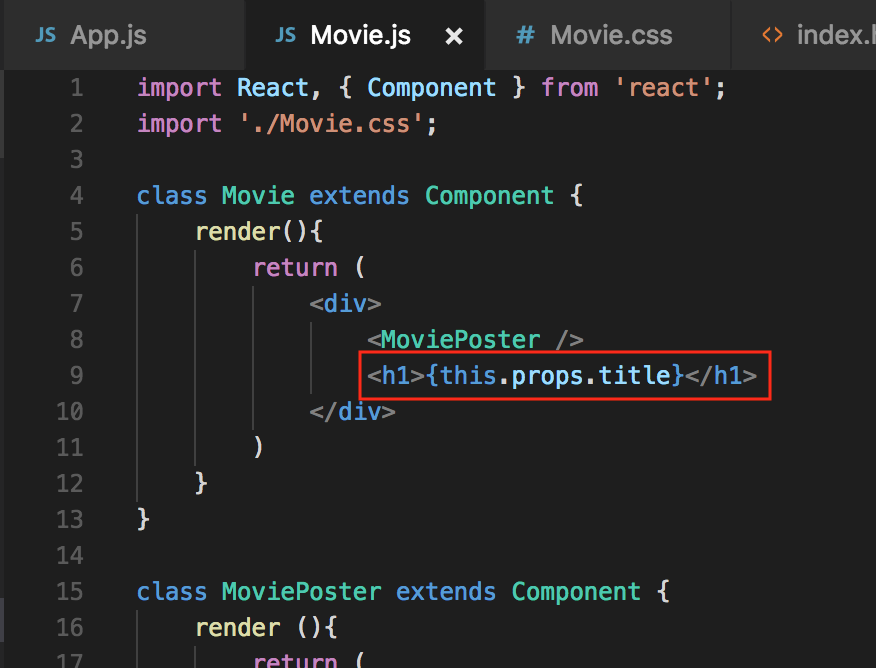
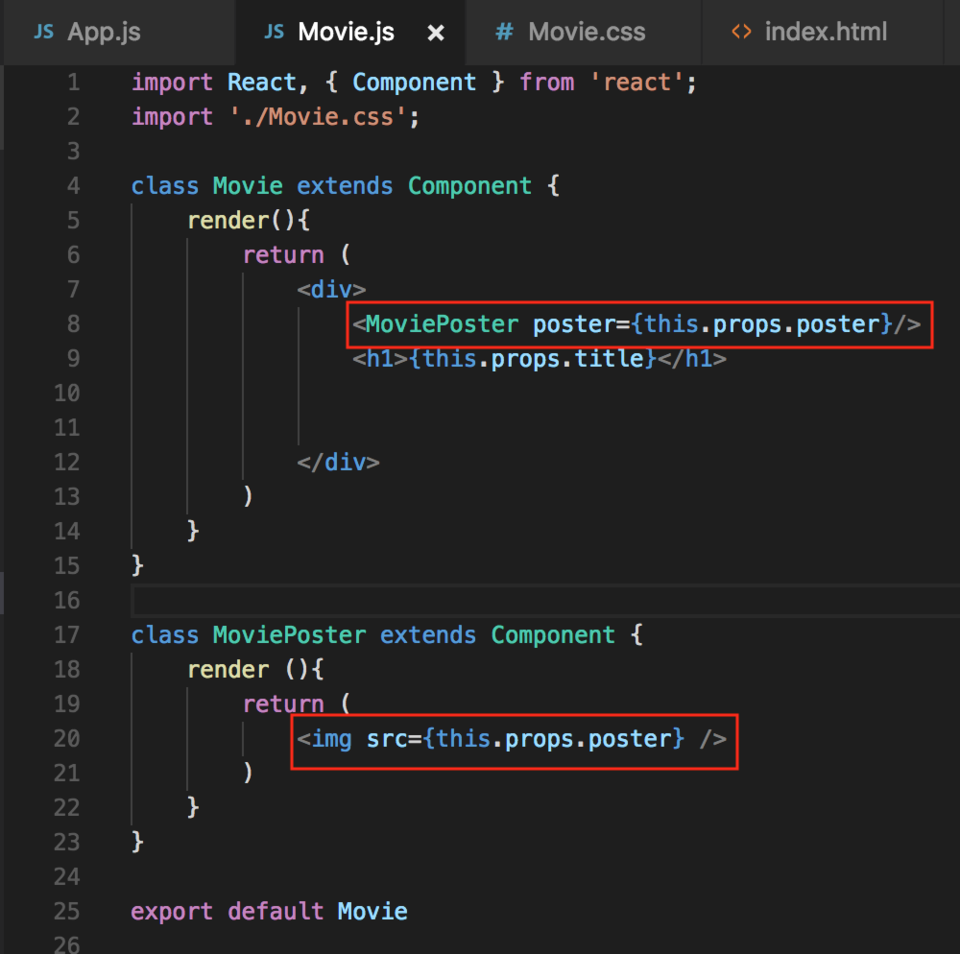
movie.js 파일에서도 빨간 부분을 작성해주시고 저장해주세요.
그 이후에 인터넷창에 가서 잘 전달되었는지 확인해 보겠습니다.

인터넷 창에서 오른쪽 마우스 누르시고 검사를 클릭하신 후에 console 을 클릭해주세요.
위 화면과 같이 App.js에서 입력한 영화 제목들이 잘 전달된 것을 확인하였습니다.
그럼 이번에는 실제로 영화포스터 이미지 밑에 영화 제목들이 들어가게 수정해보겠습니다.

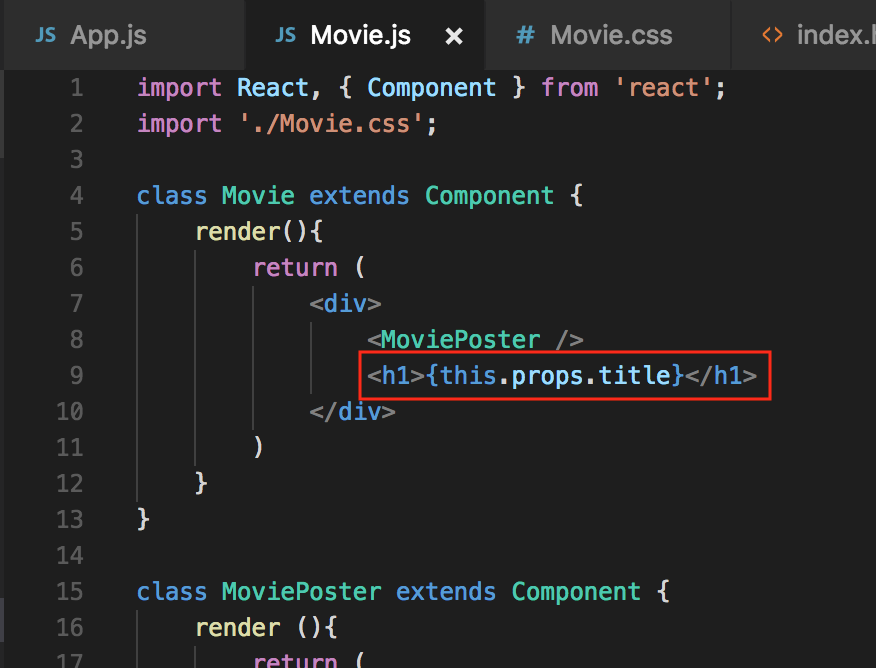
위에 빨간 화면처럼 한줄만 추가해 주시면
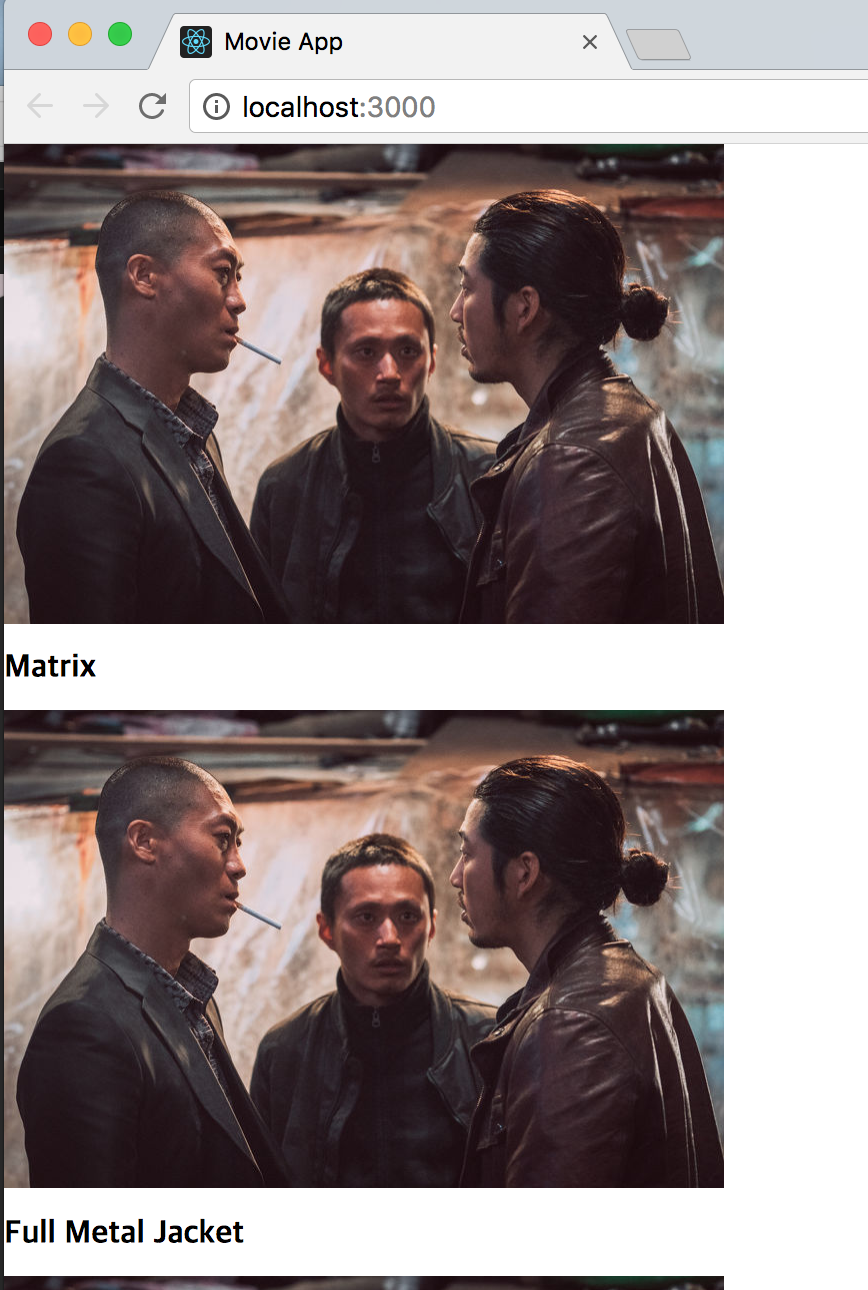
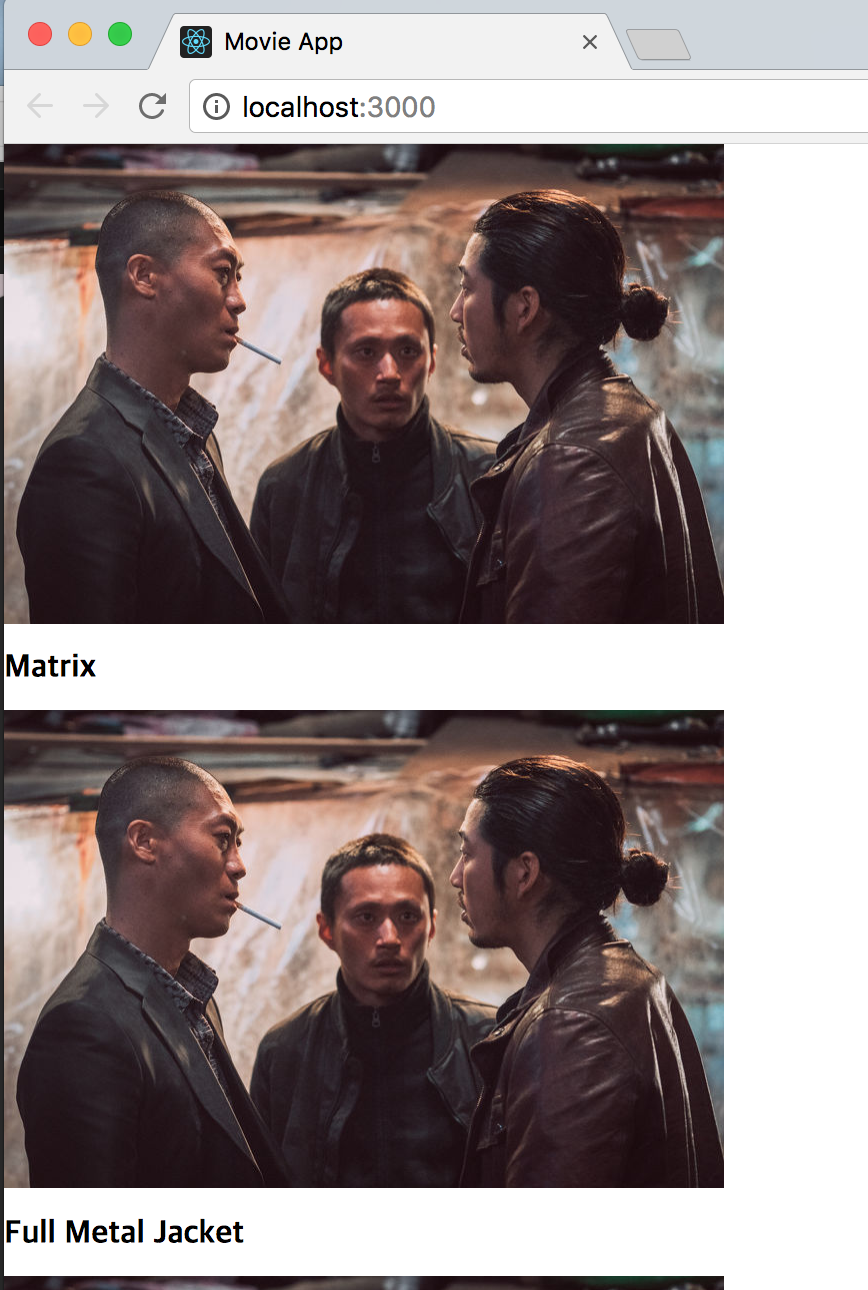
아래와 같이 영화포스터 이미지 밑에 영화제목들이 들어간 것을 확인하실 수 있습니다.

이번에는 영화 포스터 이미지를 만들어 보겠습니다.
기존에 있던 movies 부분을 movieTitles 로 변경하겠습니다.
그리고 영화포스터 이미지 리스트를 아래와 같이 만들어 줍니다.
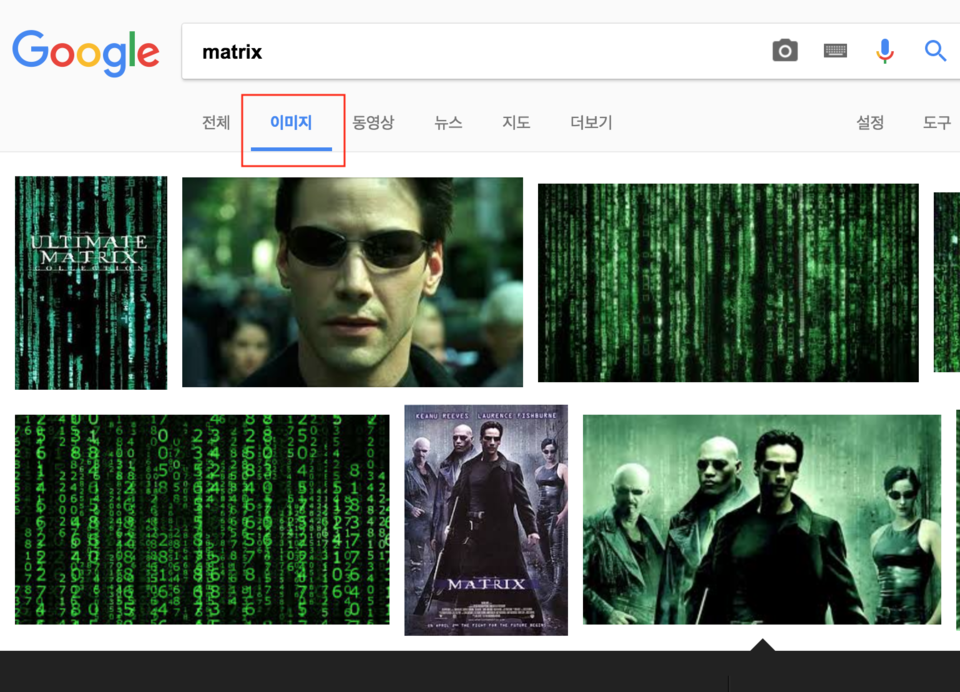
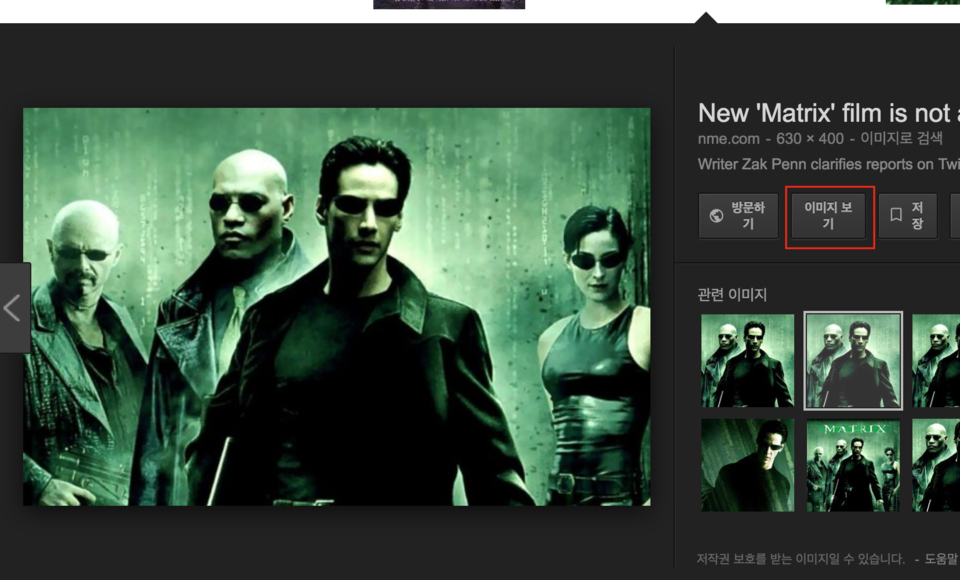
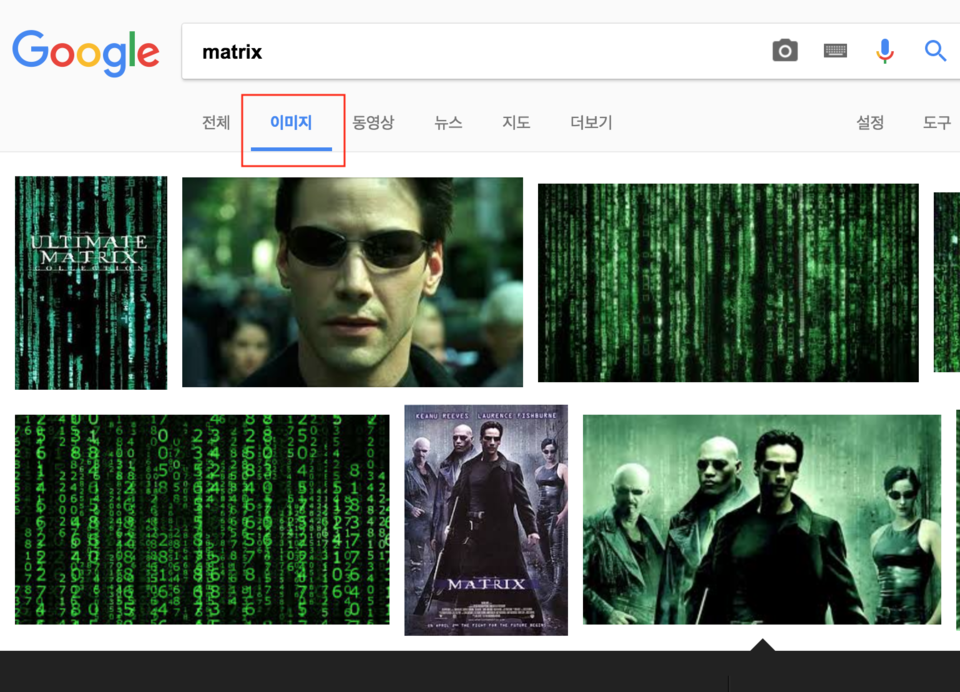
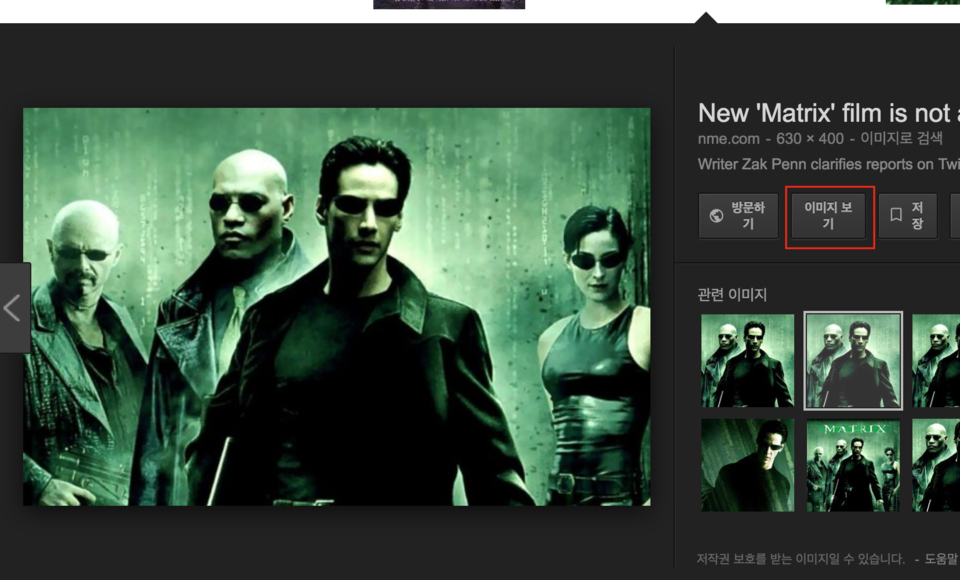
영화 이미지 주소는 구글에서 이미지 검색 후에 이미지 보기를 클릭 하시면 됩니다.
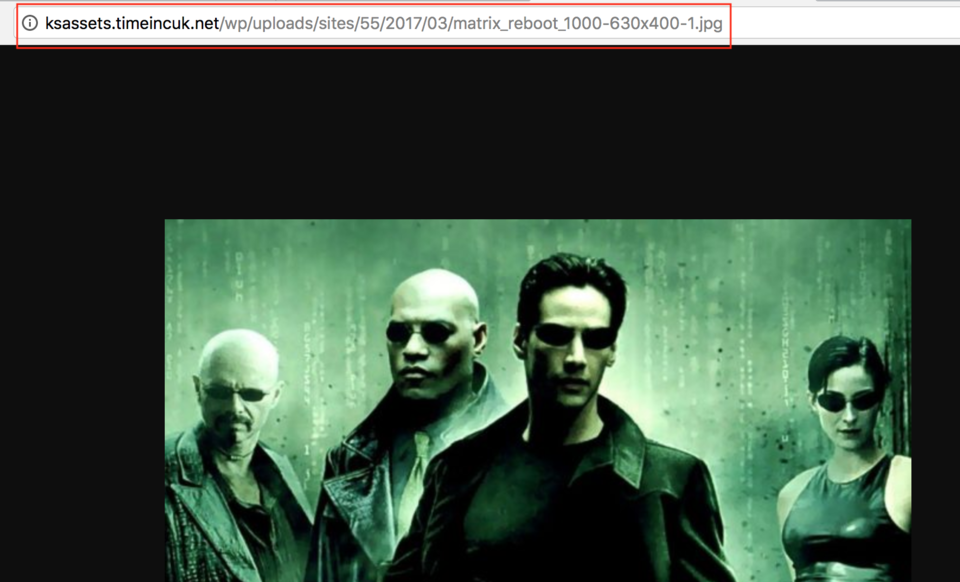
그 이후에 주소창에 있는 주소를 그대로 붙여넣어주시면 됩니다.




이미지주소까지 잘 입력하셨으면,
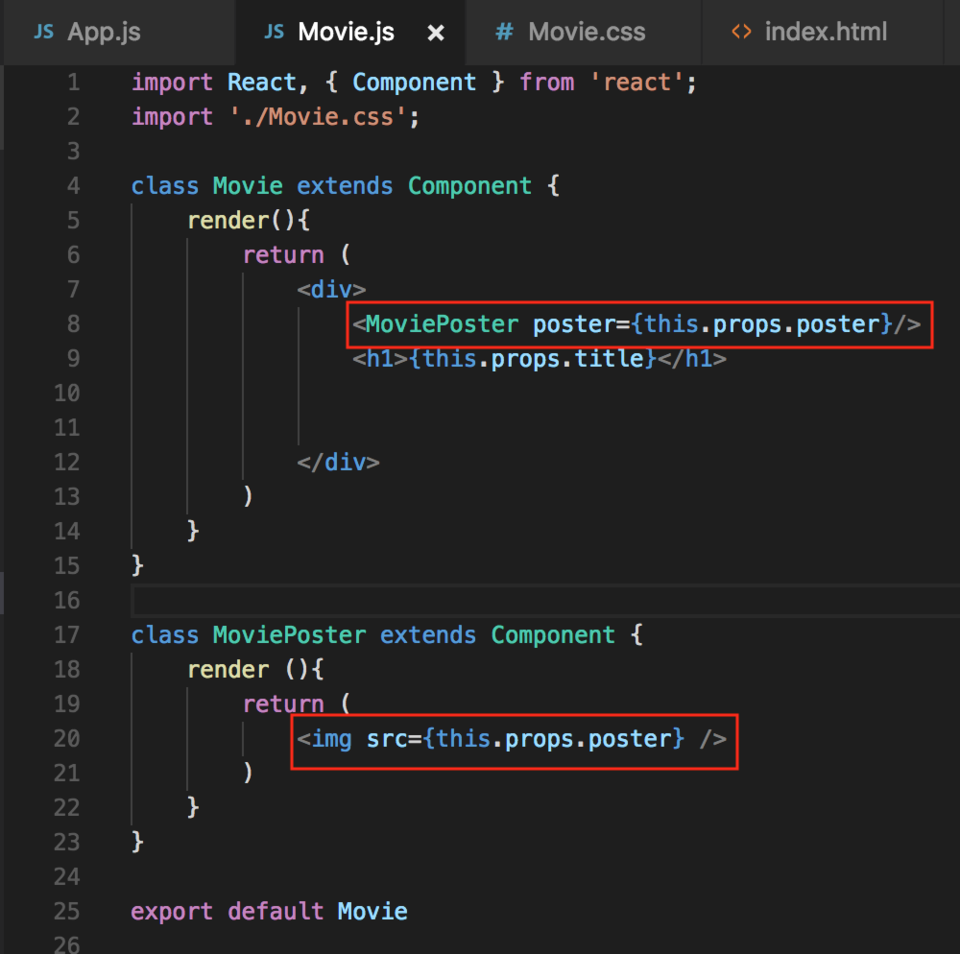
Movie.js 파일에서 Movie 컴포넌트와 MoviePoster 컴포넌트에도
빨간 네모 부분을 수정해주시면 됩니다.

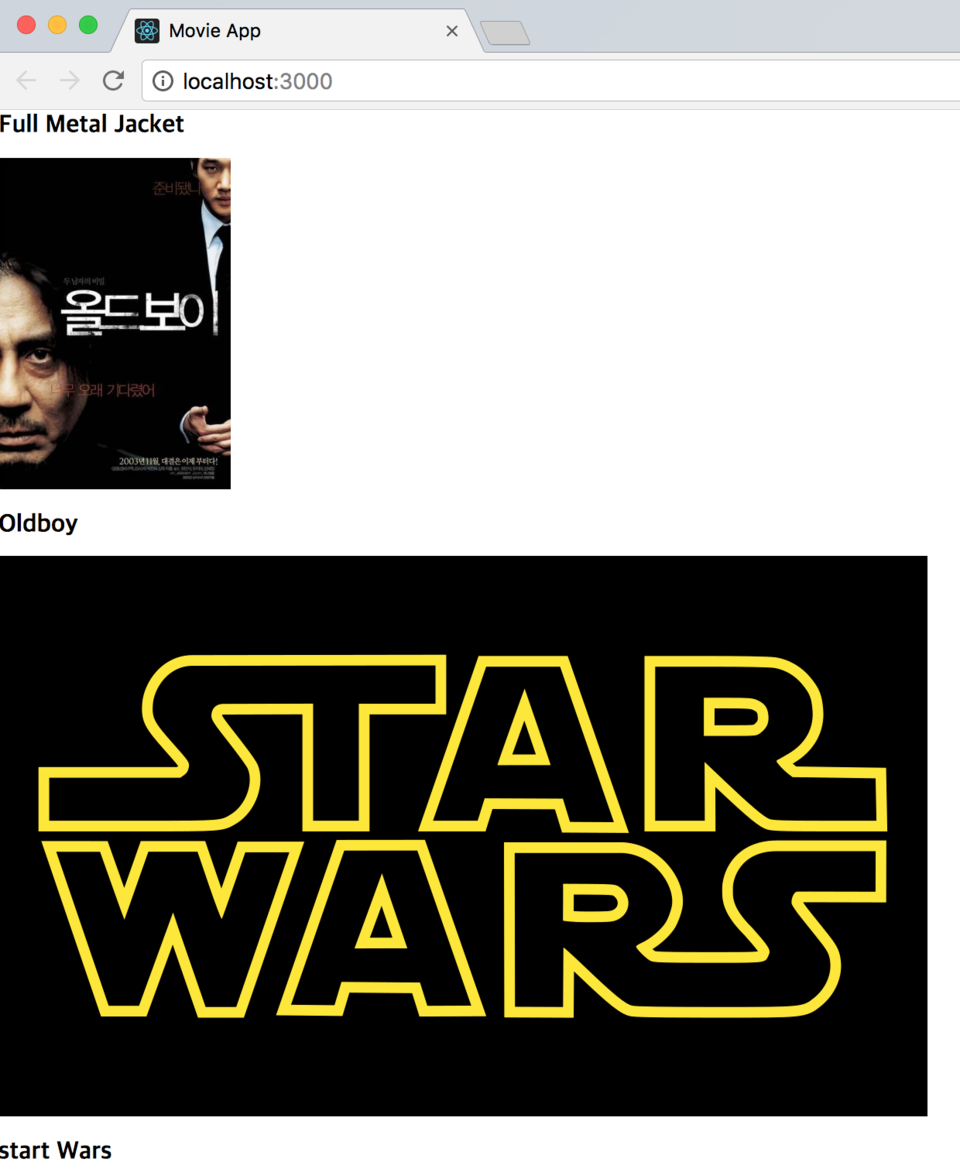
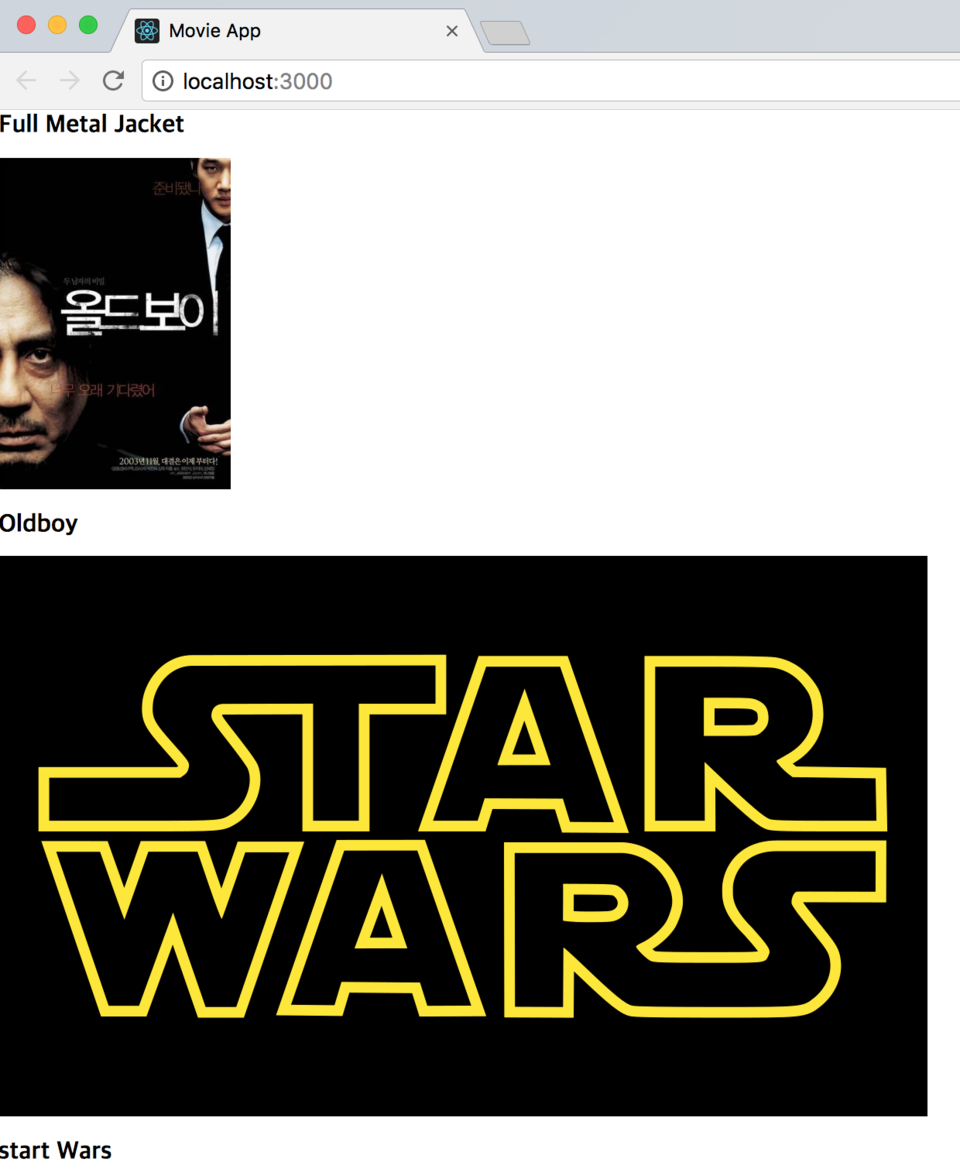
수정을 다 완료 하셨으면 아래와 같이 인터넷 창에서
영화 제목, 영화 포스터 이미지가 잘 보실 수 있으실 겁니다.
props 구문은 리액트에서 많이 활용되는 부분이므로,
앞으로도 자주 보시면서 익숙해지실 것이라고 생각됩니다. 고맙습니다.

'React > 왕초보 도전' 카테고리의 다른 글
| 11. 간단한 영화 웹 서비스 만들기 6 (0) | 2018.01.01 |
|---|---|
| 10. 간단한 영화 웹 서비스 만들기 5 (0) | 2017.12.29 |
| 7. 간단한 영화 웹 서비스 만들기 2 (0) | 2017.12.19 |
| 6. 간단한 영화 웹 서비스 만들기 1 (0) | 2017.12.19 |
| 5. component mapping , 간단한 주소록 구현 (0) | 2017.12.19 |