모든 컴포넌트가 state가 있는 것은 아닙니다.




어떤 컴포넌트는 state가 없는 stateless functional 컴포넌트입니다.
이 두 개의 컴포넌트는 큰 차이점이 있습니다.
한 개는 state가 있고, 나머지 한 개는 state가 없고 필요하지도 않습니다.
state가 없고 props 밖에 없을 때는 클래스 컴포넌트를 쓰는 대신에
그들을 stateless functional 컴포넌트로 바꾸면 됩니다.
일단 전에 작성했던 원본 Movie.js 입니다.
import React, { Component } from 'react';
import PropTypes from 'prop-types';
import './Movie.css';
class Movie extends Component {
static propTypes = {
title: PropTypes.string.isRequired,
poster: PropTypes.string.isRequired
}
render() {
return (
<div>
<MoviePoster poster={this.props.poster} />
<h1>{this.props.title}</h1>
</div>
)
}
}
class MoviePoster extends Component {
static propTypes = {
poster: PropTypes.string.isRequired
}
render(){
return (
<img src={this.props.poster} alt="Movie Poster" />
)
}
}
export default Movie
예를 들어서 movie poster라는 클래스 컴포넌트를 쓰는 대신에
이를 stateless functional 컴포넌트로 바꾸는 방법은 아래와 같습니다.
/*
class MoviePoster extends Component {
static propTypes = {
poster: PropTypes.string.isRequired
}
render(){
return (
<img src={this.props.poster} alt="Movie Poster" />
)
}
}
*/
function MoviePoster({poster}){
return(
<img src={poster} alt="Movie Poster" />
)
}
초록색으로 주석 처리 된 부분이 원본 내용이고 그 밑에 쓰여진 내용으로 대체된 것입니다.
어떤 컴포넌트는 그냥 return 을 위해 존재합니다.
1개의 props만 있고, 1개의 html 태그만 필요합니다.
이렇게 functional 컴포넌트를 만드는 것입니다.
우리가 기억해야하는 규칙은 , 이들은 state가 없다는 것입니다.
저장하고 새로고침 해보시면 전과 동일하게 loading 출력 후 5초 뒤에 영화정보가 나타납니다.


오류는 없습니다. 그냥 functional 컴포넌트를 사용할 뿐입니다.
class 컴포넌트 대신에 말입니다.
그렇다면 어떻게 prop types를 확인할 수 있을까요?
아주 쉽습니다.
아래와 같이 간단하게 작성하시면 됩니다.
function MoviePoster({poster}){
return(
<img src={poster} alt="Movie Poster" />
)
}
MoviePoster.propTypes = {
poster : PropTypes.string.isRequired
}
저장 후에 console 창을 확인해보겠습니다.
에러가 발생하지 않은 것을 확인하실 수 있습니다.

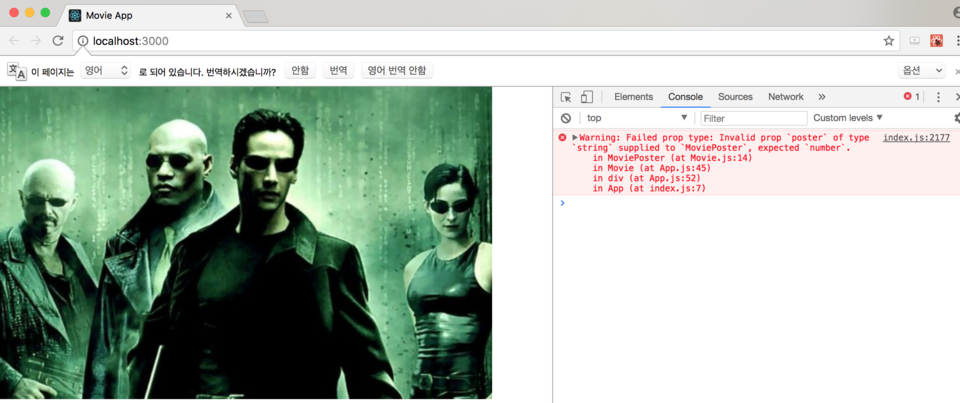
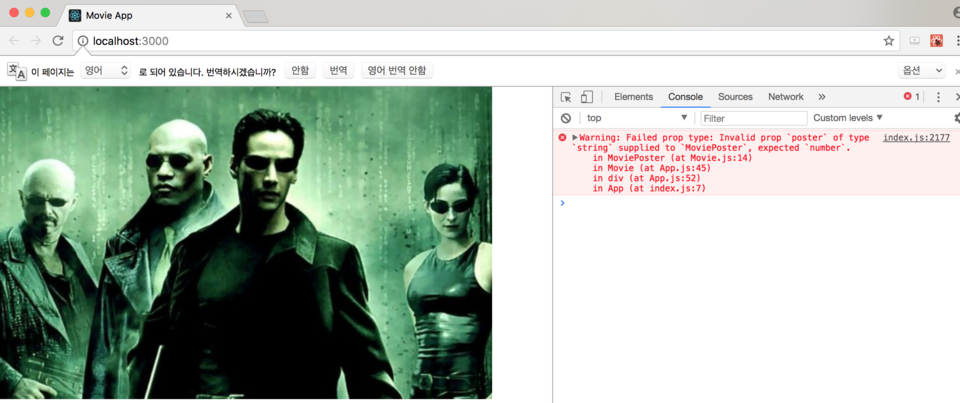
string 대신에 number로 변경하면 어떻게 될까요? 에러가 발생될 것 같은데 맞는지 확인해보겠습니다.
MoviePoster.propTypes = {
poster : PropTypes.number.isRequired
}

예상한 대로 에러가 발생하였습니다. 이렇게 proptypes 확인하는 방법까지 작성해봤습니다.
이번에는 movie 컴포넌트를 functional 로 변경해보겠습니다.
import React from 'react';
import PropTypes from 'prop-types';
import './Movie.css';
/*
class Movie extends Component {
static propTypes = {
title: PropTypes.string.isRequired,
poster: PropTypes.string.isRequired
}
render() {
return (
<div>
<MoviePoster poster={this.props.poster} />
<h1>{this.props.title}</h1>
</div>
)
}
}
*/
function Movie({title, poster}){
return(
<div>
<MoviePoster poster={poster} />
<h1>{title}</h1>
</div>
)
}
propTypes도 작성합니다.
Movie.propTypes = {
title : PropTypes.string.isRequired,
poster : PropTypes.string.isRequired
}
주석처리된 부분과 비교해보면 state가 필요없을 때는 functional 이 더 간단하다는 것을 알게 되었습니다.
하지만 state가 없기 때문에 업데이트 같은 멋진 것들은 할 수가 없어지는 것입니다.
이번시간에는 여기까지 알아보겠습니다. 고맙습니다.
'React > 왕초보 도전' 카테고리의 다른 글
| 17. 간단한 영화 웹 서비스 만들기 12 (0) | 2018.01.25 |
|---|---|
| 16. 간단한 영화 웹 서비스 만들기 11 (0) | 2018.01.23 |
| 14. 간단한 영화 웹 서비스 만들기 9 (0) | 2018.01.16 |
| 13. 간단한 영화 웹 서비스 만들기 8 (0) | 2018.01.09 |
| 12. 간단한 영화 웹 서비스 만들기 7 (0) | 2018.01.05 |